
【10分で解決!】WorePressのプロフィールに改行を反映させる方法

 初心者さん
初心者さんWordPressのプロフィール欄に空間を空けたいけど…
どうすればいいの~?
WordPressの初心者さん、そんな悩みを抱えていませんか?
ここでは、私も突き当たった疑問「どうしたらプロフィールを読みやすくできるの?」に対してみつけた解決方法を紹介します。
WordPress初心者でも、この記事を見ながら一緒に設定すれば10分程度でできちゃう超簡単な方法!
- プロフィールに改行や空間を反映させたい
- プロフィールが詰まっていると読みにくくて嫌。読みやすくしたい!
という人は、ぜひ最後まで読んでみてくださいね。
WordPressのプロフィール欄は改行できない?
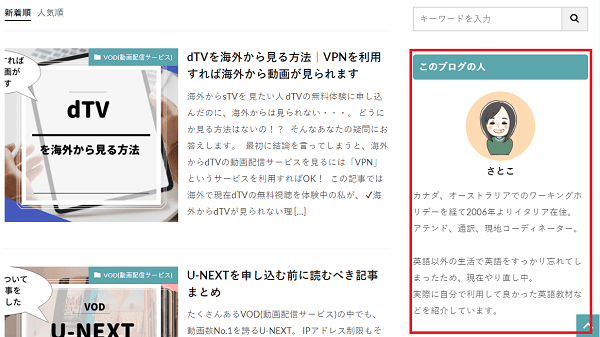
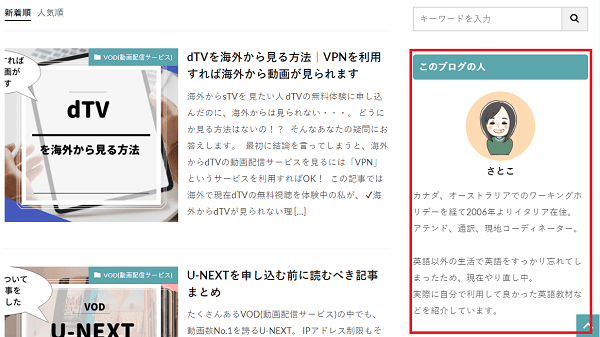
WordPressでは、サイドバーにプロフィール欄を作ることができます。
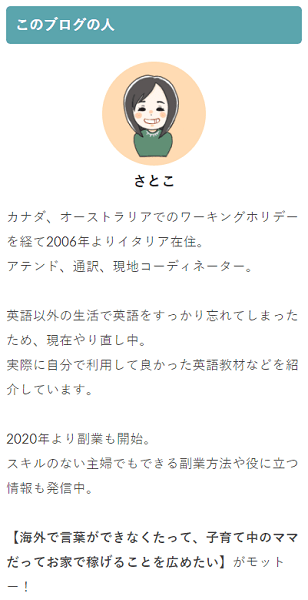
当ブログのサイトバーにあるプロフィールはこんな感じ↓
(以前のプロフィールです。2023年2月現在使用しているテーマ&プロフィールは変わっています)


このプロフィールはメニューの「ウィジェット」から設定できるのですが、通常は行間が詰まって表示されてしまいます。
読みやすくするために行間を入れたいのですが、このままの状態でプロフィールに<br>を入れても反映されません。
いろいろ調べた結果、反映させるにはコードを入力する必要があることが分かりました。(めちゃくちゃ調べまりました…ゼエゼエ)
今回お話しするのは「THE THOR(ザ・トール)」など、通常の方法では改行できない場合の解決方法です。
プロフィールに改行を反映させるコードはこれ!
結論から言うと、ワードプレスのある場所に改行を反映させるコードをコピペすればいいだけ!
コードをコピペする場所はこちら。
テーマのための関数(functions.php)



functions.phpって?
ワードプレスを使う上で必要になるショートコードなどのコードを書き込む場所。
ここを編集することで、管理画面の設定なんかもすることができるよ。



