
【SWELL】WordPressテーマをJINからSWELLへ│移行後の記事修正ってどんな感じ?

 初心者さん
初心者さんJINからSWELLへテーマを変更したいけど、変更後の記事の修正ってどんな感じ?
めちゃくちゃ大変なの?
こんな悩みはありませんか?
WordPressテーマをJINからSWELLへ変更したこのブログ。
私も変更前には同じように悩んでいました。
WordPressテーマって初心者でもサクッときれいなブログができるので便利なんですが、テーマを変更するたびにいろいろな修正をするのが面倒ですよね。
このブログもまだSWELLに変更したばかりで記事を修正中なので、せっかくなら実際の修正のようすをお見せしようとこの記事を書いています。
「変更後の修正がめちゃくちゃ大変だったらイヤだなぁ……」とSWELLへの変更に踏み切れていない人は、ぜひ参考にしてください。
変更後の修正が苦にならないほど、SWELLは記事更新が楽しくなっちゃうテーマですよ♪
\ ブログ更新がめちゃくちゃ楽しくなるよ! /
SWELLの導入手順や、JINからの移行手順についてはこちらの記事で詳しく紹介しています。






海外在住の40代・男児2人のママ
40代で未経験からWebライターに挑戦。回り道をしてようやく自分のペースで働けるライティング力を手に入れる
Webライター×ワードプレスブログでお金&自由な時間を手に入れる情報を発信中
SWELLの「乗り換え用サポートプラグイン」は絶対に使おう
WordPressテーマを変更するとデザインが崩れる部分が出てくるので、変更後はできるだけ早く記事の修正をする必要があります。
記事が少ないブログならまだしも、記事数がかなり多くなっているブログだと修正作業だけで何日もかかることも……(涙)
そんなブロガーたちの強い味方が、SWELLの「乗り換えサポートプラグイン」!
使っている人が多い無料・有料テーマごとにプラグインが用意されているので、自分が今使っているテーマ専用のプラグインを使えばOK。
2023年1月現在、SWELLの「乗り換えサポートプラグイン」が対応しているWordPressテーマはこちらの6つ。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
SWELLをインストールするときには「乗り換えサポートプラグイン」を忘れずインストールしましょう!
乗り換えサポートプラグインのインストール方法や順番については、こちらの記事で紹介しています。
(記事ではJINから乗り換える場合を紹介していますが、どのテーマから乗り換える場合も手順は同じです)


「乗り換えサポートプラグイン」のダウンロードは、SWELLの公式サイトから↓
他テーマからSWELLへの「乗り換えサポートプラグイン」一覧
「乗り換えサポートプラグイン」を使ってJINからSWELLへ変更したら記事はどうなる?
では、さっそくSWELLの「乗り換えサポートプラグイン」を使ってテーマを変更したあとの記事を見てみましょう。
デザインは崩れていないかな~?




おぉ~、デザインの崩れもなくちゃんと読める!
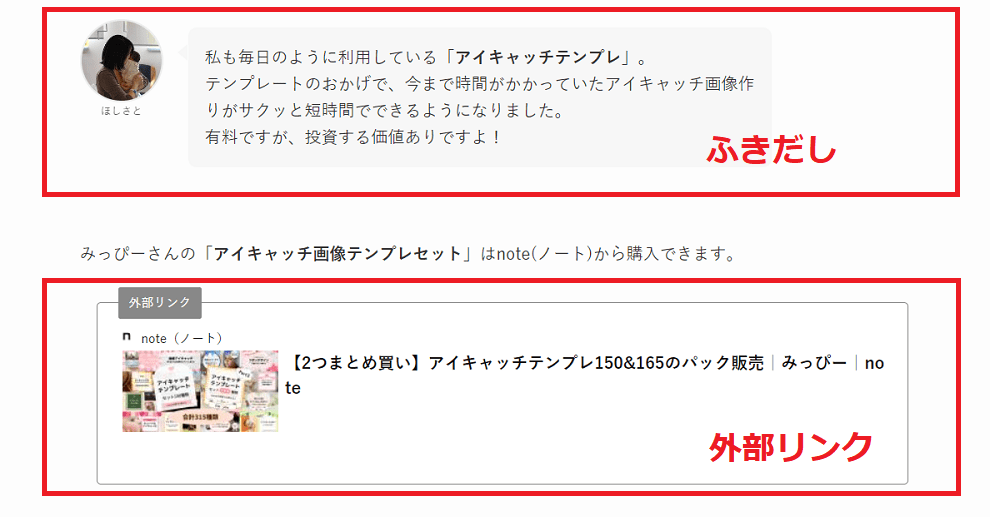
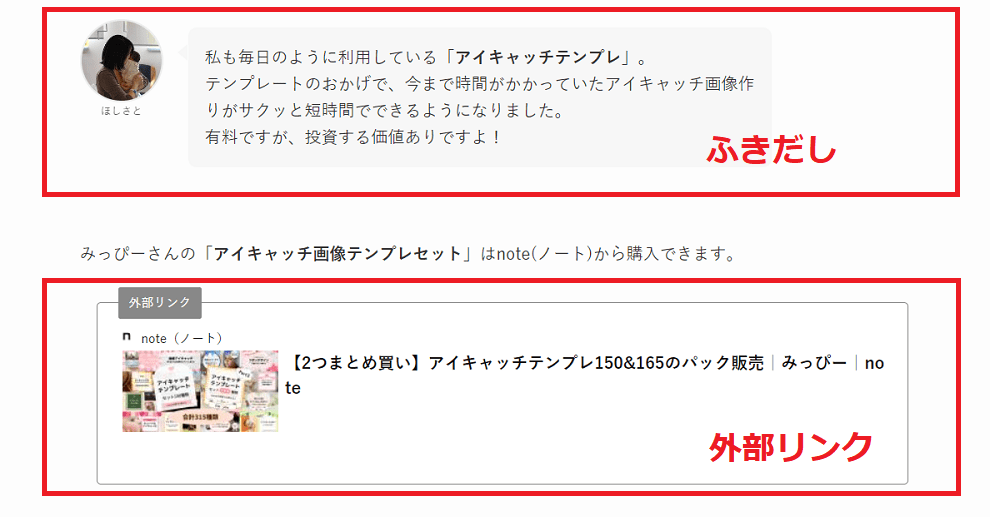
ふきだしや外部リンクもJINのデザインが反映されています。
テーマを変更したあとに、あわてて全記事の修正をしなくていいのはありがたい!
最終的に全記事の修正が終わったら「乗り換えサポートプラグイン」はアンインストールした方がいいけど、ゆっくり自分のページで修正を進められそう♪
ここからは、実際に記事の修正をしたときのようすを紹介していきます。
修正はとっても簡単!
慣れればサクサクできちゃいますよ♪
JINからSWELLへ移行後の記事修正3ステップ
JINからSWELLへ移行後の記事修正はこちらの3ステップ。
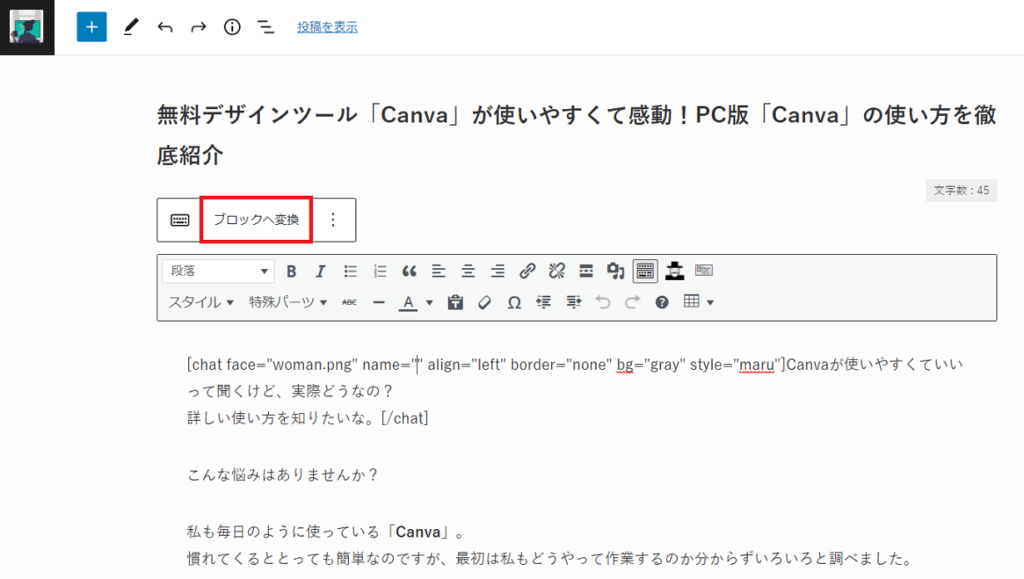
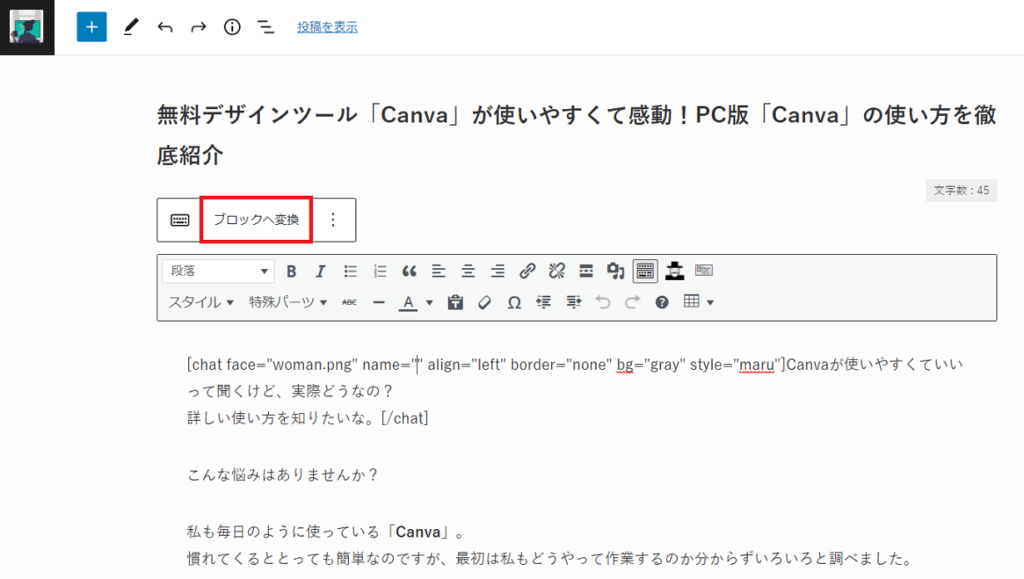
JINでは「クラシックエディタ―」で書いていたので「ブロックエディター」へ変換します。
「ブロックへ変換」をクリック。


