初心者さん
初心者さんSWELLで「サイドバーにボックスメニューを設置したい」けど、どうすればいいの?
こんな悩みはありませんか?
この記事では、SWELLでサイドバーにボックスメニューを設置してブログを見やすくする方法を紹介します。
サイドバーにボックスメニューを置くと、ブログの雰囲気がグッとよくなりますよ♪


海外在住の40代・男児2人のママ
40代で未経験からWebライターに挑戦。回り道をしてようやく自分のペースで働けるライティング力を手に入れる
Webライター×ワードプレスブログでお金&自由な時間を手に入れる情報を発信中
サイドバーにボックスメニューを設置したい!
以前使っていたWordPressテーマ「JIN」は、かわいらしい雰囲気がお気に入りでした。
サイドバーにボックスメニューを設置して、さらに素敵な雰囲気に……↓


SWELLのサイドバーにもボックスメニューを設置したい!
というわけで、SWELLのサイドバーにもボックスメニューを設置してみました。
ボックスメニューの設置方法を、画像と一緒に詳しく紹介していきます。
SWELLのサイドバーにボックスメニューを設置する方法
SWELLのサイドバーにボックスメニューを設置する手順は、こちらの2ステップ。
- ブログパーツで「ボックスメニュー」をつくる
- ウィジェットの「共通サイドバー」に追加する
WordPress初心者でも、ゆっくり設定していけば大丈夫!
画像を使って説明していくので、一緒に設定してみましょう。
ステップ1 ブログパーツで「ボックスメニュー」をつくる
まずはブログパーツで「ボックスメニュー」を作りましょう。
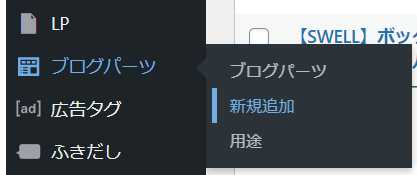
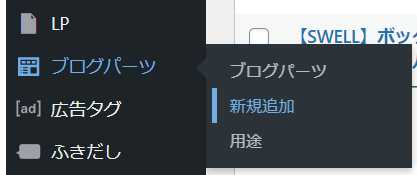
ブログパーツを新規作成する
左のメニューから「ブログパーツ」⇒「新規作成」をクリック。


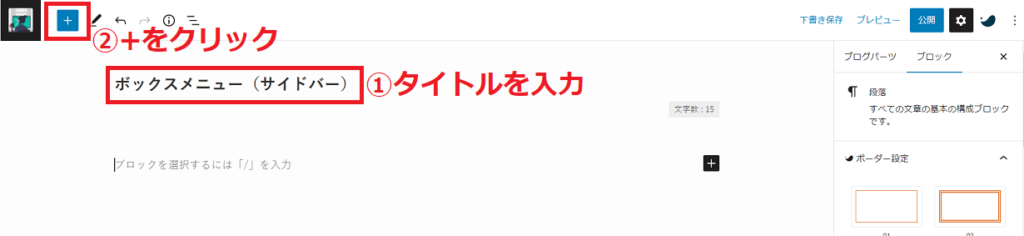
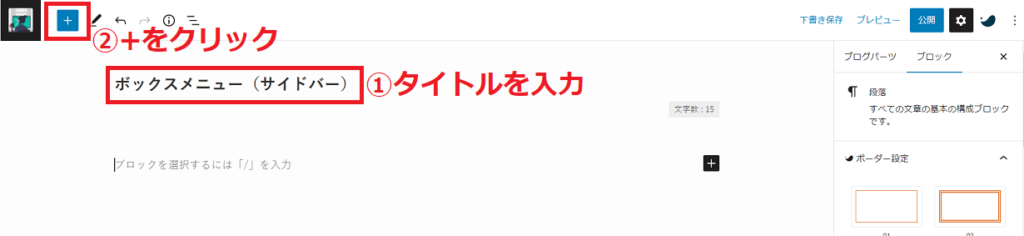
タイトルを入力したらボックスメニューを選ぶ
タイトルを入力します。
自分がわかりやすいタイトルなら何でも大丈夫!
私は「ボックスメニュー(サイドバー)」にしました♪
タイトルを入力したら、左上の「+」をクリック。


ブロックメニューが出てくるので、下のほうにある「ボックスメニュー」をクリック。
ボックスメニューが出てきますよ。


ボックスメニューのスタイルを設定する
ボックスメニューが出てきました!


右側のメニューからスタイルが選べます。
メニューを下にスクロールしていくと「アイコンサイズ」や「デバイスごとの列数」も選べるので、好きなように設定しましょう。


パソコン・タブレット・スマホごとにボックスメニューの列数を設定できますよ!↑
ボックスメニューのアイコンを設定する
ボックスメニューのスタイル設定が終わったら、アイコンを設定しましょう。
ボックスをクリックし「アイコン選択」をクリック。
いろんなアイコンが出てくるので、好きなアイコンを選びます。


