
そんなブログ初心者さんの悩みにお答えします。
ブログ記事を読みやすくするのに欠かせない「吹き出し」。
文字だけが並んでいるだけのページは読みにくいですが、画像や吹き出しが入っていると読みやすくなりますよね。
最近は吹き出し機能が入っているテーマが多いので、そのようなテーマを選べばすぐに吹き出し機能を使えるのですが、
「使いたいテーマに吹き出し機能がない!・・・でも、記事に吹き出しを入れたい」
という人のために、今回は吹き出し機能が簡単に使えるプラグインを紹介します。
ブログを始めたばかりの人にも分かりやすいよう、画像で詳しく紹介しています。
ブログ初心者さんはぜひ参考にしてくださいね!
吹き出しプラグイン「Word Balloon」
今回、私が見つけたプラグインは「Word Balloon」。
他のブログでおすすめされているプラグインもあったのですが、私が使っているバージョンと互換性がなかったのでこちらを使ってみることに。
実際に使ってみると、設定も簡単で使いやすい!
ブログ初心者さんにもおすすめできるプラグインです。
次からは、プラグインをインストールして実際に使ってみたときの手順を紹介しています。
とっても簡単に吹き出しを記事に入れられるので、「簡単に吹き出しを使ってみたい」という人はぜひ見てみてくださいね。
吹き出しプラグイン「Word Balloon」をインストールしよう
まずは、プラグインをインストールしましょう。
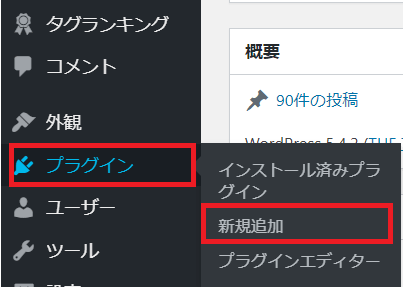
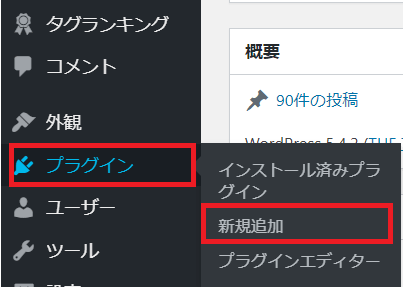
プラグインページへ
左のメニューから「プラグイン」⇒「新規追加」をクリック。


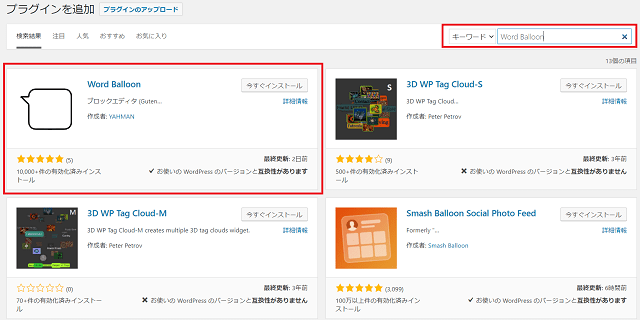
プラグインを探そう
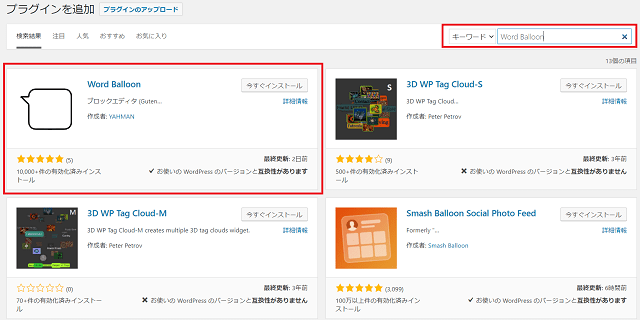
プラグインのページから「Word Balloon」を探しましょう。
右上の検索窓に「Word Balloon」と入れると一番上に出てきます。


