
SWELLのグローバルナビにアイコンをつけてみよう【SWELLカスタマイズ】

 初心者さん
初心者さんSWELLでグローバルナビにアイコンを付けたいけど……どうすればいいの!?
こんな悩みはありませんか?
最近JINからSWELLへ移行した私。
まだまだ手探り状態ですが、SWELLのカスタマイズについて少しずつ学んでいることを備忘録として残しておきます。
「SWELLのグローバルナビにアイコンを付けてかわいくしたい!」という人は、ぜひ参考にしてくださいね。
\ ブログ更新がめちゃくちゃ楽しくなるよ! /
SWELLのダウンロード方法やJINからの移行方法については、こちらの記事で詳しく紹介しています。


海外在住の40代・男児2人のママ
40代で未経験からWebライターに挑戦。回り道をしてようやく自分のペースで働けるライティング力を手に入れる
Webライター×ワードプレスブログでお金&自由な時間を手に入れる情報を発信中
SWELLのグローバルメニューにアイコンをつけたい!
グローバルナビとは、ブログやサイトの一番上に表示されるメニューのこと。
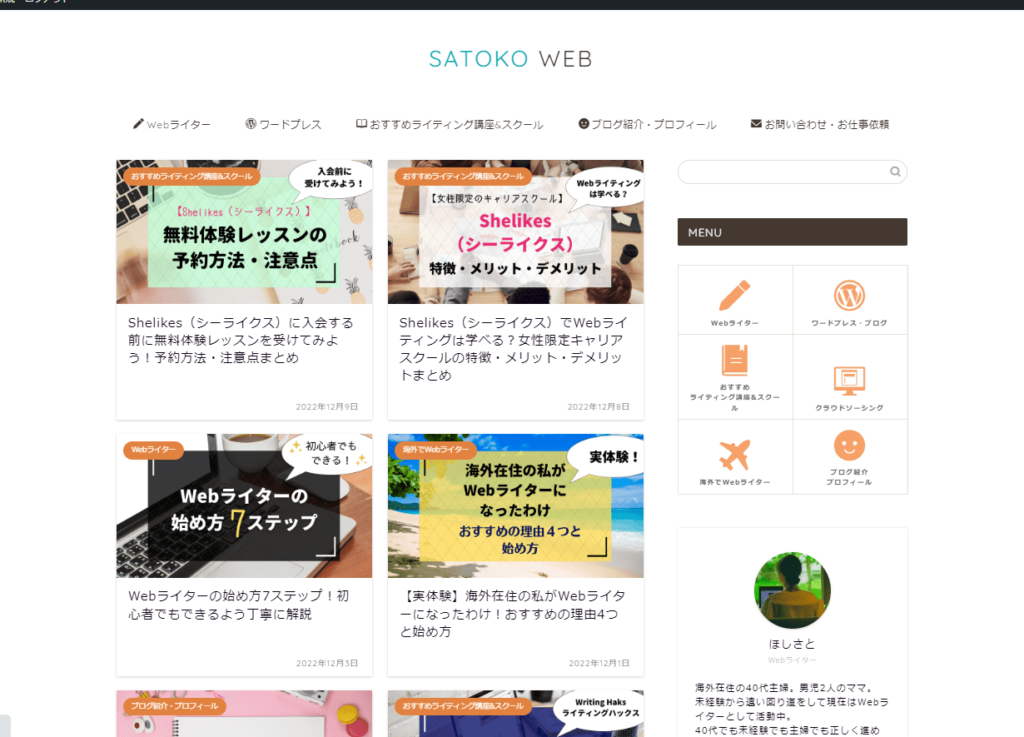
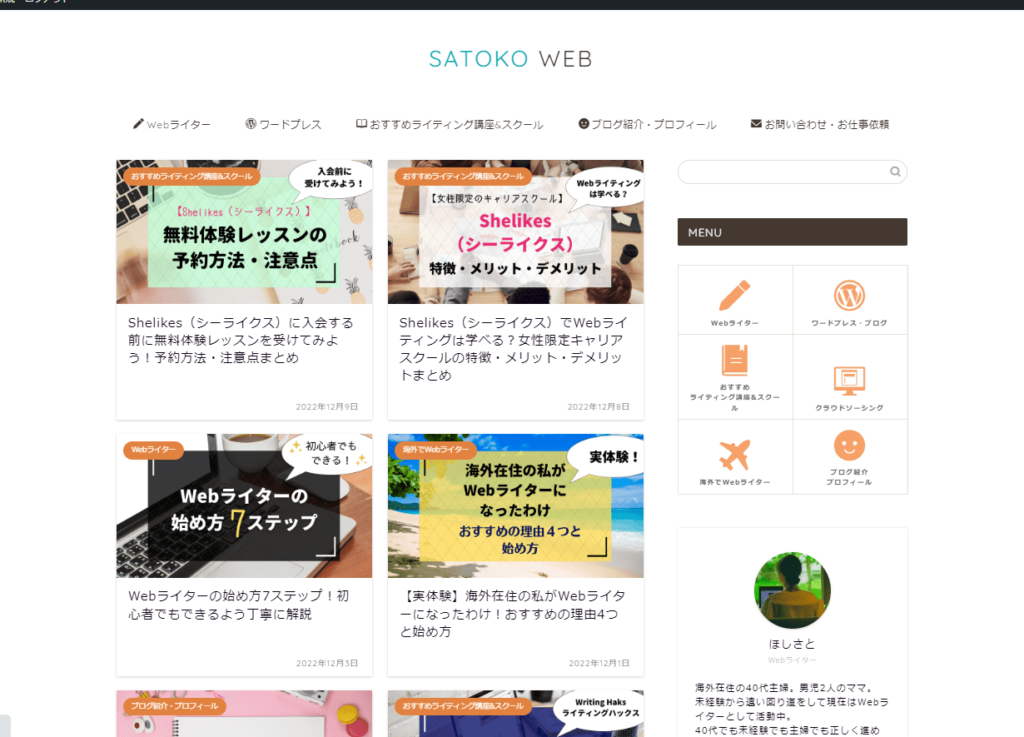
このブログでは、SWELLに移行した直後はこんな感じでした↓