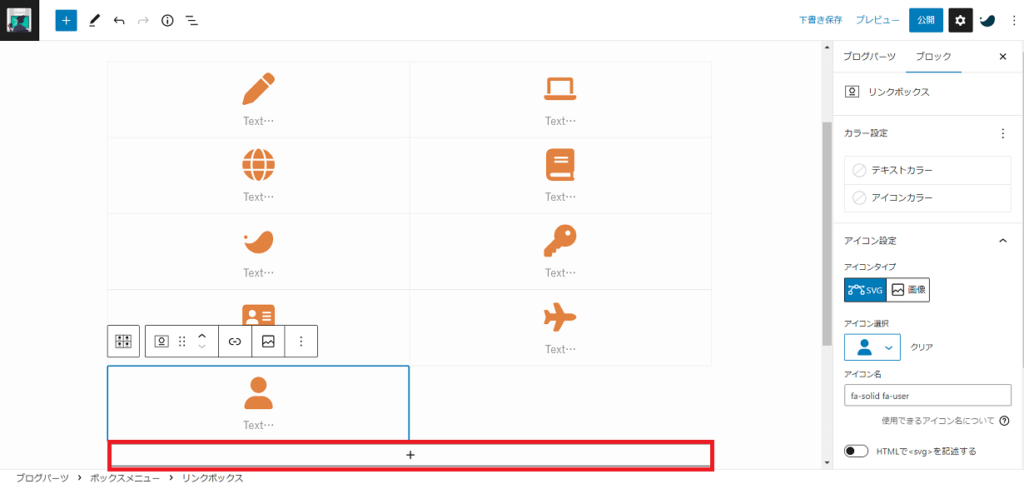
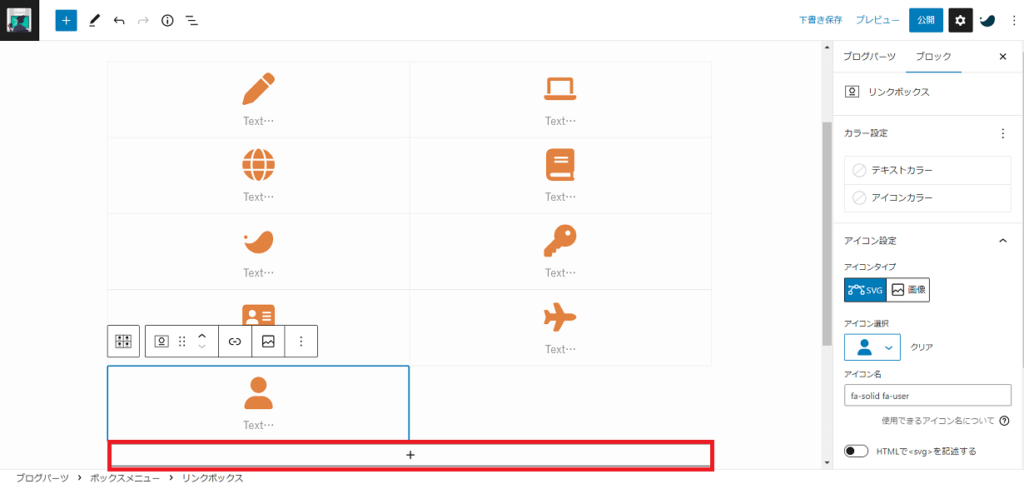
ボックスを増やしたいときは……
ボックスを増やしたいときは、一番下にある「+」をクリックするとひとつずつボックスが追加されますよ↓


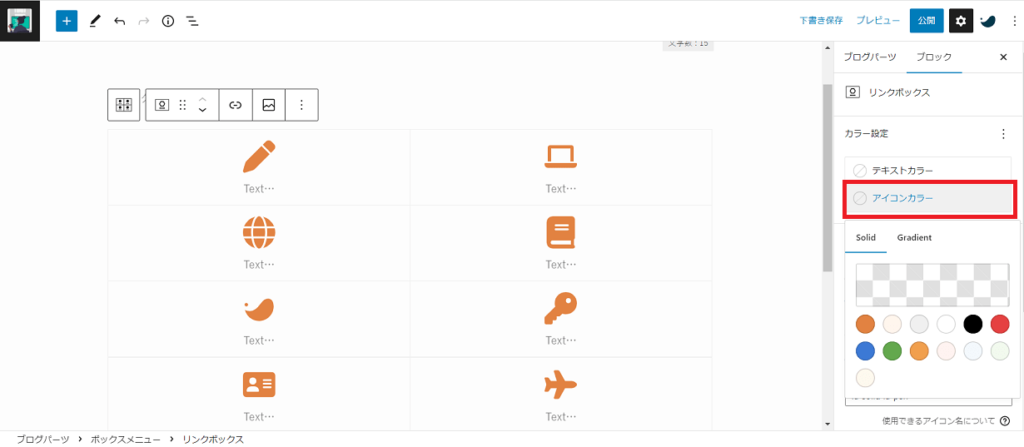
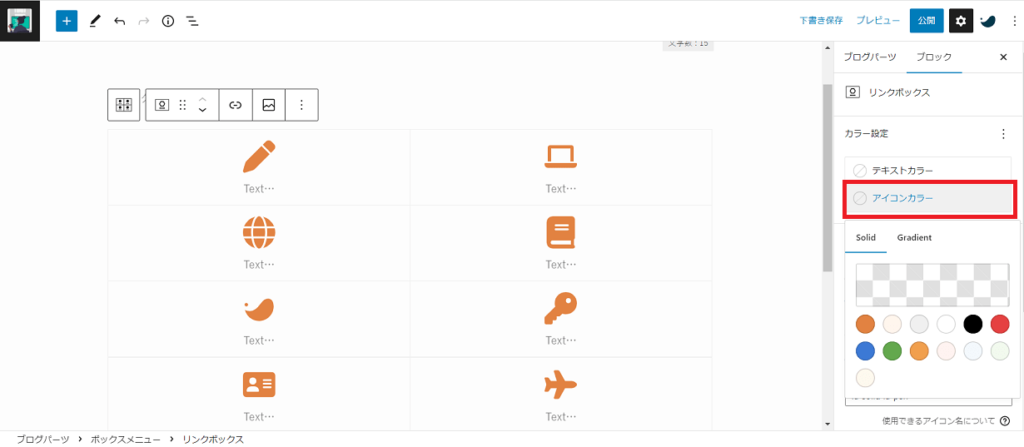
アイコンの色を変えたいときは……
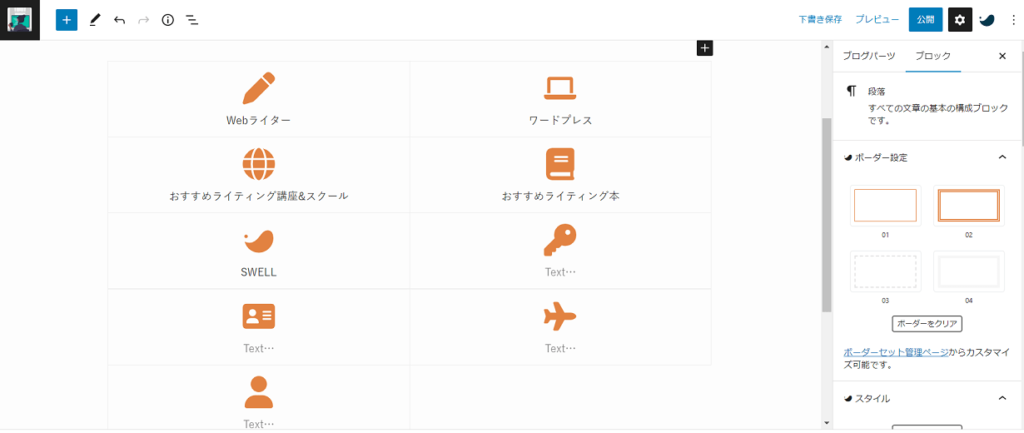
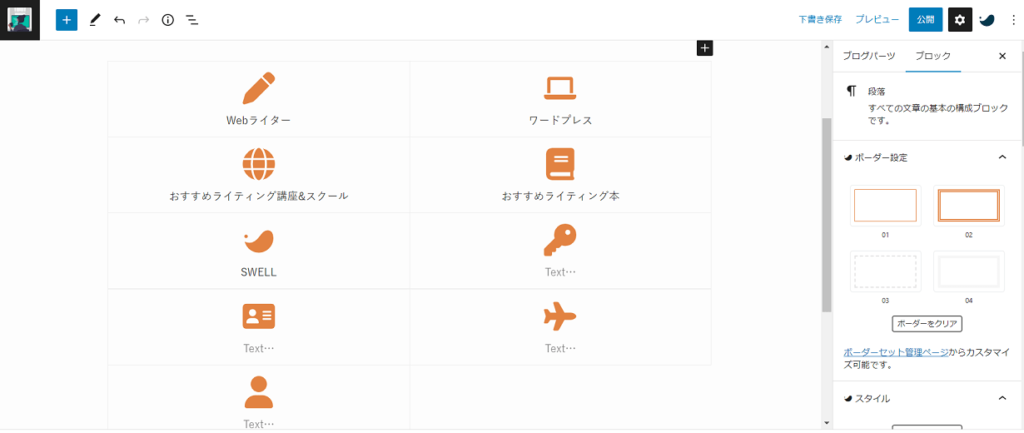
アイコンの色を変えたいときは、右側のメニューの「アイコンカラー」をクリック。
いろんな色が出てくるので、好きな色を選びましょう。