ふきだしや内部リンク、リストボックスなどのパーツをSWELLブロックでつくり直します。
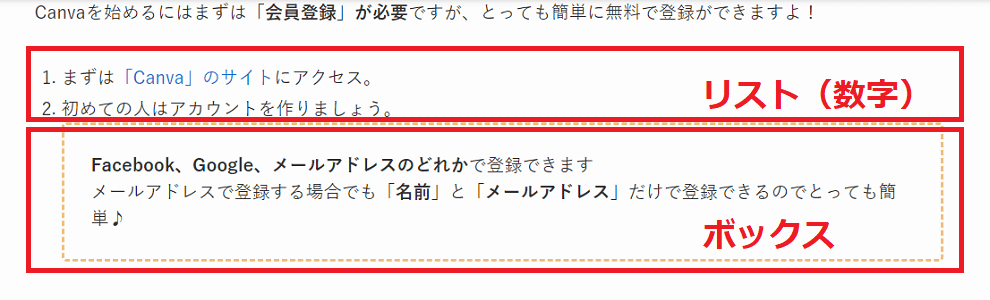
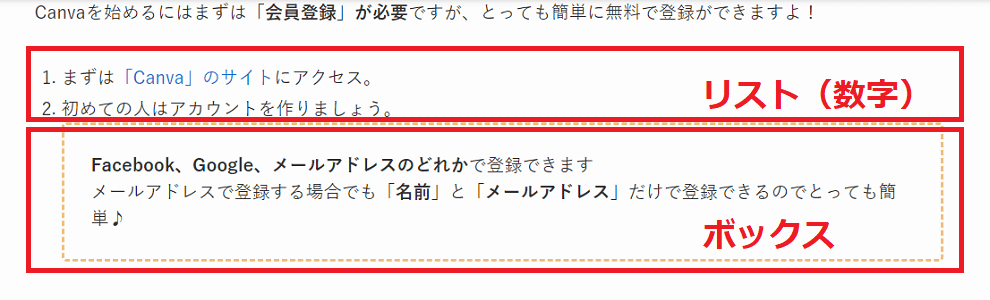
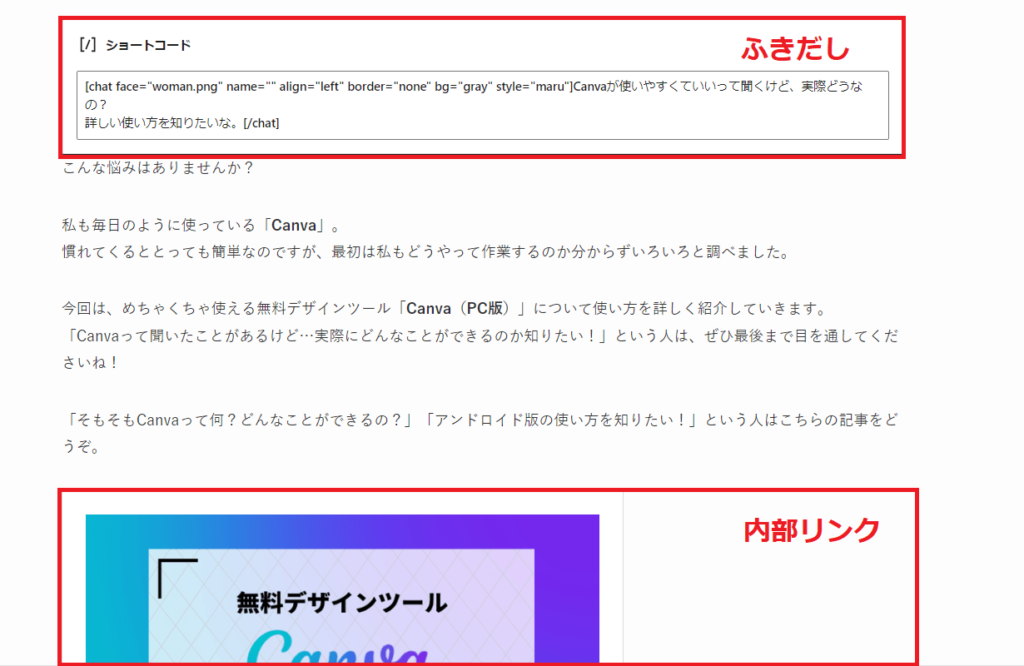
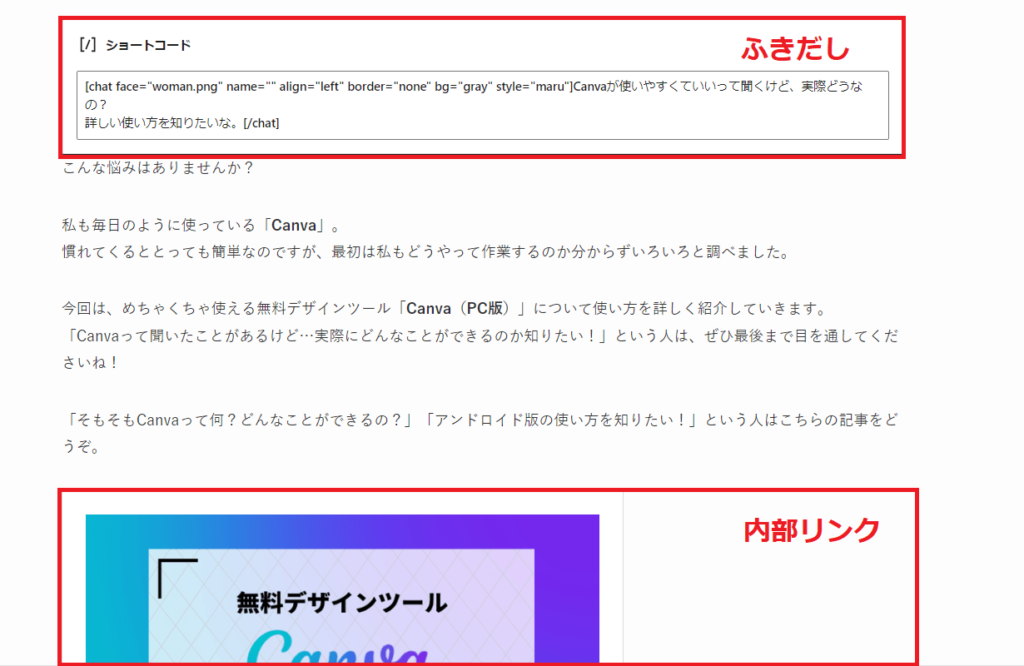
ブロックエディターで表示すると、こんな表示に……↓


この部分を新しくSWELLブロックでつくり直しましょう。
各パーツの設定方法については、下記で詳しく紹介します。
新しくSWELLブロックで各パーツをつくり直したら、古いパーツを削除します。
削除の方法も簡単3ステップ!
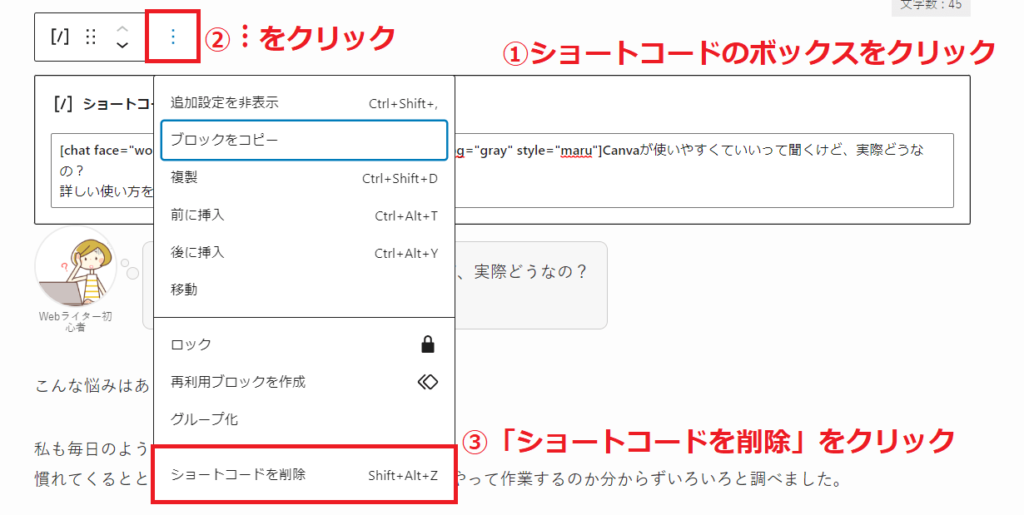
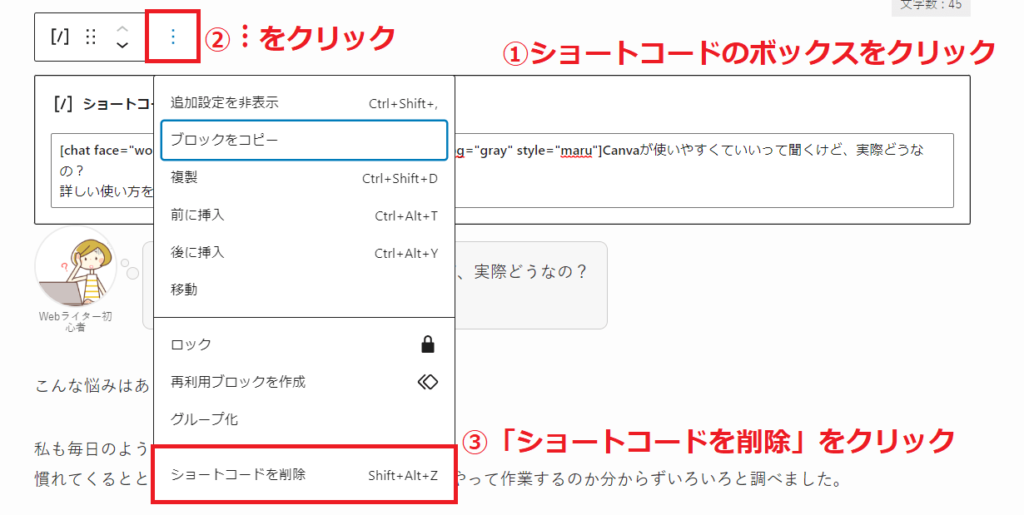
たとえば「ショートコード」を削除するなら……


