初心者さん
初心者さんSWELLボタンに広告タグを直接入れられる?どうやって設定すればいいの?
こんな悩みはありませんか?
当ブログでも使用しているWordPressテーマ「SWELL」。
今までいろいろな有料テーマを使ってきましたが、その中でも「一番使いやすい!」「ブログ更新が楽しい!」と感じさせてくれるテーマです。
使っていくうちにどんどん楽しくなっていきますが、やはり最初は「これってどうするの?」ということも多く、毎回ネットで調べまくっていました。
この記事では「SWELLボタンに広告タグを直接入稿する方法」を紹介します。
3分もかからずに設定できるので、SWELL初心者さんはぜひ参考にしてください。


海外在住の40代・男児2人のママ
40代で未経験からWebライターに挑戦。回り道をしてようやく自分のペースで働けるライティング力を手に入れる
Webライター×ワードプレスブログでお金&自由な時間を手に入れる情報を発信中
【準備編】設定前に広告タグのページを開いておこう
SWELLボタンに広告タグを設定する前に、各ASPのサイトで広告タグのページを開いておきましょう。
「ASPって?」という人はこちらの記事をどうぞ。
ここでは、上記記事でも紹介している「A8.net」と「もしもアフィリエイト」について紹介します。
「どこから広告タグをコピーすればいいの?」という人は参考にしてください。
「A8.net」で広告タグのページを開く
A8.netにログインしたら「プログラム管理」⇒「参加中プログラム」をクリック。
掲載したい広告の「広告リンク」ボタンをクリック!
広告タイプは「バナー」「テキスト」「メール」があるので、テキストを選びましょう。
SWELLボタンの直接入力エリアには「ソース」をコピペするので、掲載したい広告を決めたら「素材をコピー」しておきましょう。
「もしもアフィリエイト」で広告タグのページを開く
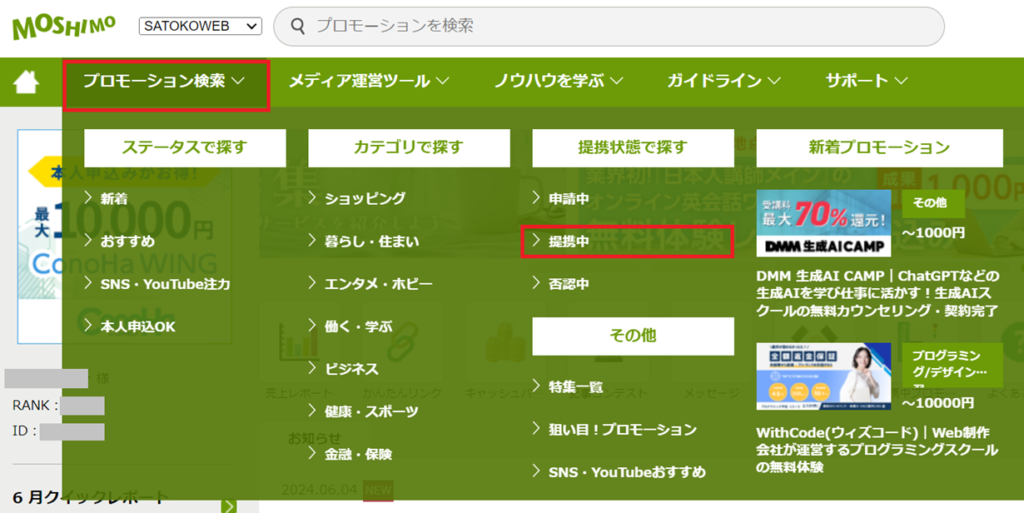