ボックスメニューのテキストを設定する
アイコンが設定できたら、テキストも設定しましょう。
「Text…」の部分をクリックすると、文字を入力できます。


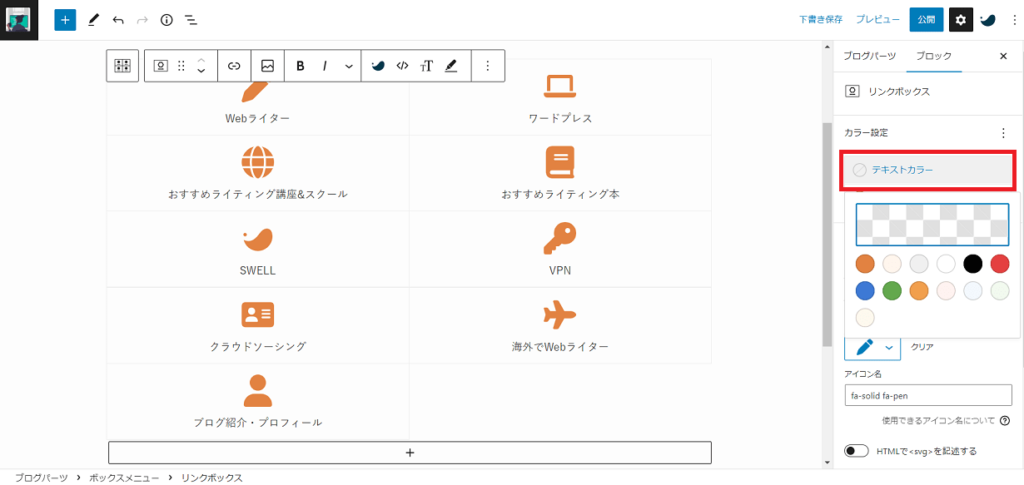
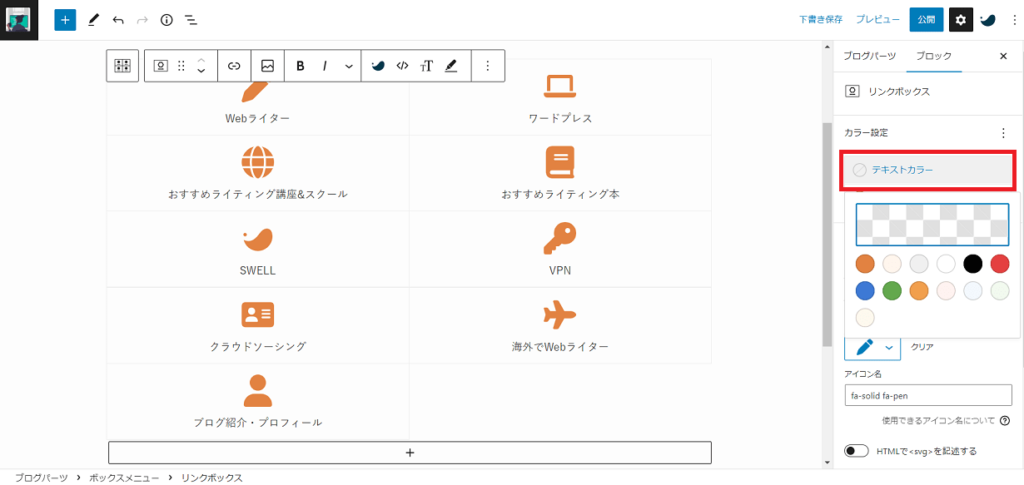
テキストの色を変えたいときは……
テキストの色を変えたいときは、右側のメニューの「テキストカラー」をクリック。
いろんな色が出てくるので、好きな色を選びましょう。