う~ん、難しい…
とりあえず「ワードプレス特有のファイル」と覚えておけばOK!
大事なファイルだから編集時は慎重にね。
というわけで、「functions.php」に以下のコードを入力すれば、プロフィールに改行が反映させることができるんです。
コードはこちら。これをコピーしてfunctions.phpに貼り付ければOK!
ね、簡単でしょ?
remove_filter(‘pre_user_description’, ‘wp_filter_kses’);



え~? ワードプレス初心者だから、どこからどうやって設定するのか分からない…
大丈夫!画像でゆっくり解説するから、それを見ながら一緒にやればできるよ♪
WordPress初心者さんは、この先を読みながら一緒に設定していきましょう!
functions.phpの設定方法3ステップ
functions.phpの設定方法は簡単3ステップ。
とっても簡単なので、この先を読み進めながら実際に設定してみてくださいね。
functions.phpの設定が終わったら、プロフィールまで一気に編集してしまいましょう!
functions.phpを設定する
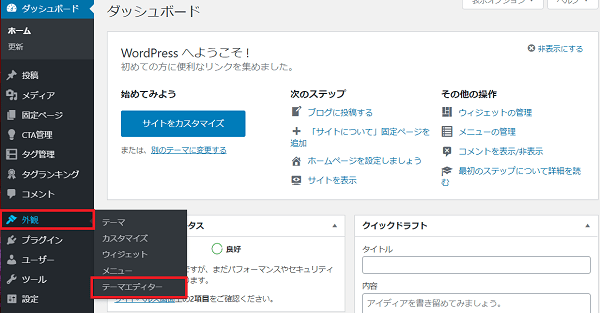
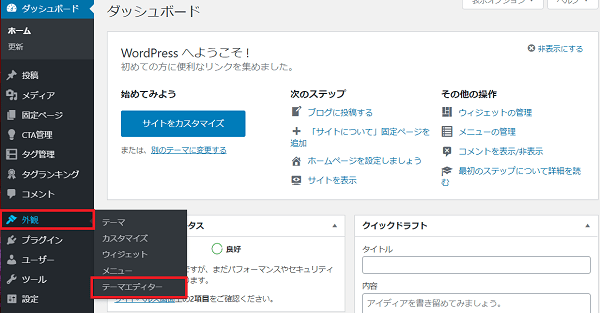
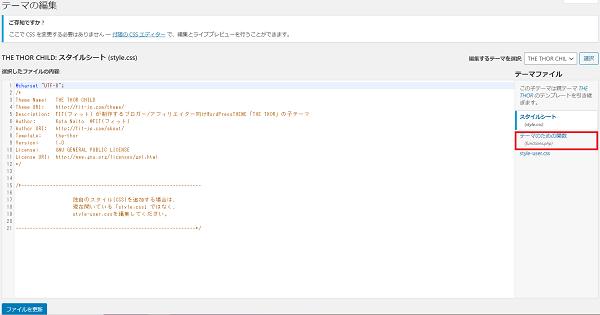
メニューの「外観」⇒「テーマエディター」をクリック。


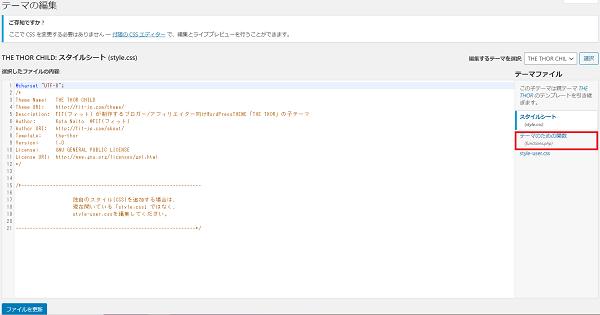
テーマの編集ページが開きます。
右端の「テーマのための関数(functions.php)」をクリック。