各パーツの削除方法はどれでも同じです。
「︙をクリック」⇒「〇〇を削除」をクリックすればOK!
これで記事の修正は完了です♪
各パーツの設定方法
今回、設定方法を紹介するパーツはこちらの4つ。
- ふきだし
- 内部リンク
- 外部リンク
- ステップ
ひとつずつ、詳しく見ていきましょう!
1. ふきだしの設定方法
古いショートコードのボックスの下に新しい「ふきだし」をつくります。
「ふきだし」の設定方法は4ステップ!
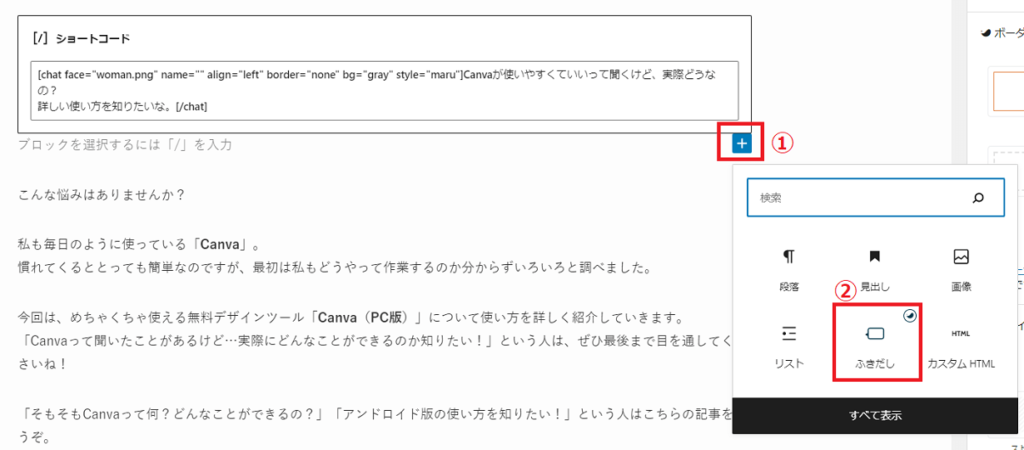
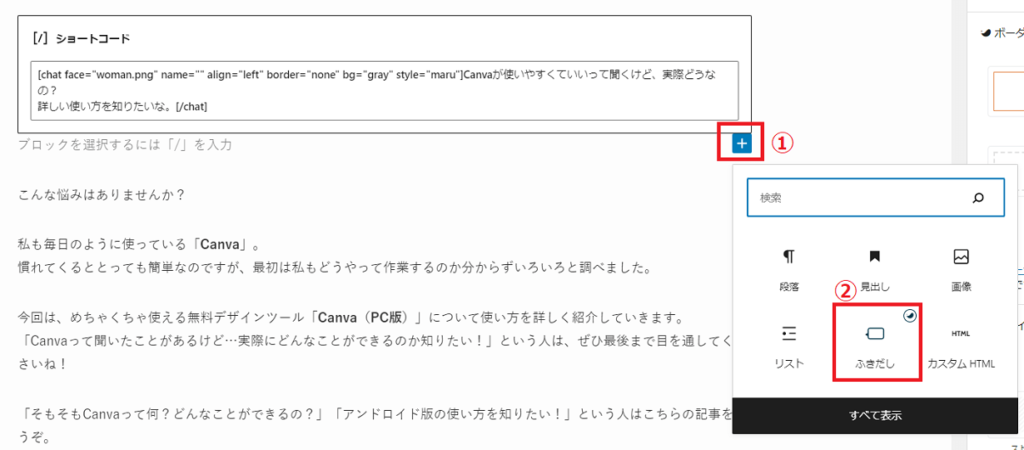
ボックスの下に1行空白を入れると「+」が出てくるのでクリック⇒ふきだしをクリック。
一覧の中にふきだしがない場合は、検索ボックスに「ふきだし」と入れると出てきますよ!


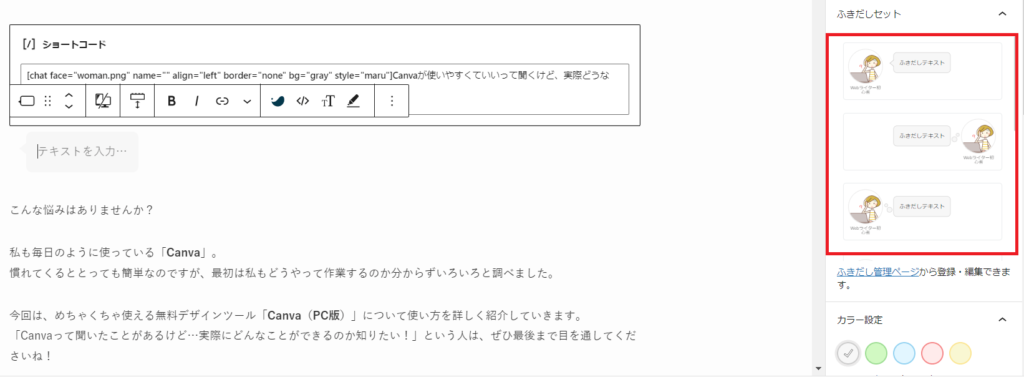
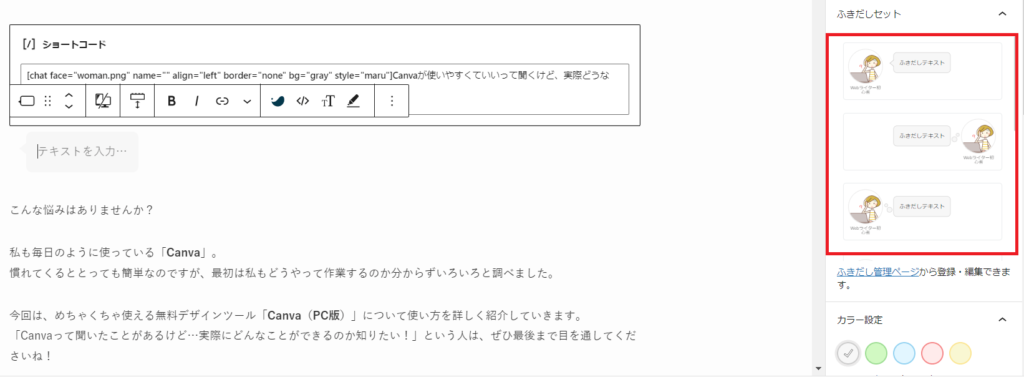
アイコンなどを使って事前にふきだしを設定している場合は、右側の「ふきだしセット」から使いたいものを選びましょう。