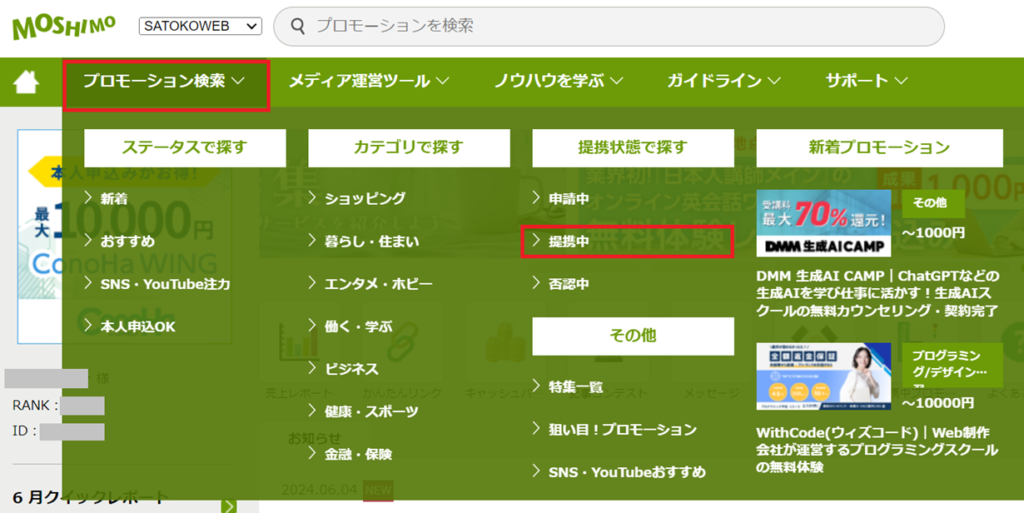
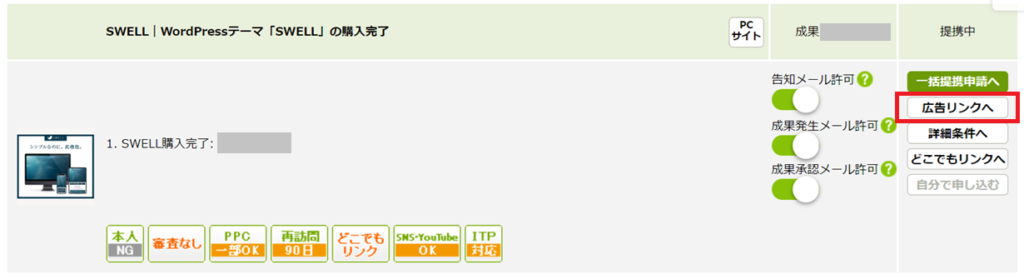
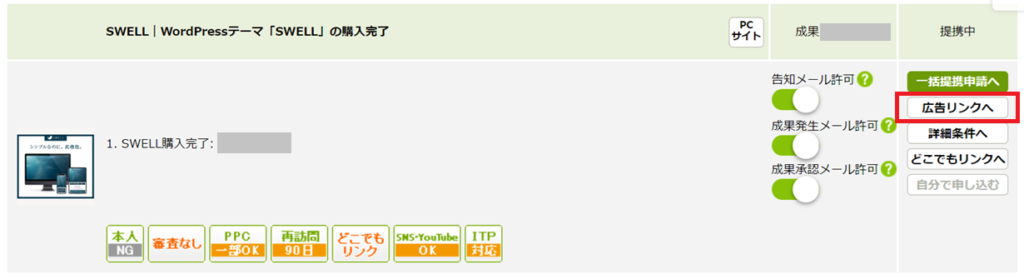
もしもアフィリエイトにログインしたら「プロモーション検索」⇒「提携中」をクリック。




広告の種類は「バナー」「テキスト」「SNS専用」があるので、テキストを選びましょう。


SWELLボタンの直接入力エリアには「ソース」をコピペするので、掲載したい広告を決めておきましょう。


SWELLボタンに広告タグを直接入稿する方法2ステップ
SWELLボタンに広告タグを直接入稿する方法は、こちらの2ステップです。
記事にSWELLボタンを設置しましょう。


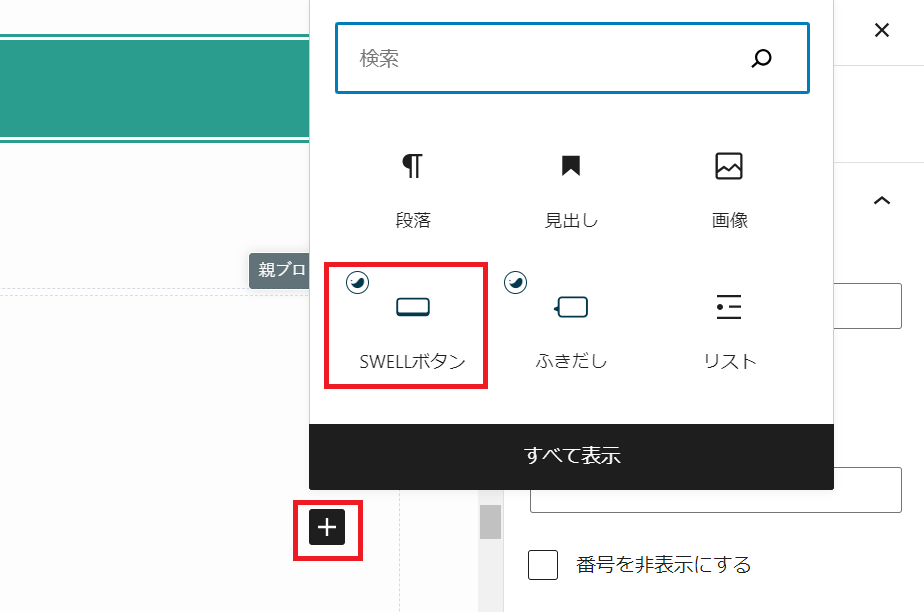
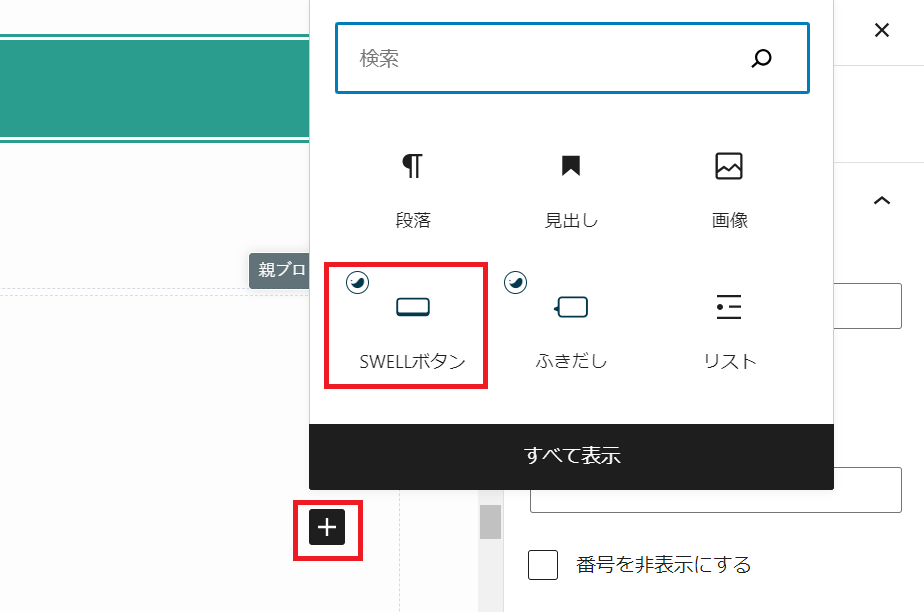