文字が並んでいるだけでちょっと寂しい……
以前、JINを使っていたときにはこんな感じ……↓


JINのかわいらしい雰囲気が好きだったので、SWELLでももうちょっとかわいくしたい!
……というわけで、グローバルナビにアイコンをつけてみることにしました。
SWELLのグローバルナビにアイコンをつける手順3ステップ
SWELLのグローバルメニューにアイコンをつける手順は、以下の3ステップ。
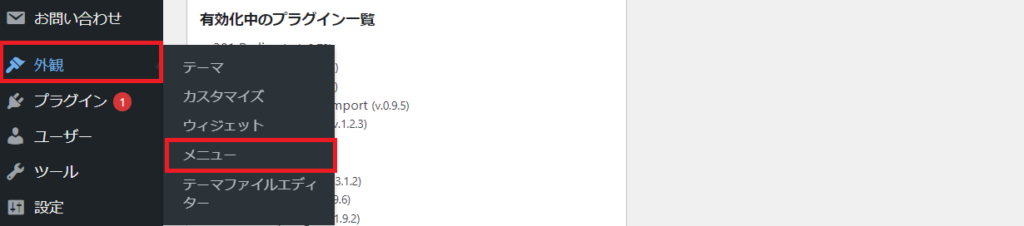
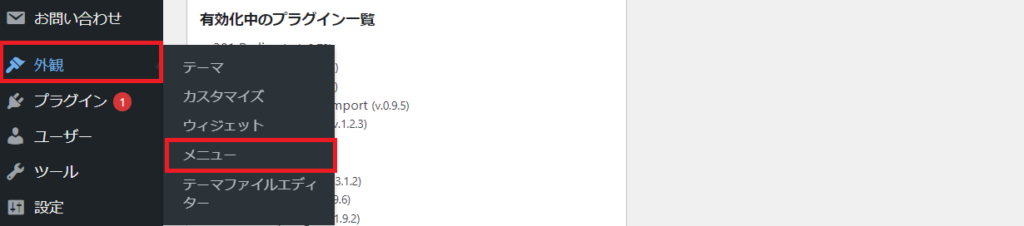
- 「外観」⇒「メニュー」ページへいく
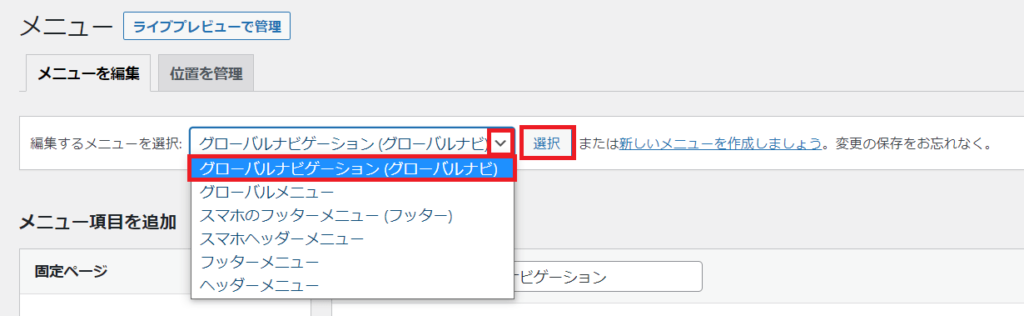
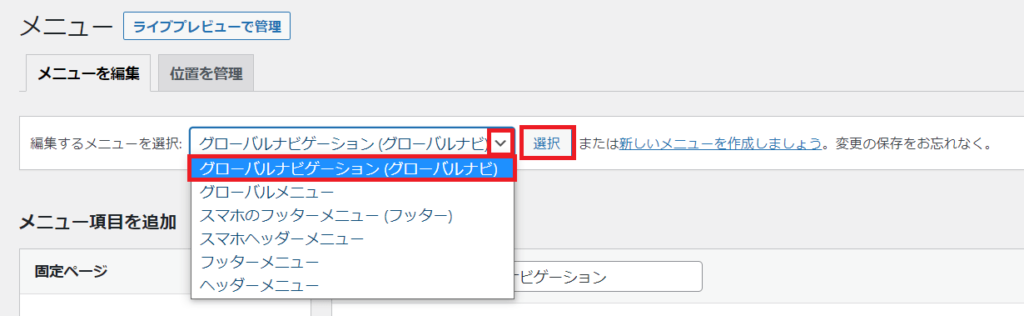
- 「グローバルナビゲーション(グローバルナビ)」を選ぶ
- 「ナビゲーションラベル」に好きなアイコンコードを追加する
順番に見ていきましょう!
「外観」⇒「メニュー」ページへいく