ボックスメニューのリンクを設定する
アイコンとテキストが設定できたら、各ボックスのリンクを設定しましょう。
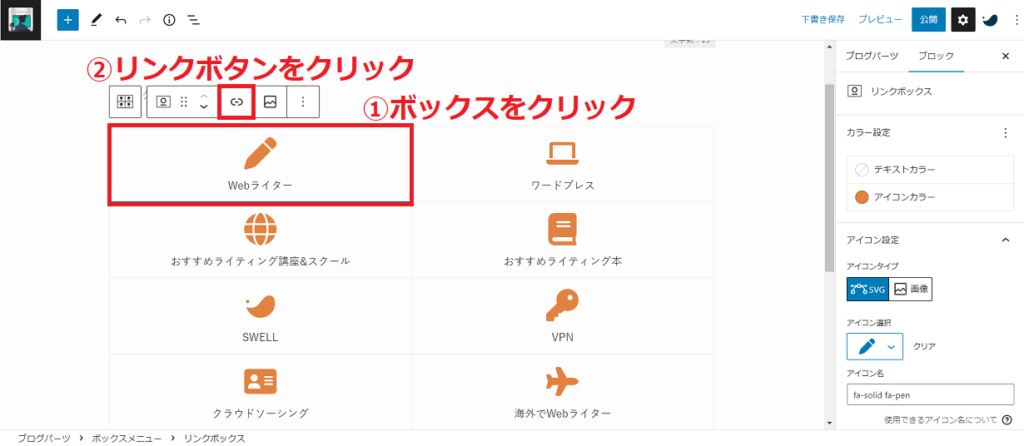
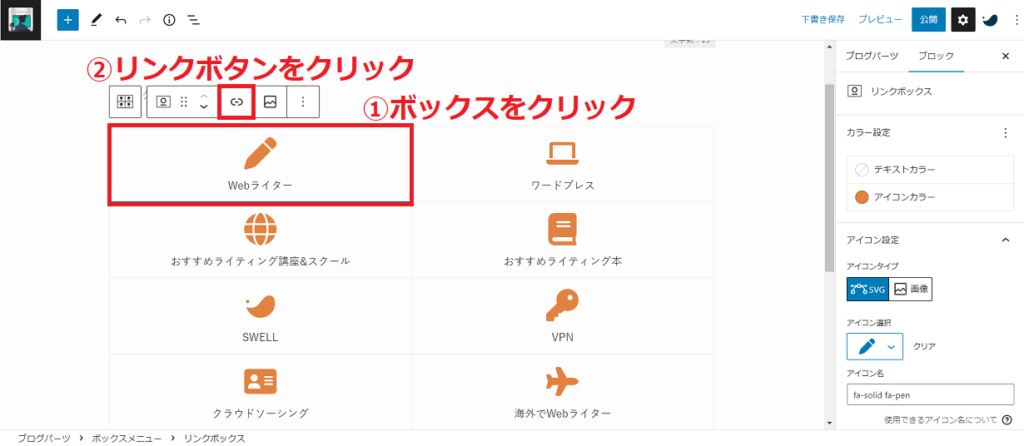
ボックスをクリック⇒リンクボタンをクリック


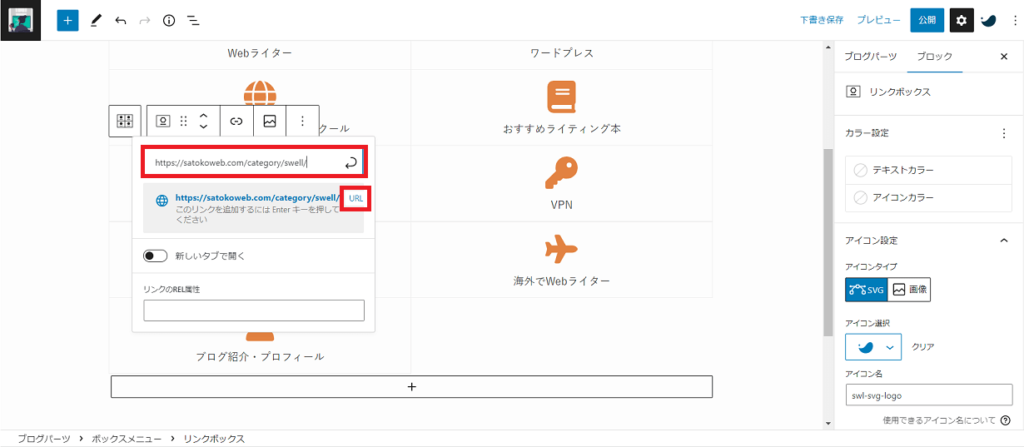
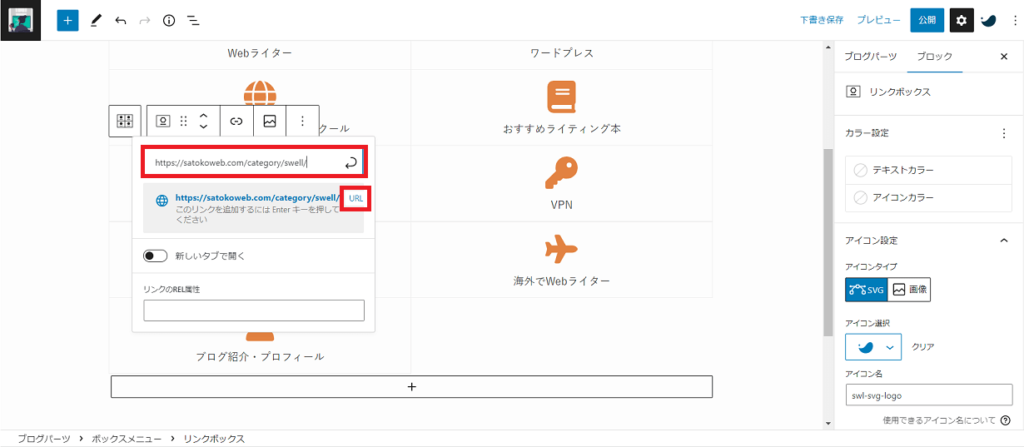
リンク先のURLを入力したら「URL」をクリック。
これでボックスのリンクが設定されました。


ボックスメニューを公開し、ブログパーツのページへ
すべてのリンクが設定できたら、右上の「公開」をクリック。
ボックスメニューを公開したら、左上のアイコンをクリックしてブログパーツのページへ戻りましょう。
これで「ステップ1」は終了です!