よく使う顔アイコンなどでふきだしを設定しておくと便利!
ふきだしの設定方法はこちらの記事で紹介しています↓


セリフは「ショートコード」からコピペすればOK!
新しいふきだしができたら、古い「ショートコード」は削除してしまいましょう。
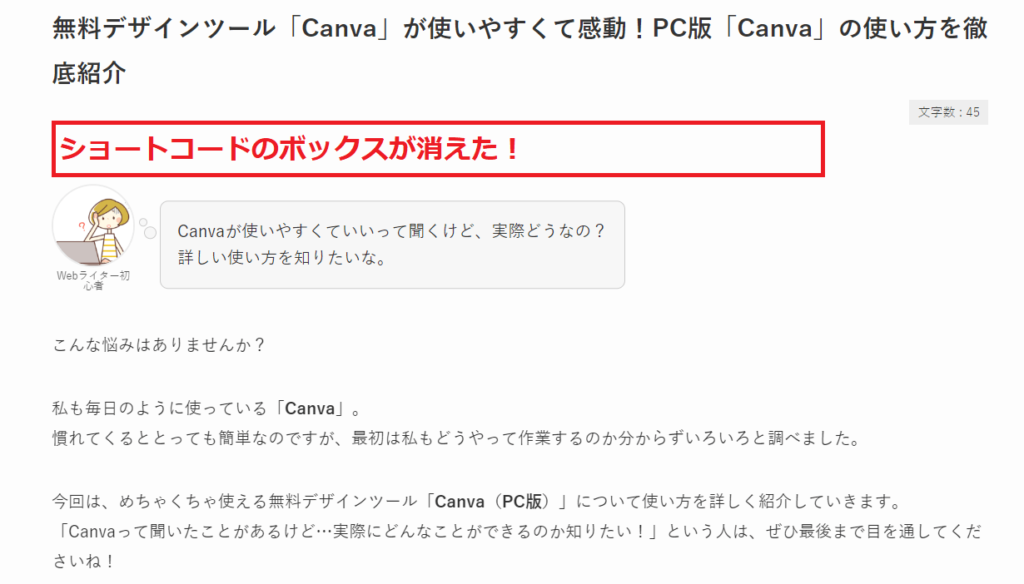
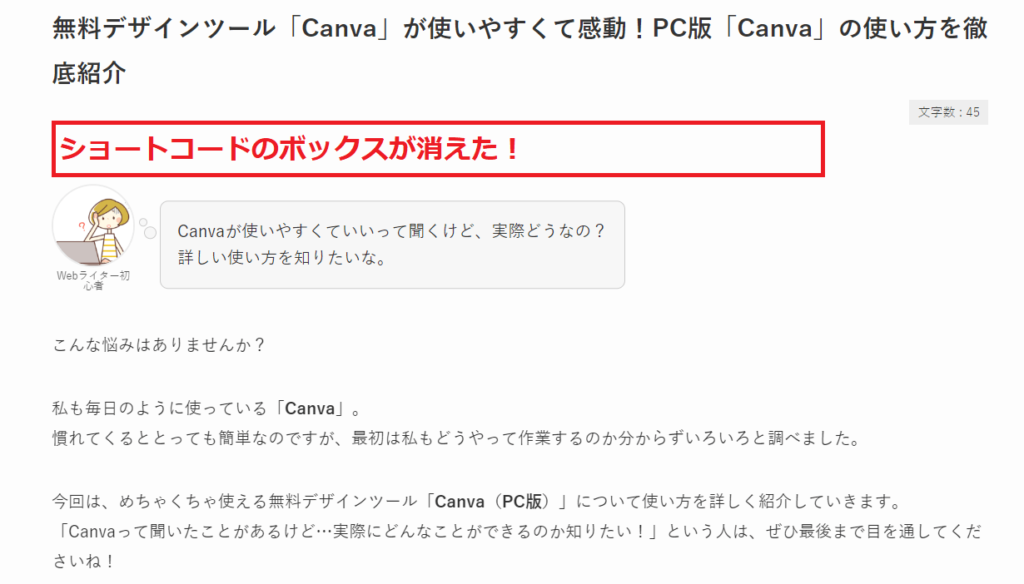
古いショートコードのボックスが消え、SWELLのふきだしが設定できました!↓


ショートコードのボックスが消えました!
2. 内部リンクの設定方法
内部リンクの設定方法も簡単〇ステップ!
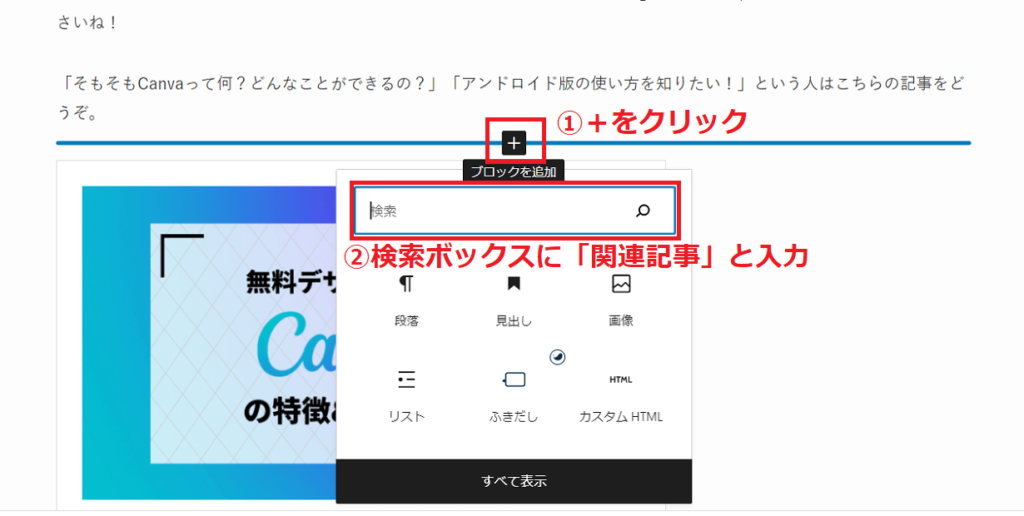
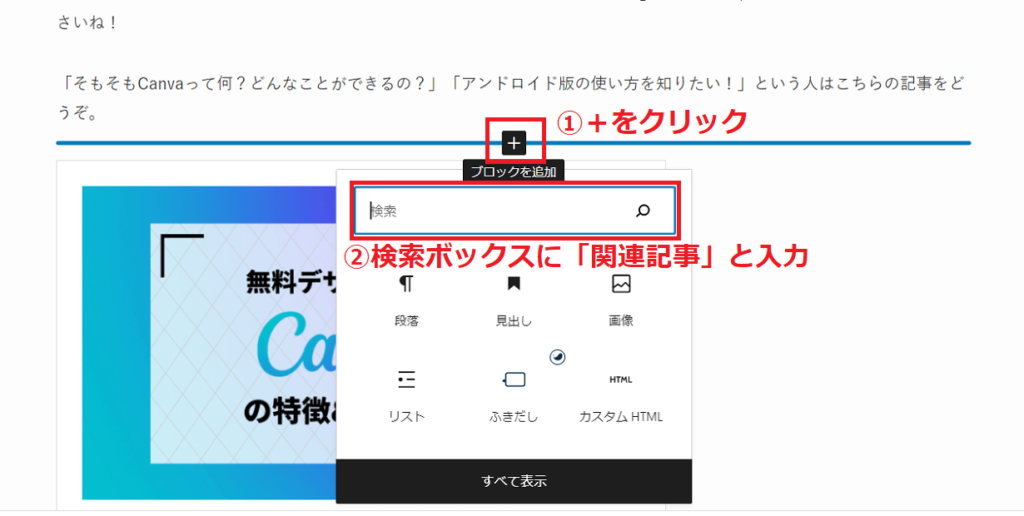
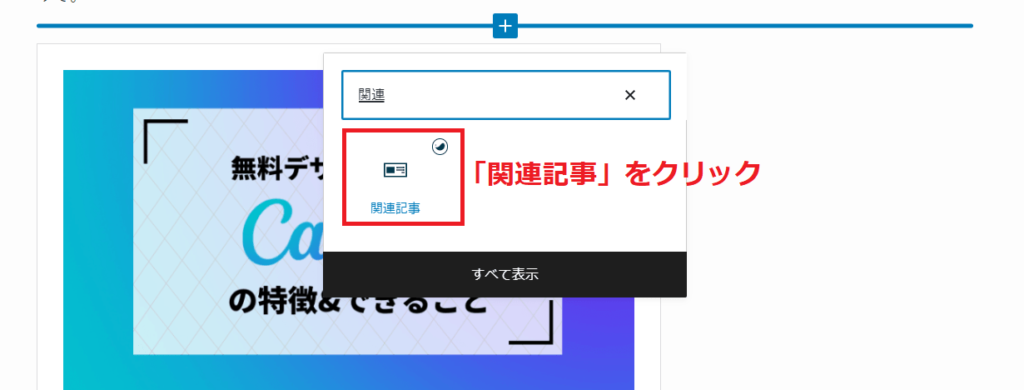
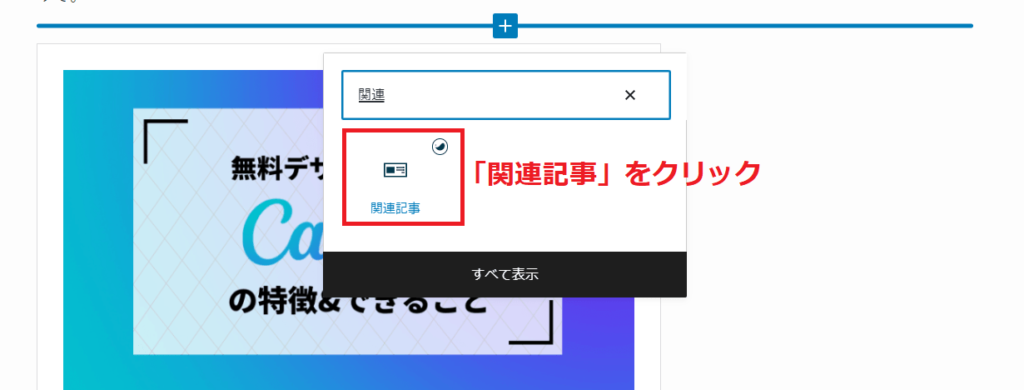
内部リンクを入れたい場所にマウスを持ってくると「+」が表示されます。