記事の右下にある「+」⇒「SWELLボタン」をクリック。
SWELLボタンがない場合は……
「すべて表示」をクリックすると一覧が表示されるので、その中から選んでください。
右側にSWELLボタンのメニューが表示されます。
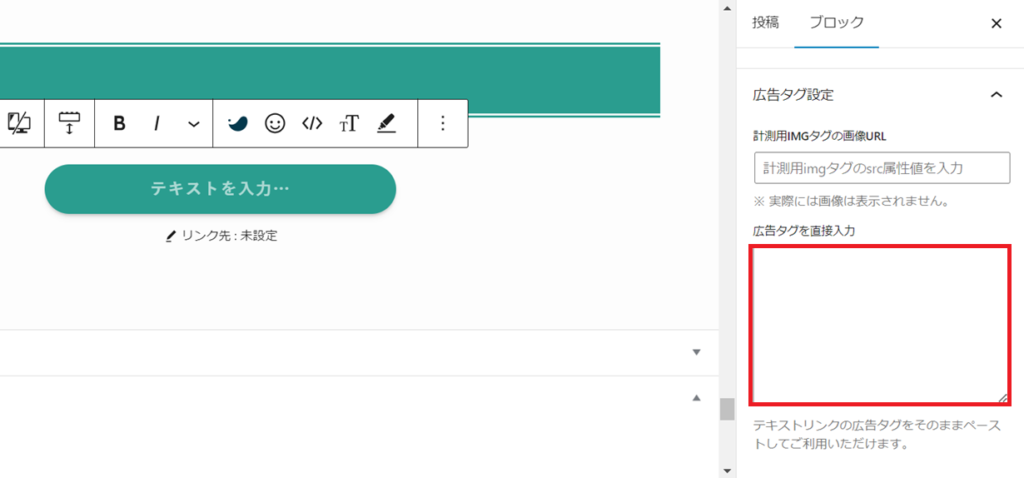
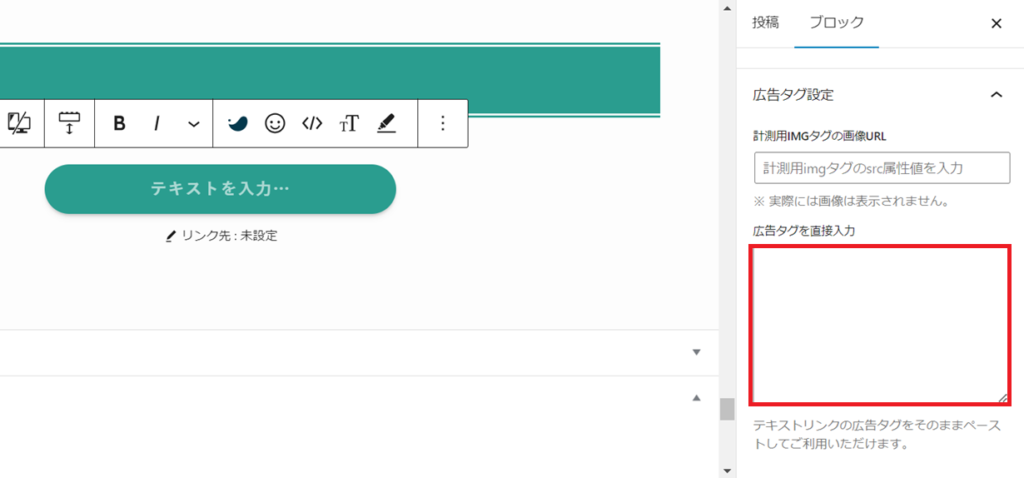
下にスクロールして「広告タグを直接入力」エリアを見つけましょう。


「広告タグを直接入力」エリアが見つかったら、スペースに先ほどの広告ソースをコピペしましょう。
あっという間にリンクボタンの完成です♪
SWELLボタンの下に「※HTMLタグ直接入力中」と記載されればOK!
SWELLボタンに広告タグを直接入稿してみよう
SWELLボタンに広告タグを直接入稿できると、リンクボタン作成がとっても楽になります。
SWELLでリンクボタンをつくるなら、ぜひ直接入稿を試してみてくださいね!