ステップ2 ウィジェットの「共通サイドバー」に追加する
ボックスメニューが公開できたら、サイドバーに追加しましょう。
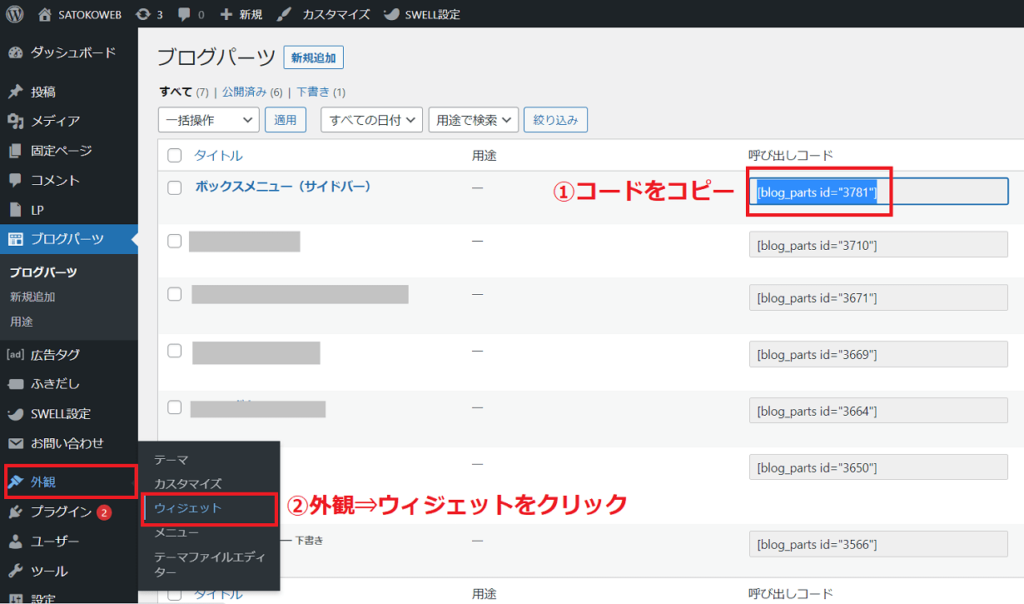
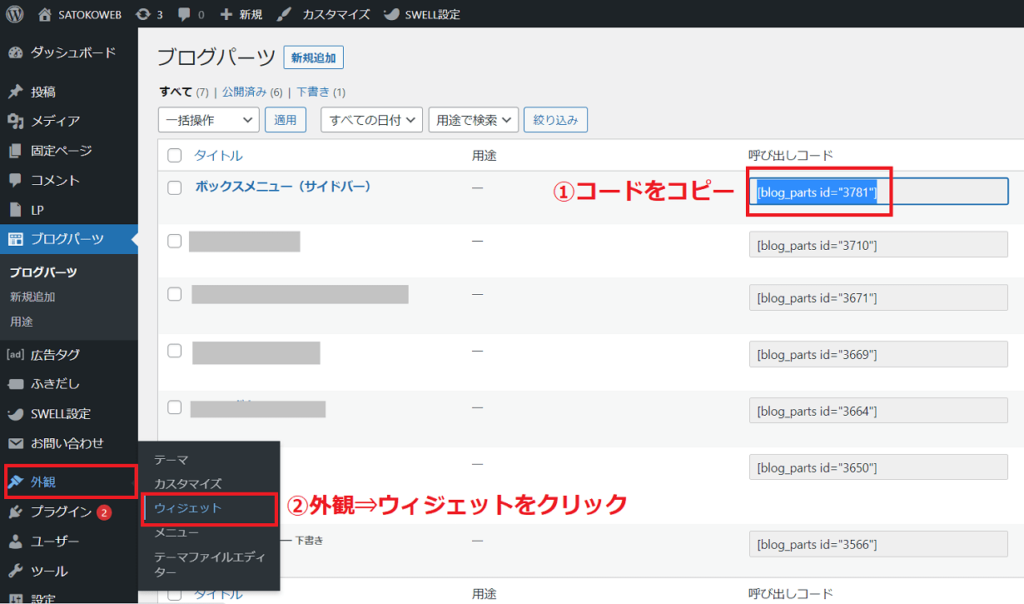
呼び出しコードをコピーし、ウィジェットのページへ
ブログパーツのページに戻ったら、ボックスメニューの「呼び出しコード」をコピーします。
コードをコピーしたら、左のメニューから「外観」⇒「ウィジェット」をクリック。
ウィジェットのページへいきましょう。