「+」をクリック⇒パーツから「関連記事」を選びましょう。
一覧に「関連記事」がない場合は、検索ボックスに入力すると出てきますよ。


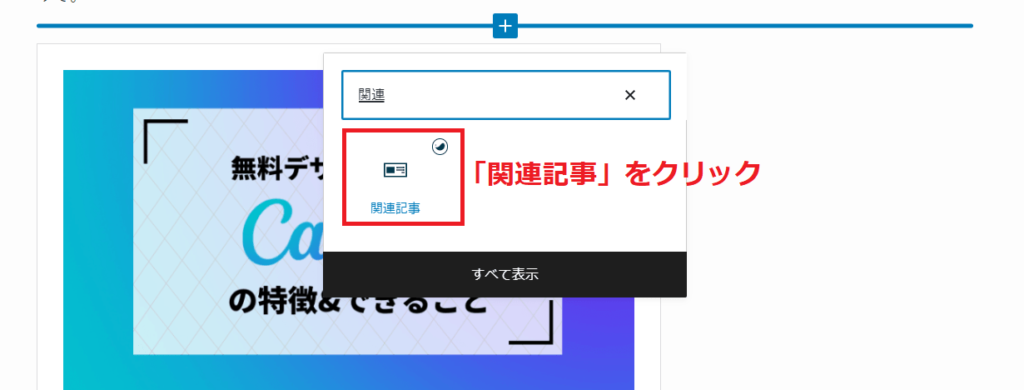
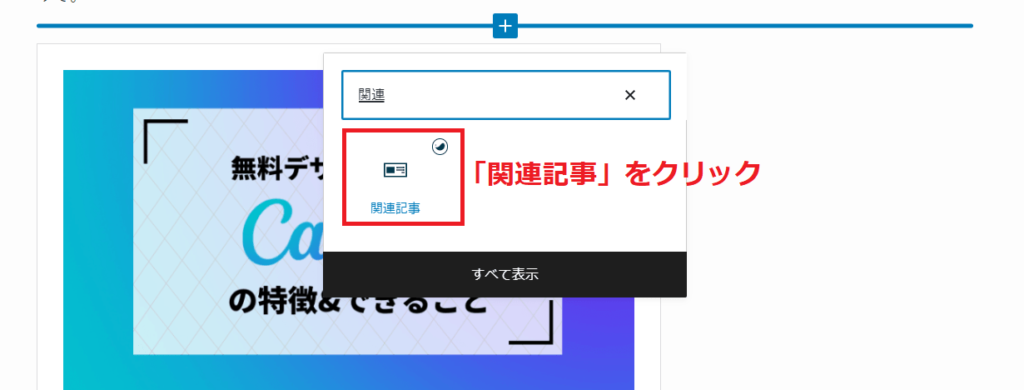
「関連記事」をクリック。


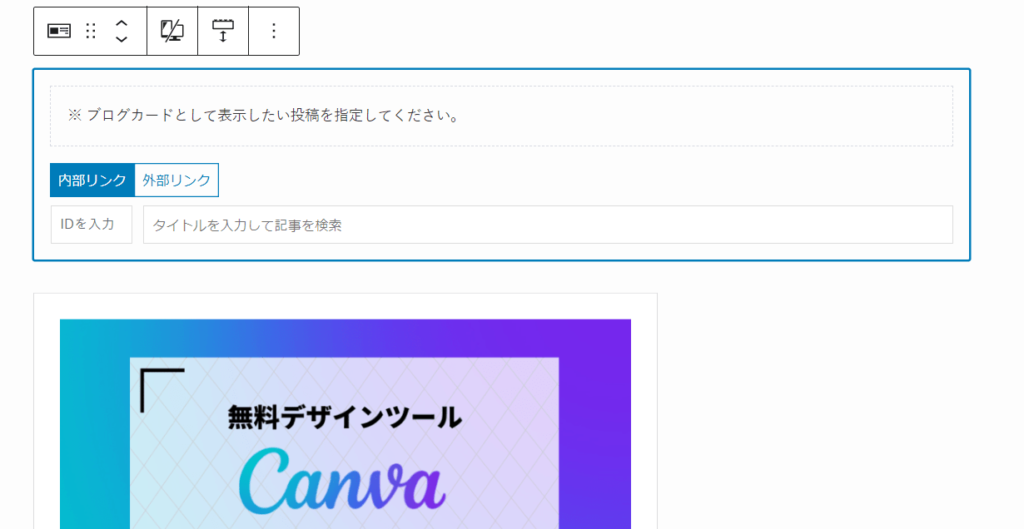
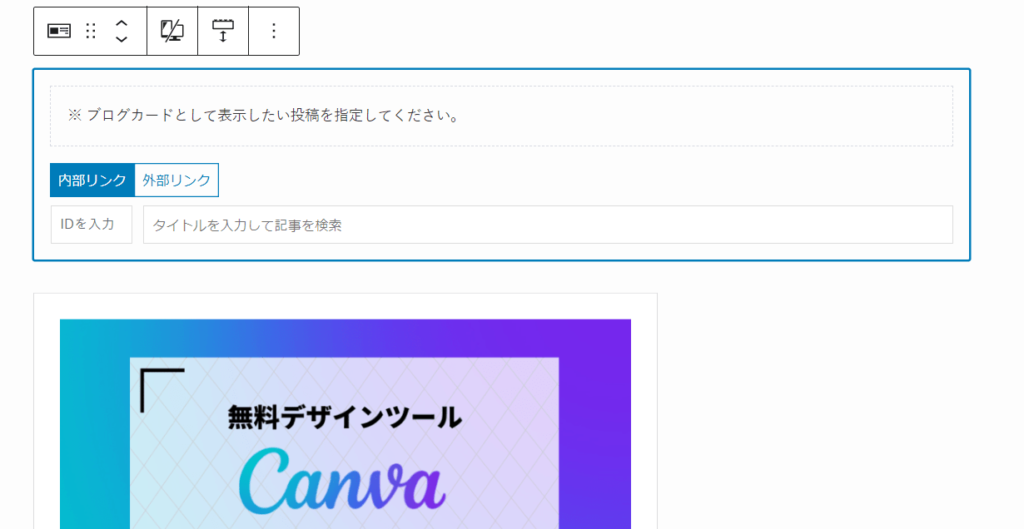
「内部リンク」と「外部リンク」が設定できます。
内部リンクはIDまたは記事のタイトルから検索できますよ。


「タイトルを入力して記事を検索」にキーワードを入れると、関連記事の一覧が出てきます。
リンクしたい記事をクリックすればOK!


関連記事をキーワードから検索できるのがめちゃくちゃ便利!
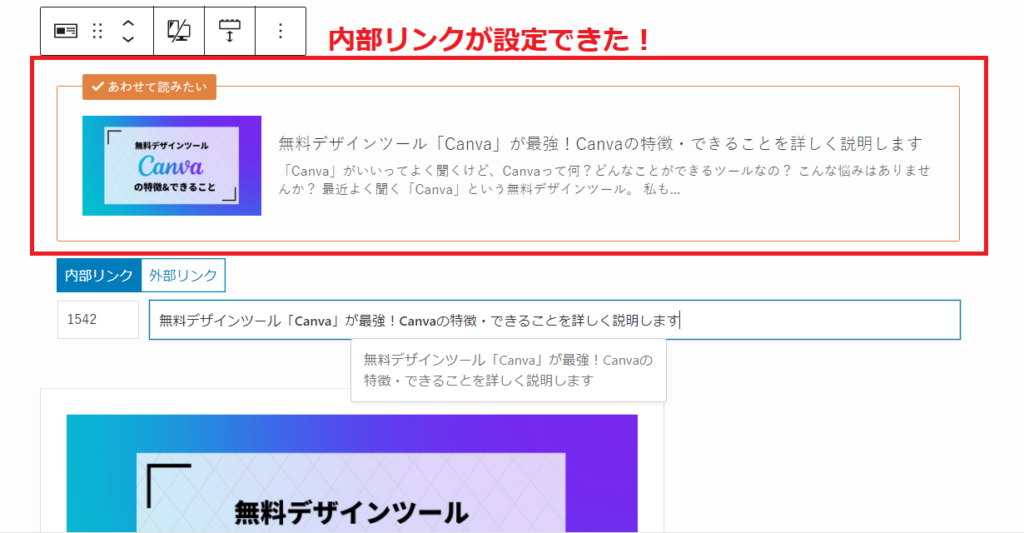
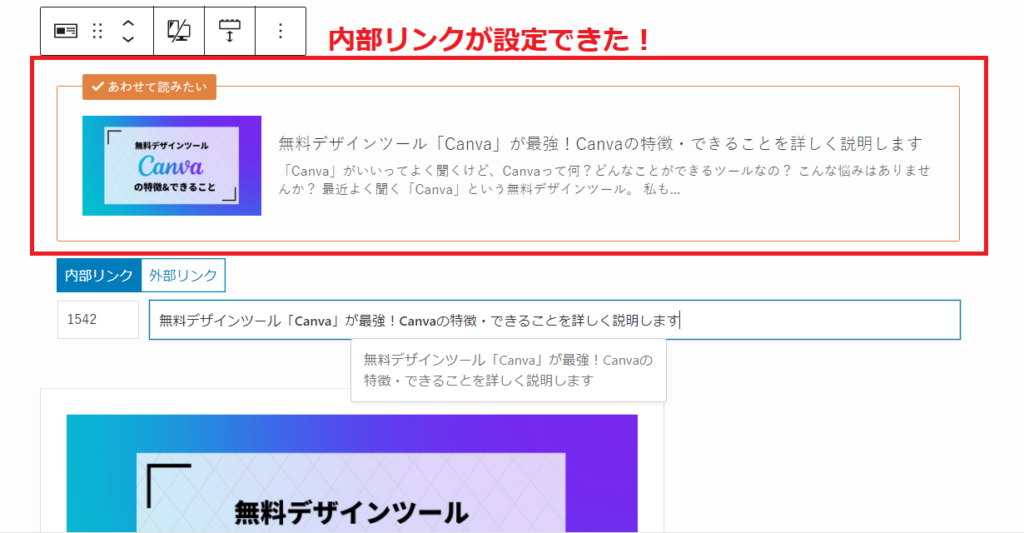
たとえば「Canva」と入力すると、Canva関連の記事タイトルがズラッと出てきます♪


