ブログのデザインである「テーマ」が豊富なこと、自由にテーマを変えられることから人気があるワードプレス。
このブログもワードプレスを使っています。
テーマはすでに素敵なデザインで作られているのでそのまま使えば問題ないのですが、人によっては自分好みに変えたい部分が出てきてしまいます。
 しろくまくん
しろくまくん


cssを追加するってどういう事?
「cssを追加するってどういう事?」というブログ初心者さんのためにもう少し詳しく説明すると…
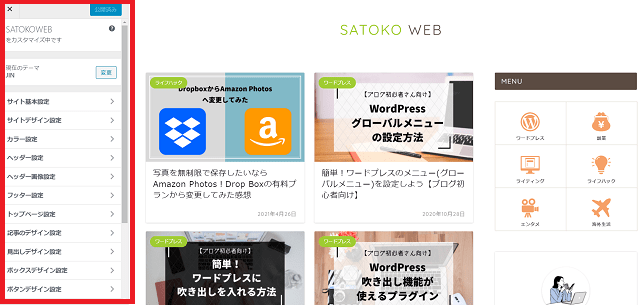
例えば、このブログの右側のメニュー上部にボックスメニューがありますよね↓


これはデフォルトのデザインではなく、cssを追加して作ったもの。
cssを追加できるようになると、自分の好きなデザインに変更したりパーツを追加することができるんです。
【cssを追加する方法】
このブログは「JIN」を使っているのでJINのメニューで紹介しますね。



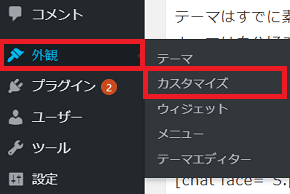
- 「外観」⇒「カスタマイズ」をクリック


- 簡単にカスタマイズできるページが開きます。


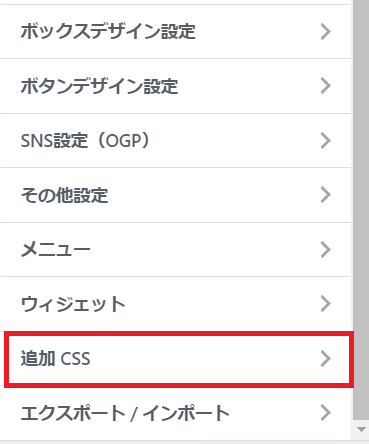
- メニューを下にスクロールすると「追加css」があるのでクリック。


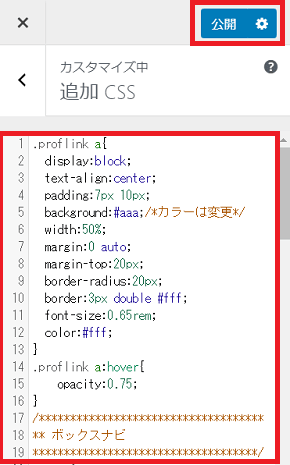
- cssのコードを記入できるスペースが開くので、追加したいcssを貼り付けて「公開」をクリック。


- 「公開済み」になったら完了です
cssを追加するできない場合の解決策【ロリポップ使用時】
通常は上記の方法でcssコードが追加できるのですが、少し前にcssが追加できなくなってしまったことがありました。


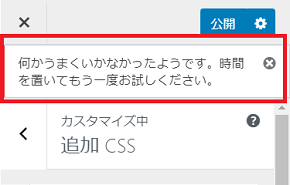
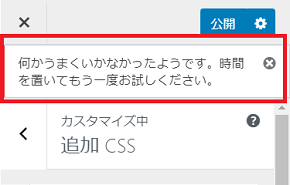
その時は「何かうまくいかなかったようです。時間を置いてもう一度お試しください」というメッセージが出て、時間を置いて何度も「公開」ボタンをクリックするのですがまったく公開できず。
いろいろと調べてみると、どうやら私が使っているサーバー「ロリポップ」だと起こることがある様子。
ロリポップには第三者からのサイトへの侵入を防ぐための「WAF」という設定があるのですが、これをONにしている事でうまくいかないんだとか。
この設定をOFFにすることでcssを追加できるようになるとのことで、実際にやってみたらうまくいったので忘れないうちにここでも紹介しておきます。
- ロリポップのサイトにログインする
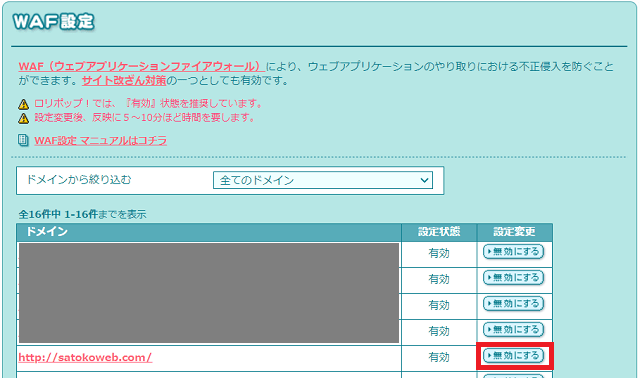
- メニューの「セキュリティ」⇒「WAF設定」をクリック


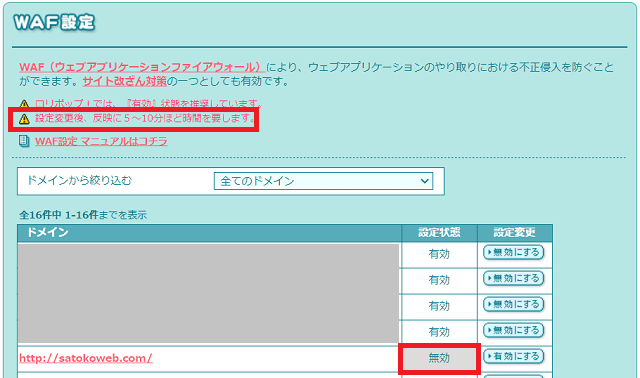
- OFFにしたいドメインを選んで「無効にする」をクリック


- 設定を変更してから反映されるまでに5~10分ほどかかるのでしばらく待ちましょう。


- 10分ほど経ったら、先ほどの追加cssページに戻り「公開」をクリック。
「公開済み」になったら完了です!


WAF設定をOFFにしたままだとセキュリティが心配なので、cssの追加が完了したらまたONに戻しておきましょう!
ワードプレスでCSSが追加できない時の解決策まとめ


特にブログ初心者だと、ワードプレスで作業をしていて思った通りにいかないとパニックになってしまいますよね。
「ワードプレスでCSSが追加できない!」というロリポップ使用者はぜひ参考にしてくださいね!