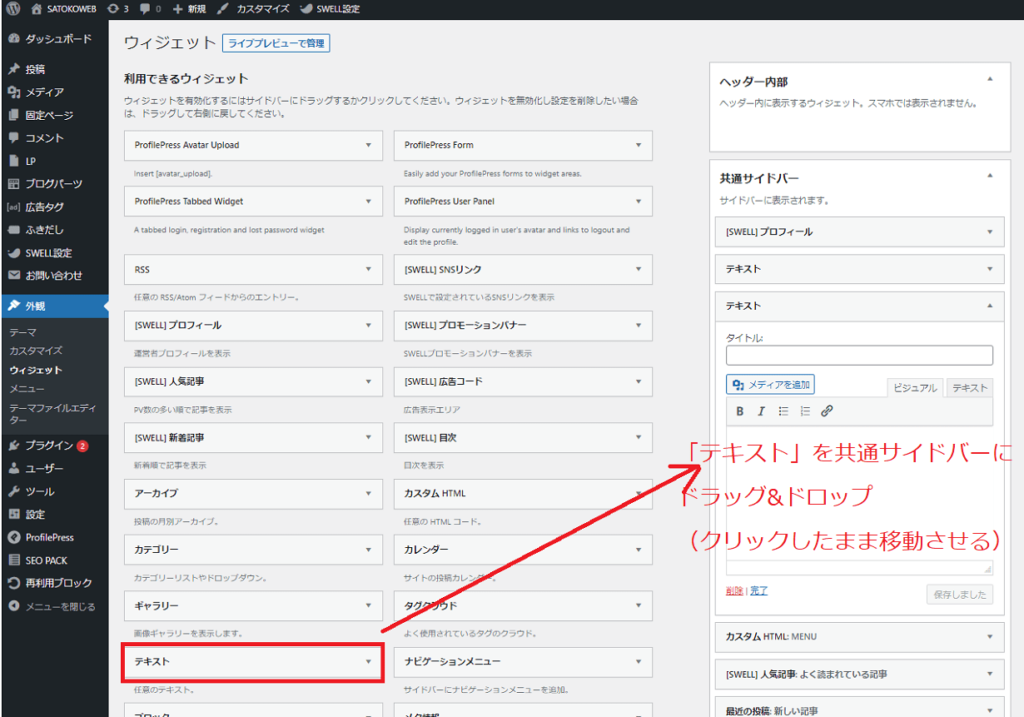
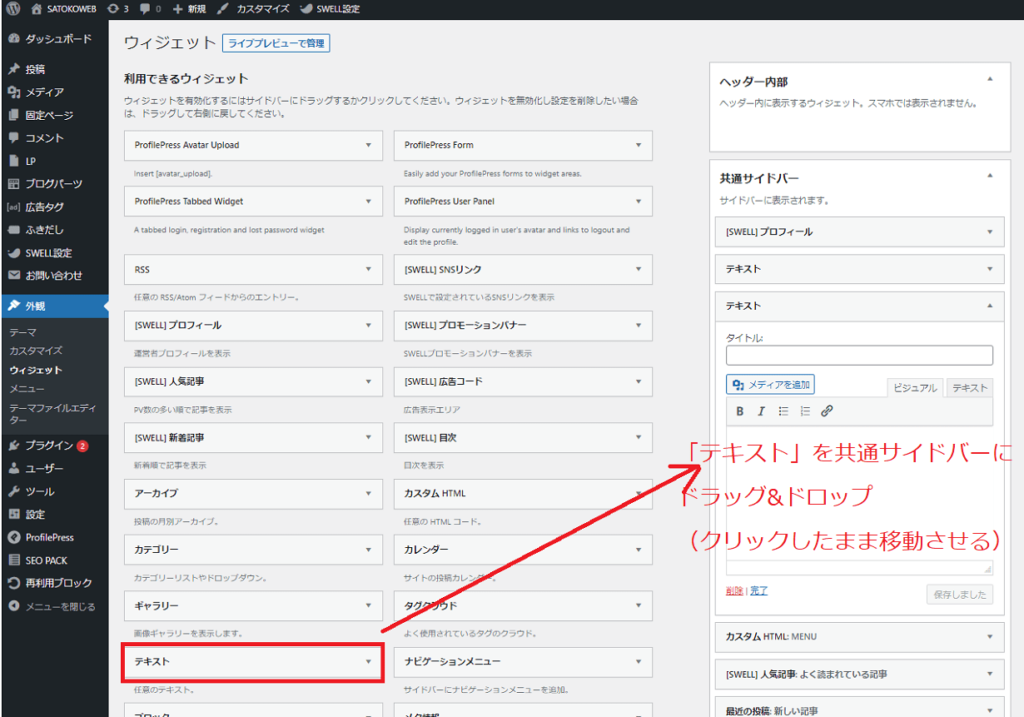
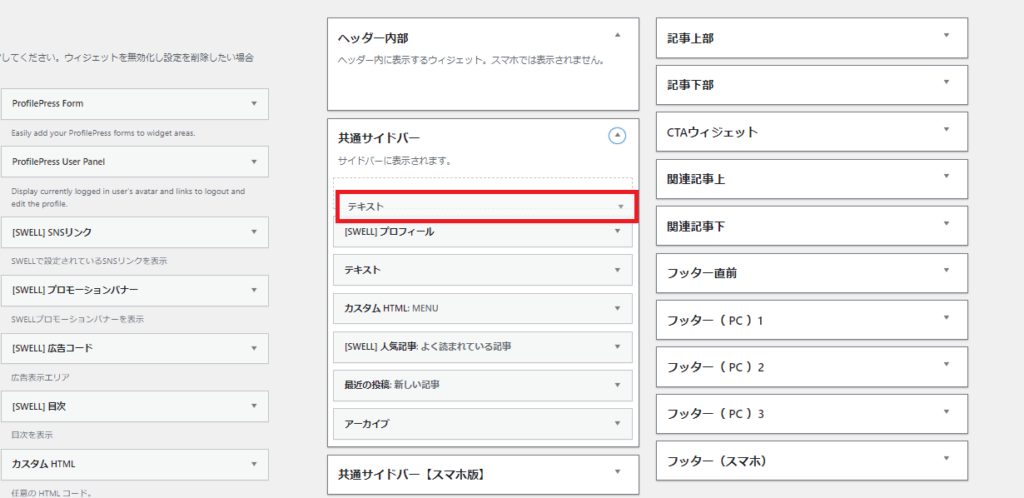
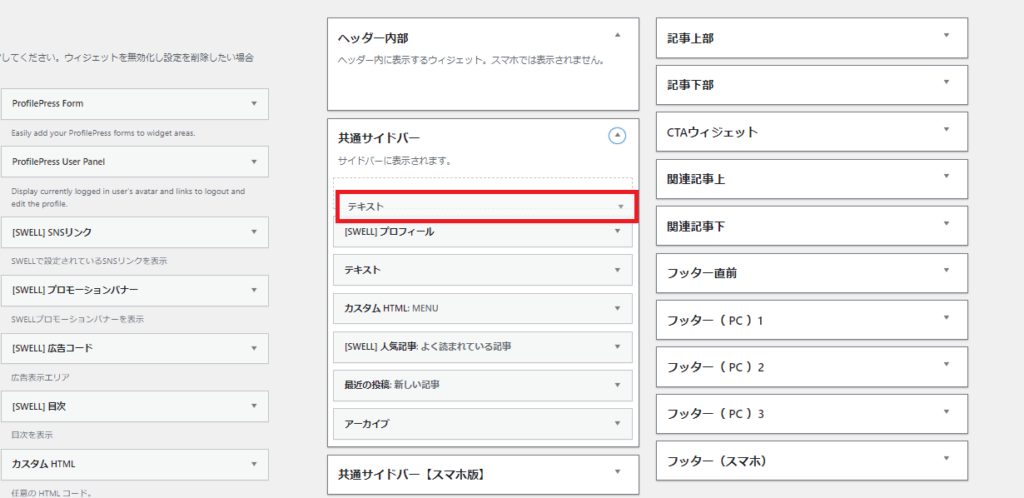
共通サイドバーに「テキスト」をドラッグ&ドロップする
「共通サイドバー」の中に、左側のメニューから「テキスト」をドラッグ&ドロップします。
ドラッグ&ドロップとは、クリックしたまま移動させること。
「テキスト」をクリックしたまま移動させて「共通サイドバー」の中に入れればOK!