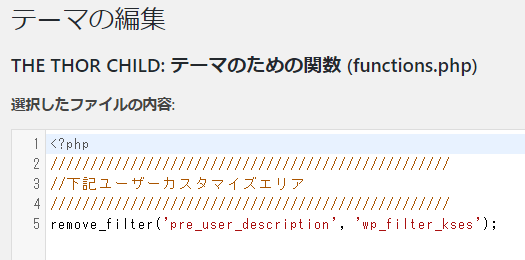
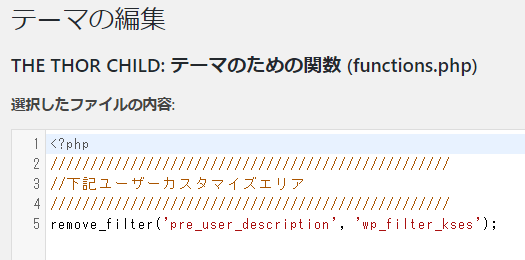
functions.phpのページが開きます。
編集スペースにコードをコピー&ペースト。


もう一度、コードを貼っておきますね。
remove_filter(‘pre_user_description’, ‘wp_filter_kses’);
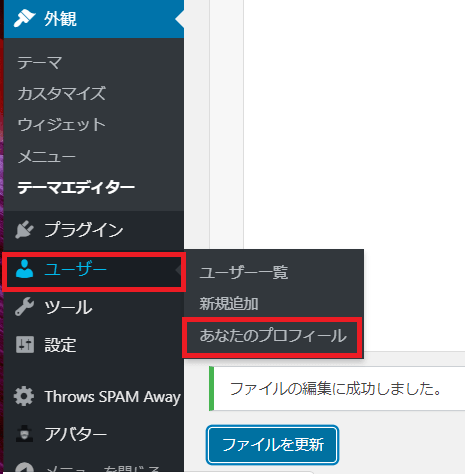
コードを貼ったら、一番下の「ファイルを更新」をクリックすれば完了!
編集スペースに他のコードがある場合は、分かりやすいように一番下に貼りましょう。
続いて、プロフィールを編集しましょう。
プロフィールの編集
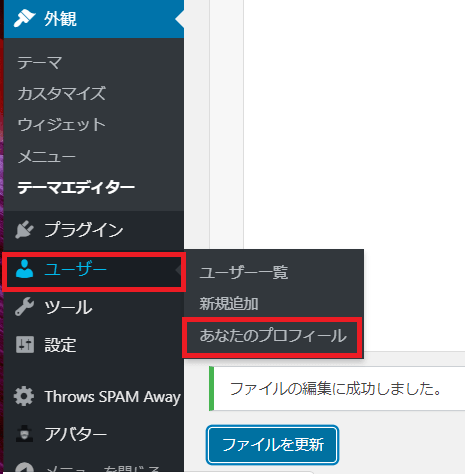
メニューの「ユーザー」⇒「あなたのプロフィール」をクリック。


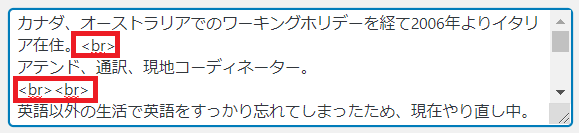
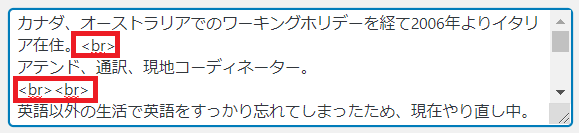
「プロフィール情報」の文中に改行タグ<br>を入れましょう。


欲しいところに改行、スペースができました!
※画像は以前のテーマを使用していた時のプロフィールです。現在はプロフィール内容が変わっています。


プロフィールにスペースを入れて読みやすく!
いかがでしたか?
今回は、コードを追加するだけのとっても簡単な方法を紹介しました。
最初は「WordPressのコードを触る」ってちょっと怖いですよね…。
私も最初の頃はひとつひとつの行動にめちゃくちゃドキドキしていました(汗)
でも、ゆっくりやれば大丈夫!
「プロフィールを見やすくしたい!」という人は、この記事を読みながらぜひ一緒にやってみてくださいね。