内部リンクが設定できました!
新しい内部リンクが設定できたら、古いボックスは削除してしまいましょう。


3. 外部リンクの設定方法
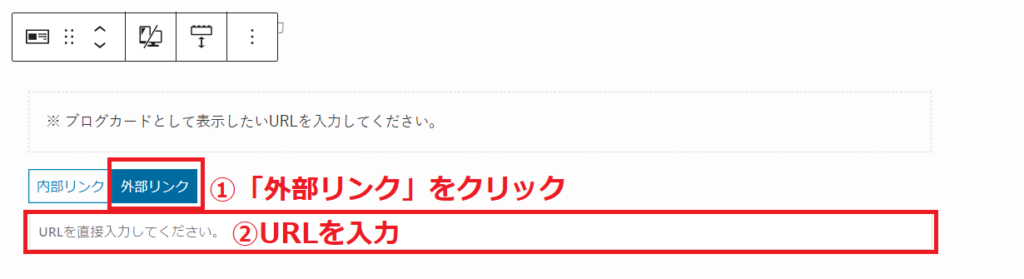
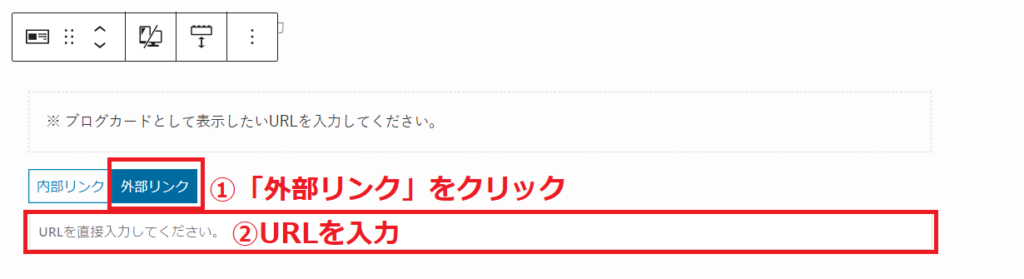
外部リンクの設定方法は「内部リンク」と同じく「関連記事」から。


「外部リンク」をクリックし、リンクしたいURLを入力しましょう。




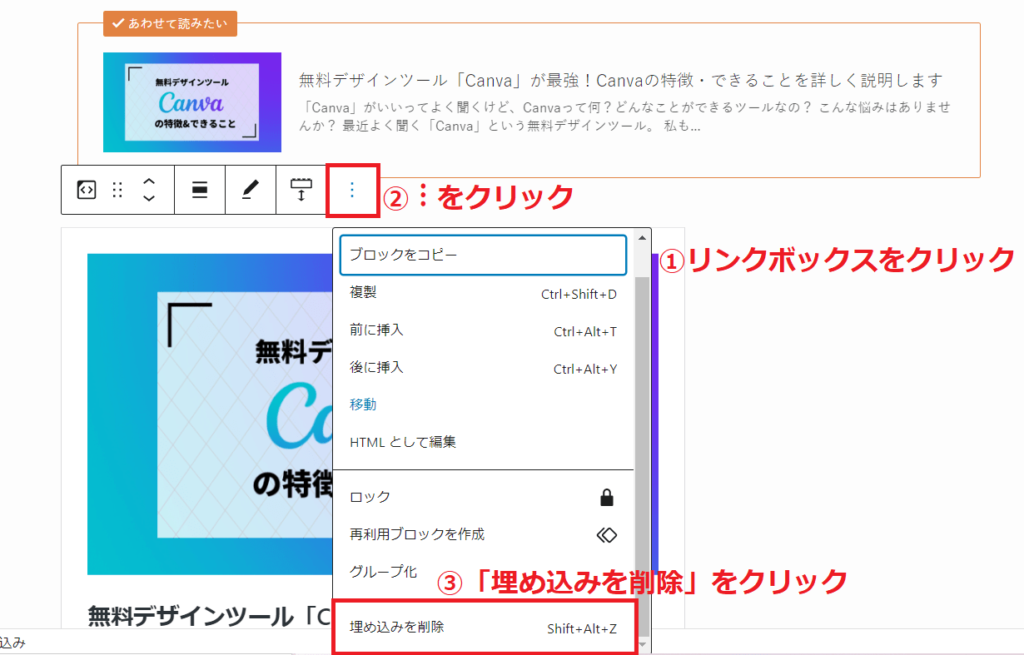
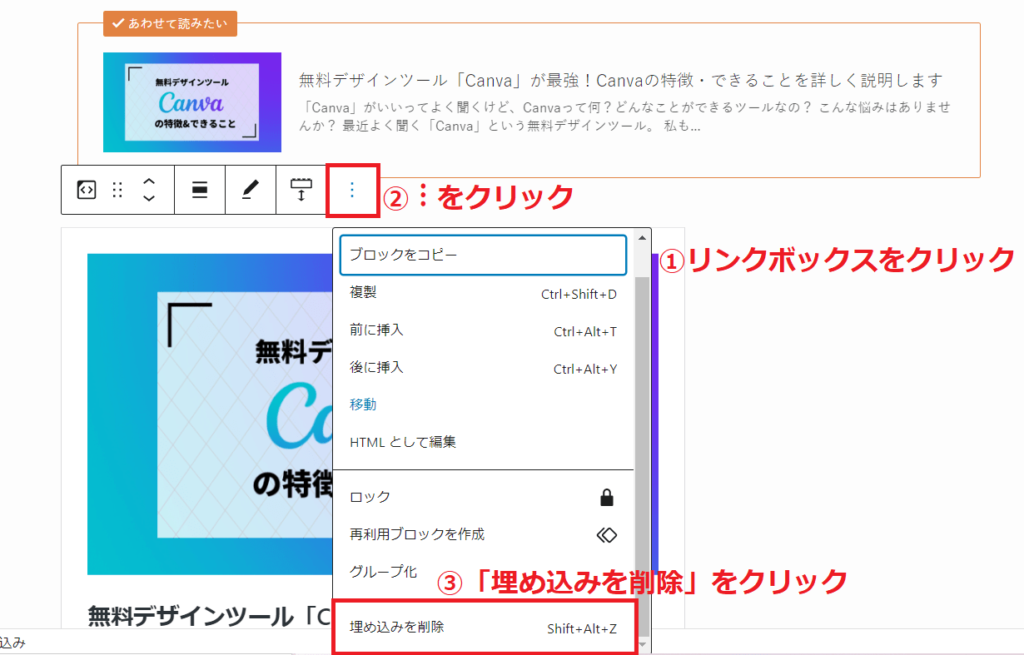
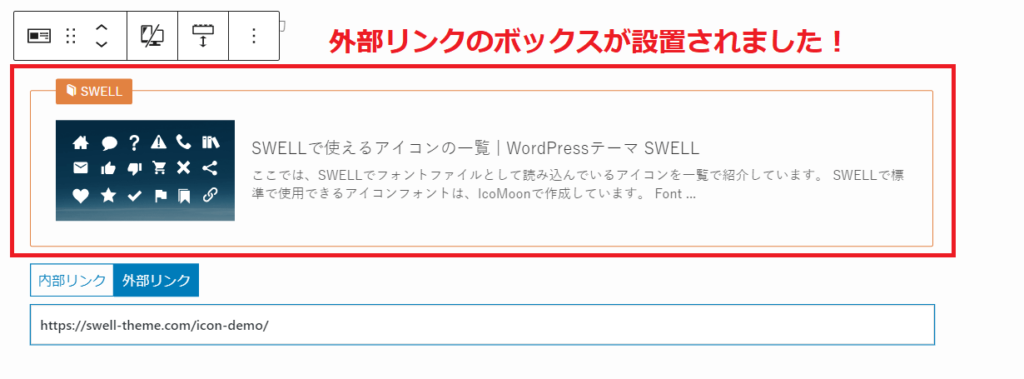
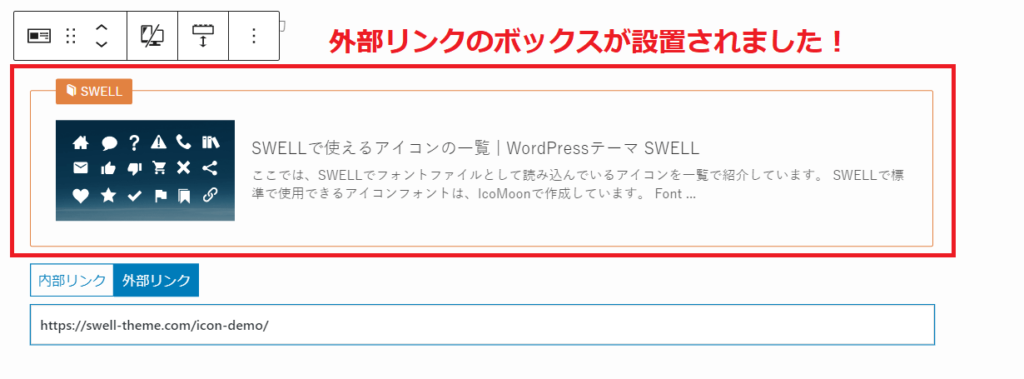
リンクボックスが設置されました!
どこでもいいので画面をクリックすると、URLを入力したボックスは消えますよ。
新しい外部リンクが設定できたら、古いボックスは削除してしまいましょう。
4. ステップの設置方法
私が気に入っているSWELLブロックのひとつが「ステップ」。
手順や申し込み方法などを見やすく説明したいときに、とっても重宝するブロックなんです。
ステップの設定方法はとっても簡単!
この記事をみながら一緒に設定してみましょう。
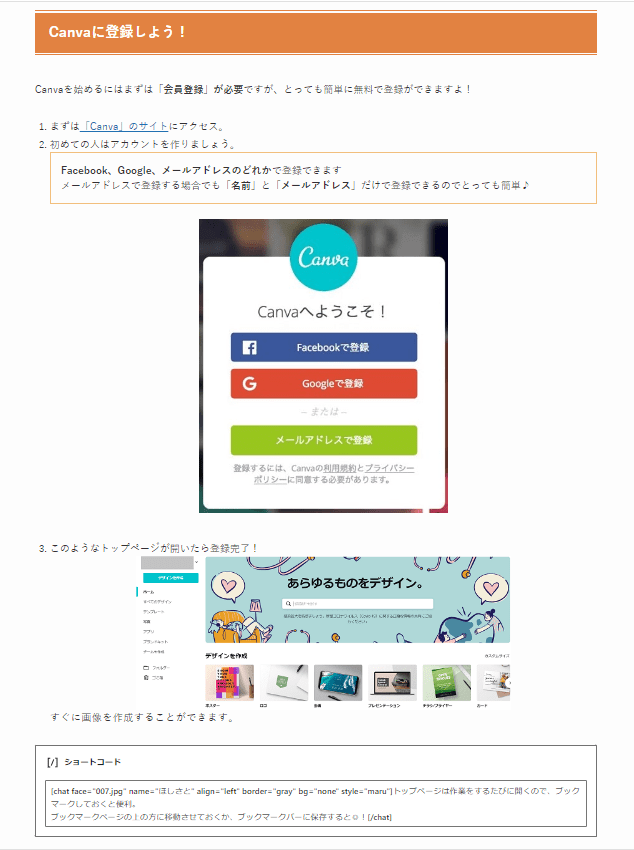
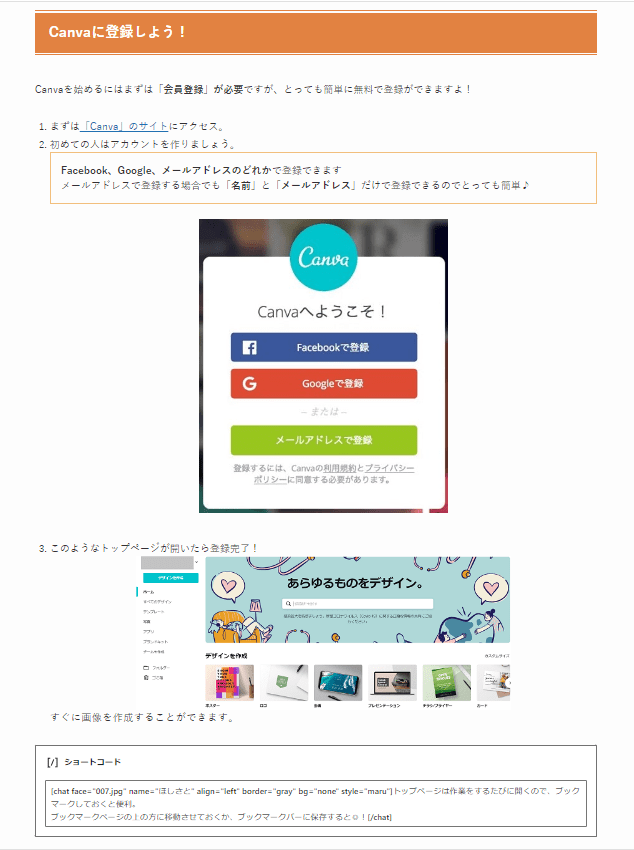
今回、ステップを設定するのはこちらのページ↓