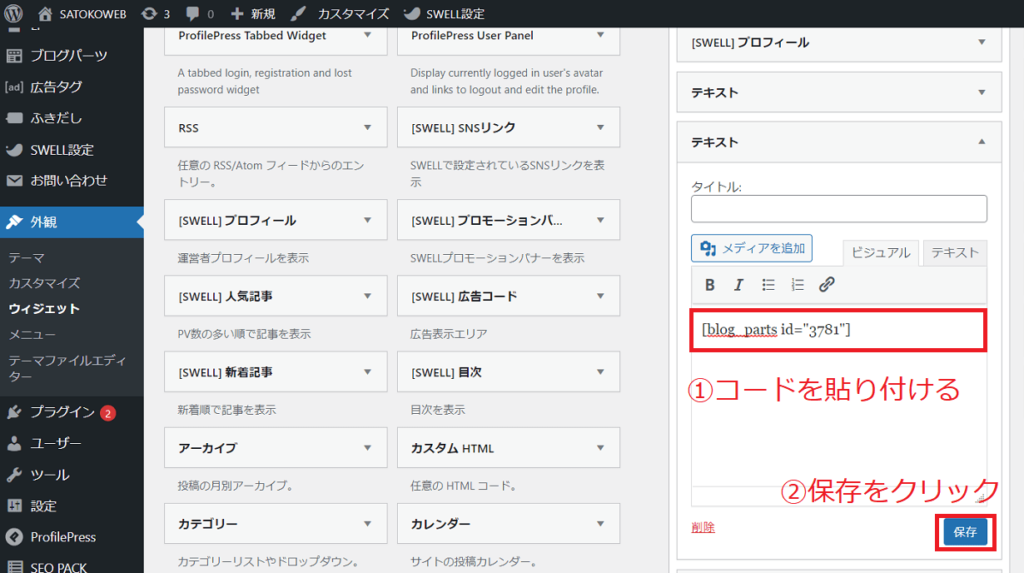
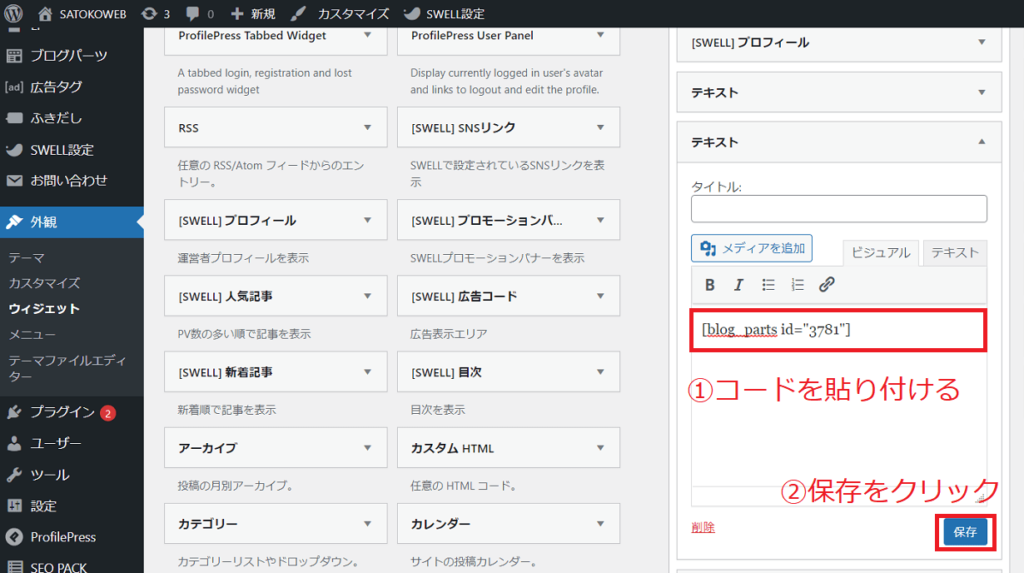
「テキスト」にコードを貼り付けて保存する
共通サイドバーの中に「テキスト」を入れたら、さっきコピーした「呼び出しコード」を貼り付けます。