左のメニューから「外観」⇒「メニュー」をクリック。
メニューのページへいきましょう。
2. 「グローバルナビゲーション(グローバルナビ)」を選ぶ


「編集するメニューを選択:」から「グローバルナビゲーション(グローバルナビ)」を選び「選択」をクリック。
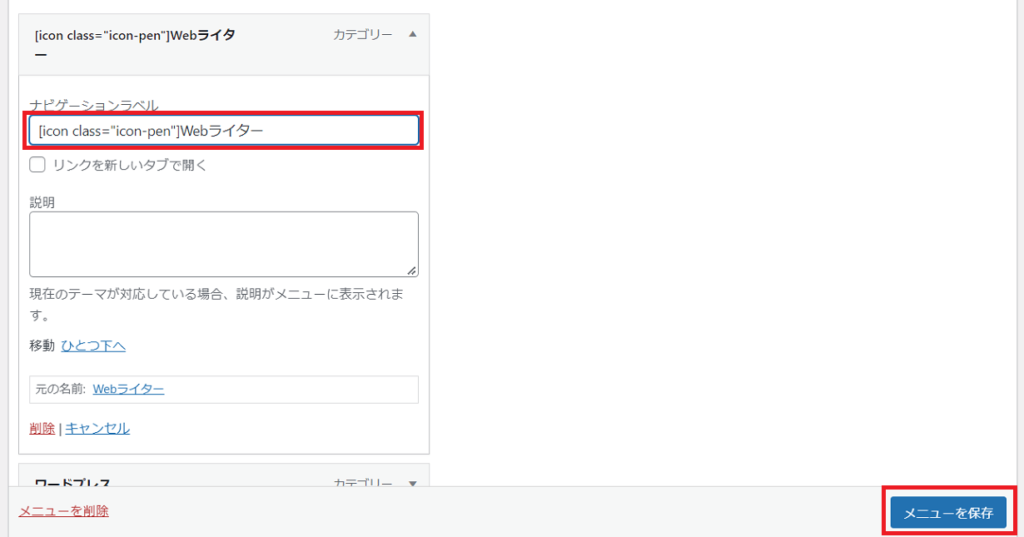
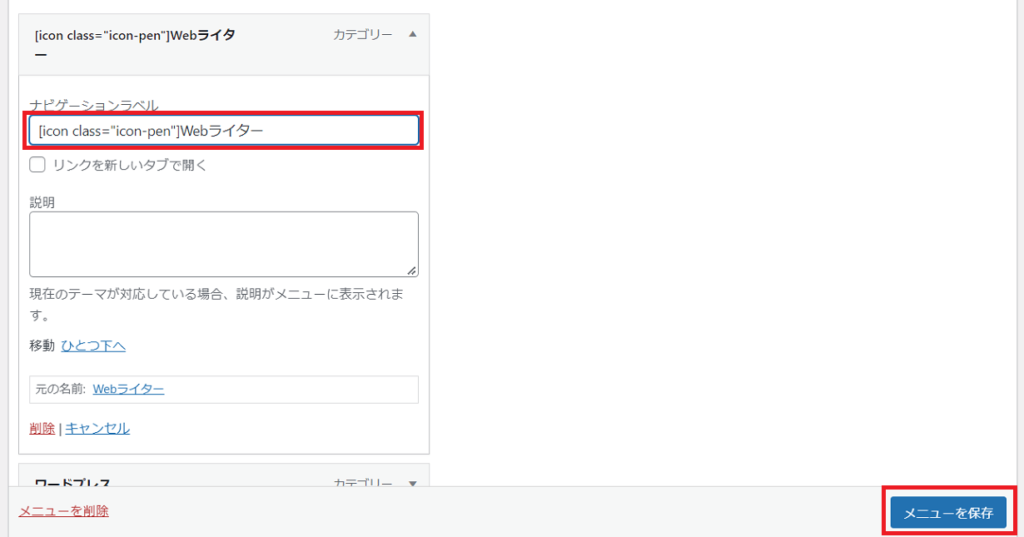
3. 「ナビゲーションラベル」に好きなアイコンコードを追加する


アイコンを入れたいメニューの「▼」をクリックすると、メニューの詳細を設定できます。
ナビゲーションラベルに書かれているメニュー(ここでは「Webライター」)の左端にアイコンタグを入れ「メニューを保存」すればOK!
「レビュー」で見てみると……


メニューの左端にアイコンがはいりました。やった~!
グローバルナビにアイコンを入れたらかわいくなった!
すべてのメニューにアイコンを入れたものがこちら↓


文字だけだったときと比べると、少しかわいらしくなりました♪
とっても簡単なので「SWELLのグローバルナビにアイコンを入れたい!」という人はぜひ参考にしてくださいね。
\ ブログ更新がめちゃくちゃ楽しくなるよ! /