JIN用の「乗り換えサポートプラグイン」を使用していると、このように表示されます。
このステップ部分をSWELLブロックを使ってもっと見やすくしていきましょう。
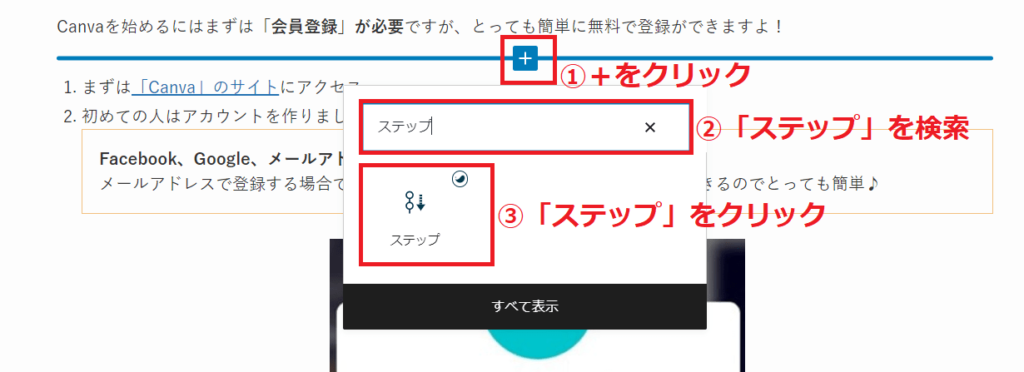
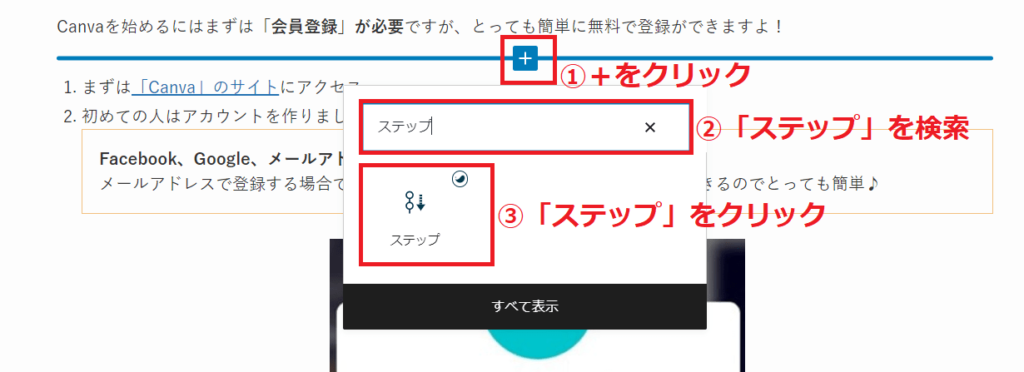
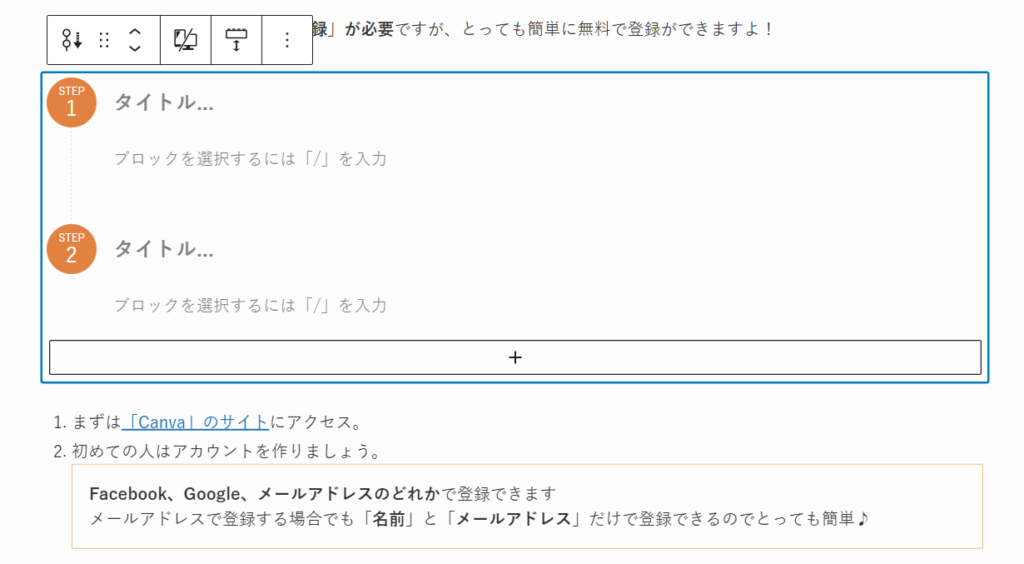
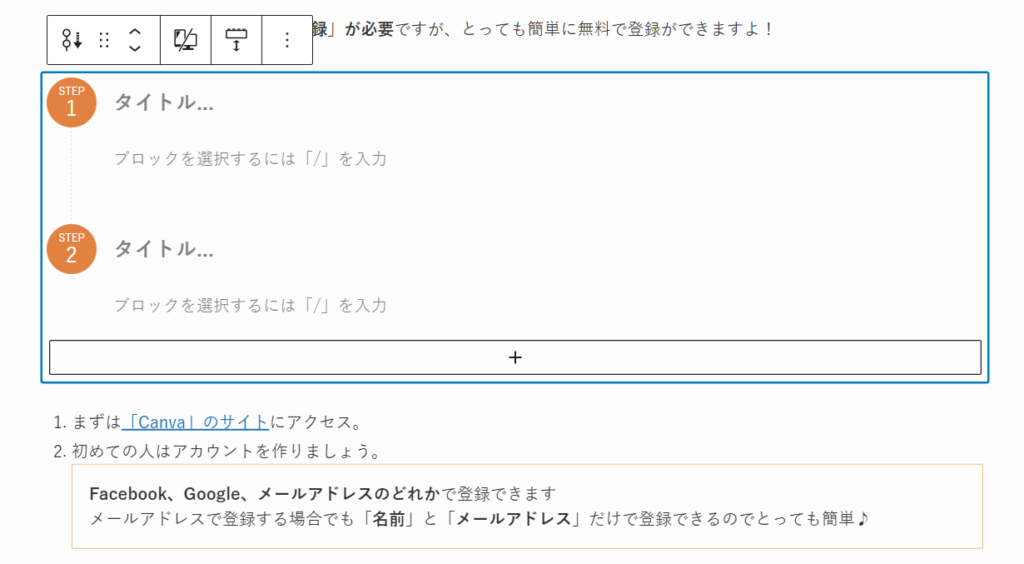
「ステップ」ブロックを入れたい場所にカーソルを持ってくると「+」が出てくるのでクリック。
検索ボックスに「ステップ」と入力し「ステップ」を選びましょう。


ステップごとにタイトルと内容を入力していくだけ!