コードを貼り付けたら、右下の「保存」をクリック。
これでサイドバーにボックスメニューが設定できました♪
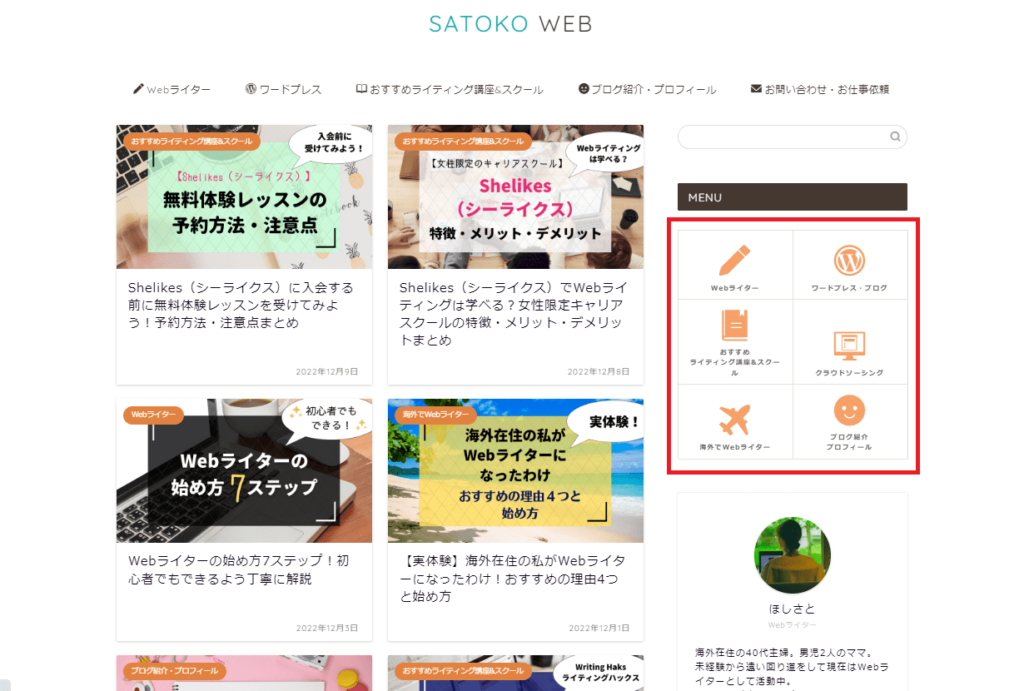
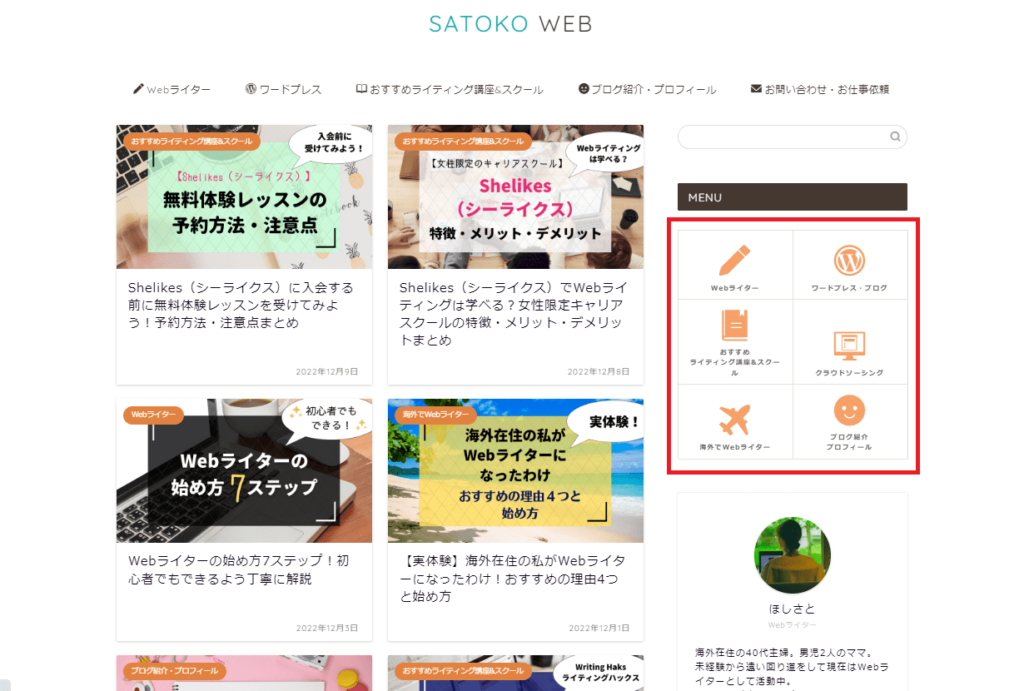
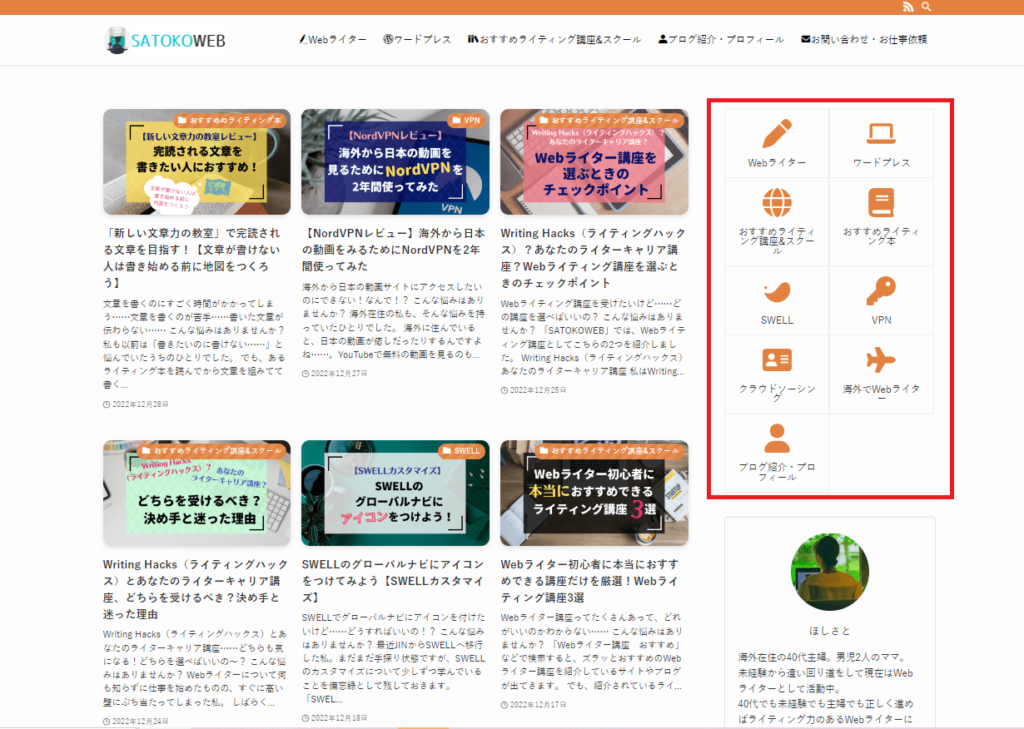
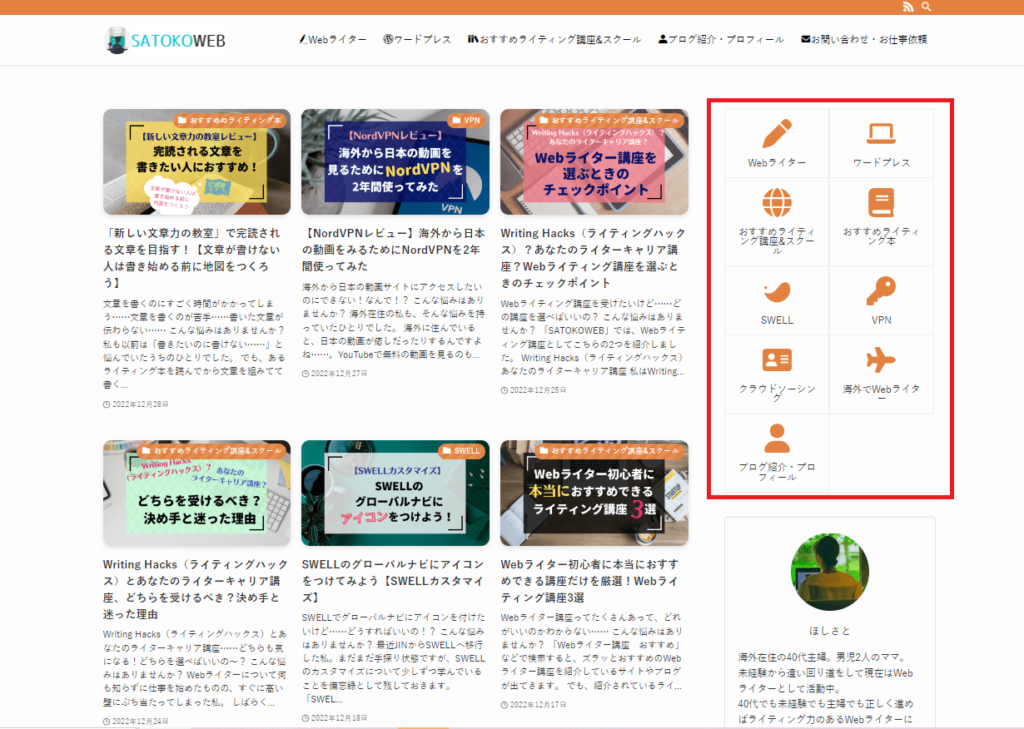
トップページを確認する
設定が終わったら、トップページを確認してみましょう。
サイトバーにボックスメニューが表示されていれば大成功です♪


サイドバー内でボックスメニューを移動させたいときは……
サイドバー内で移動させたいときは「ドラッグ&ドロップ」で好きな場所に移動させられます。
「テキスト」をクリックしたまま好きな場所で移動させましょう。
(移動させたときは、自動で保存してくれます)


移動させたあとは、変更できているかトップページで確認してくださいね!
【SWELL】ボックスメニューをサイドバーに設置する方法 まとめ
ブロックエディターで直感的に読みやすい記事が書けるSWELL。
慣れると簡単なのですが、テーマを変えたばかりの頃は設定の仕方がわからなくて大変でした……(涙)
ひとつ設定をしようとするたびに、いろんなブログを調べまくりました。
今回は、サイドバーにボックスメニューを設置する方法を紹介しました。
WordPress初心者には少し難しいかもしれませんが、ゆっくり設定していけば大丈夫!
このブログを見ながら、ぜひチャレンジしてみてくださいね。