ステップを追加するための「+」が消えてしまったときは、タイトルの部分をクリックすると「+」が出てきますよ!
「+」をクリックすると、どんどんステップを増やせます。


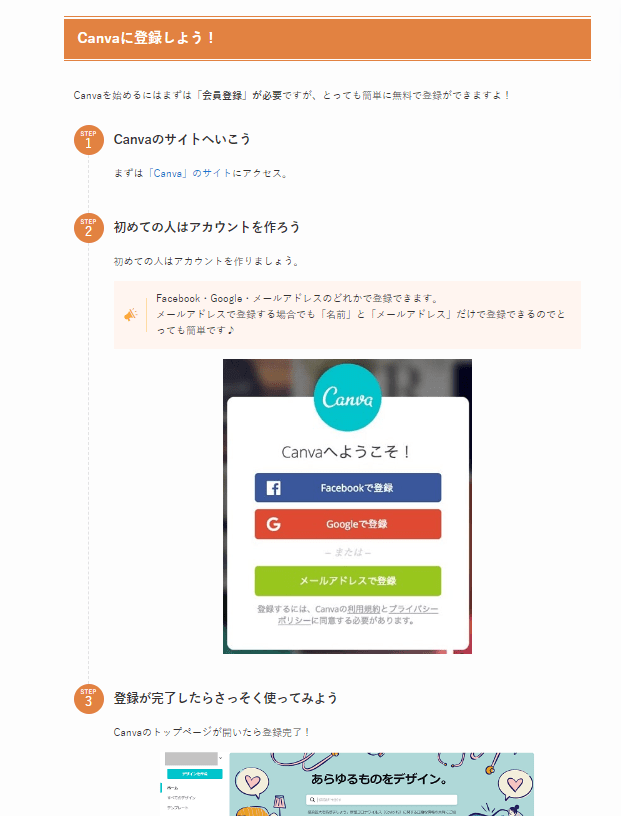
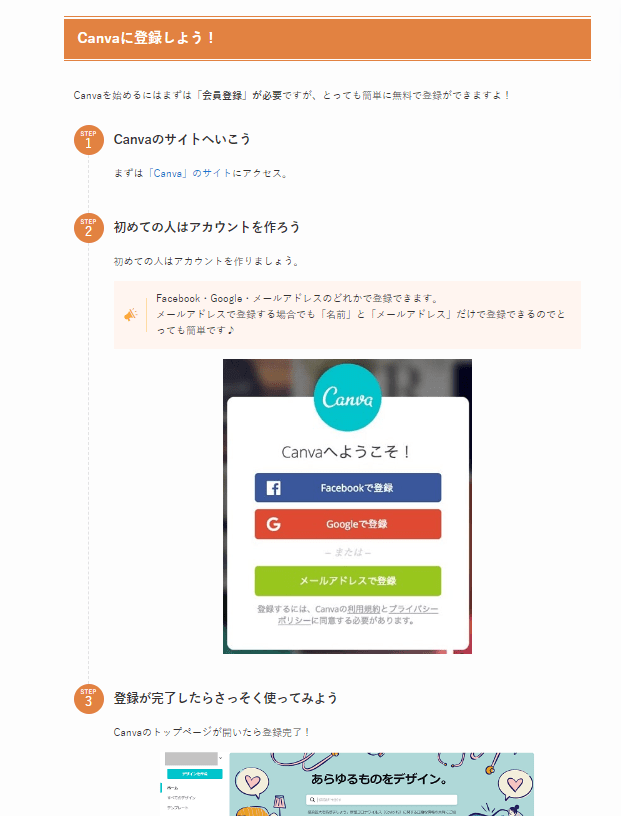
「ステップ」ブロックを使うと、こんな感じになりました!見やすくなりましたよね♪


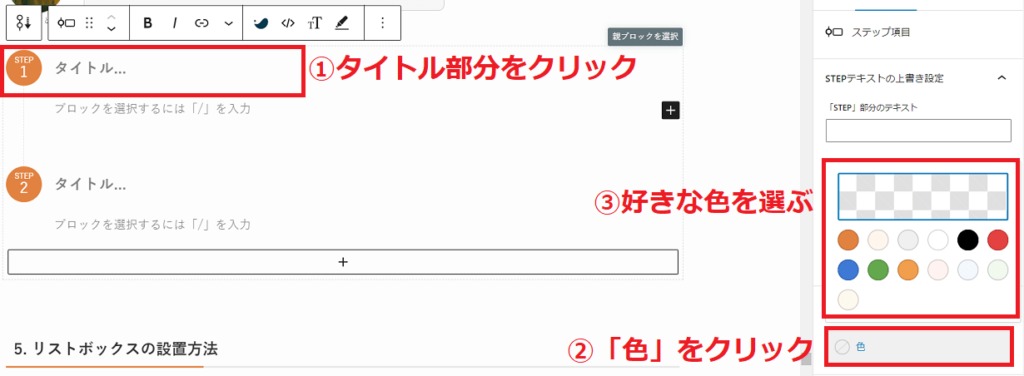
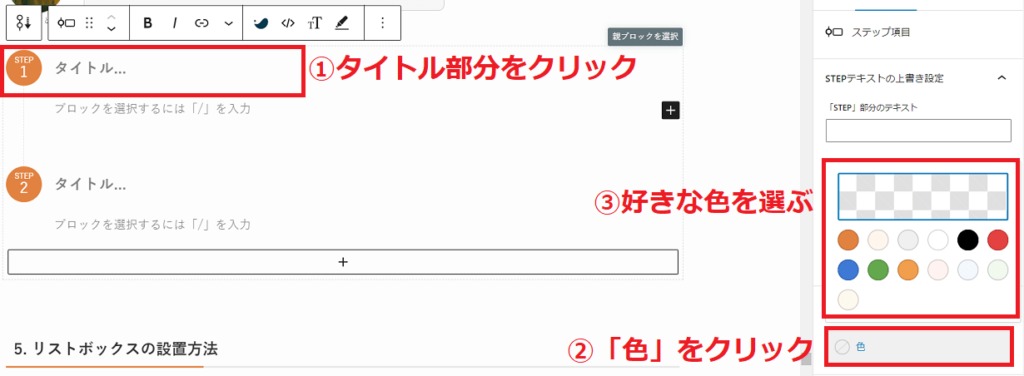
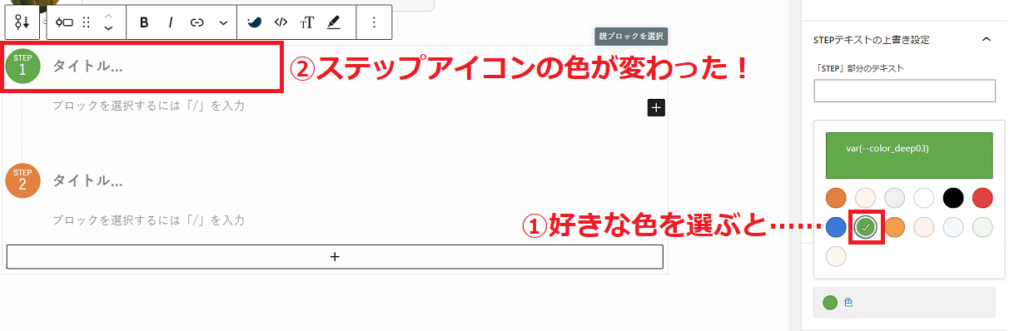
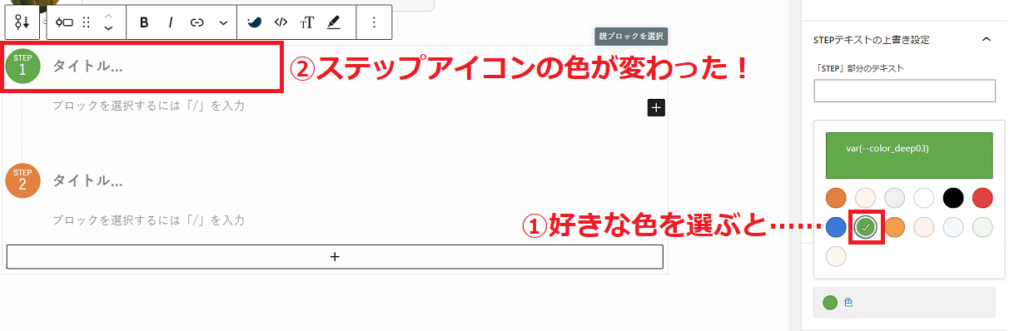
ステップ番号の色は、右端のメニューから変えられますよ!


右端のメニューから好きな色を選ぶと、ステップアイコンの色を変えられます。


JINからSWELLへ!移行後の記事修正 まとめ
いかがでしたか?
今回はWordPressのテーマをJINからSWELLへ移行したあとの「記事の修正方法」について紹介しました。
最初は操作に戸惑うこともありますが、WordPressテーマの中ではかなり使いやすいSWELL。
いろいろ触って試してみてくださいね。
今回、SWELLに移行して「ブロックエディター」をはじめて使うことになったのですが、慣れるとめちゃくちゃ使いやすい!
もう「クラシックエディター」には戻れない……!
という感じです(笑)
SWELLでブロックエディターを使い始めてから、記事更新が楽しくなりました!
ブロックエディターが、というよりも「SWELLでブロックエディターを使う」のがめちゃくちゃ楽しい♪
「記事更新がしんどい……」「もっとサクサク更新できるようになりたい」という人にSWELLはおすすめです。
ブログ初心者でもサクサク素敵な記事が書けるので、毎日のブログ更新が楽しくなっちゃいますよ♪
「JIN(や他のテーマ)からSWELLに移行したいけど……」と迷っている人は、ぜひSWELLのサイトをのぞいてみてくださいね。
以下のテーマを使っているなら「乗り換えサポートプラグイン」があるので、移行もラクラクですよ♪
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
「乗り換えサポートプラグイン」のダウンロードは、SWELLの公式サイトから↓