プラグインをインストール・有効化しよう


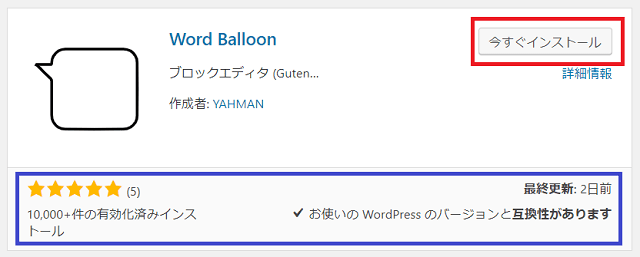
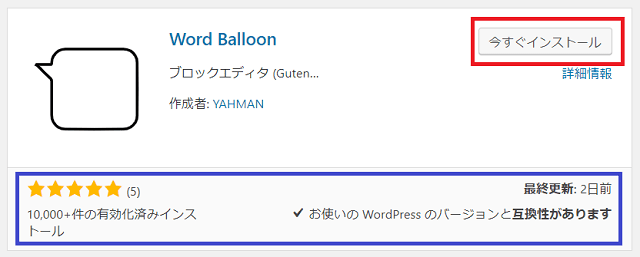
「今すぐインストール」をクリックしてインストールしましょう。


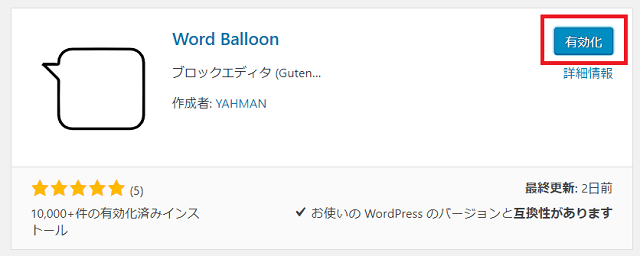
「有効化」をクリック。


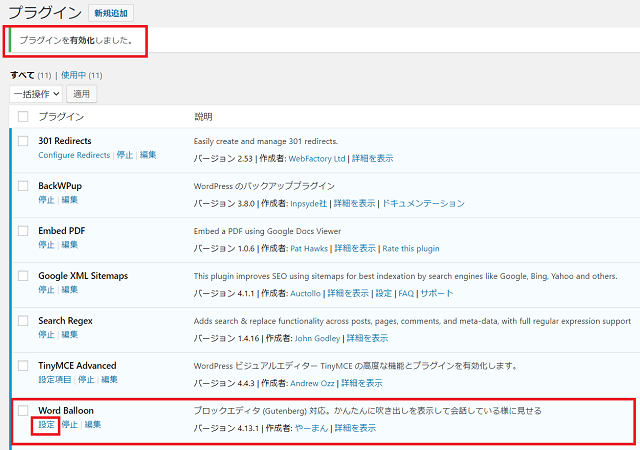
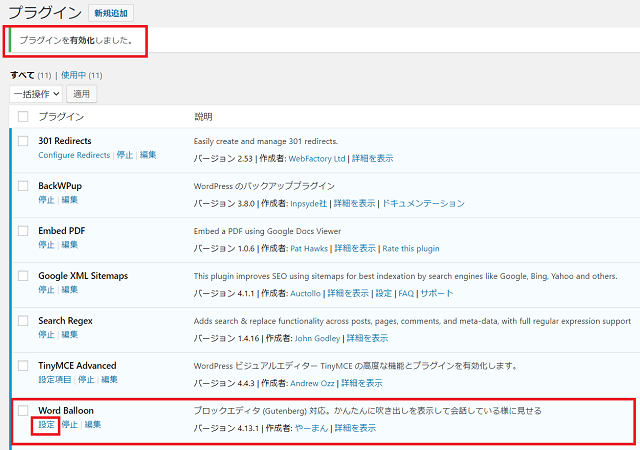
プラグインが有効化できました!
「設定」をクリックすると吹き出しの設定ができます。
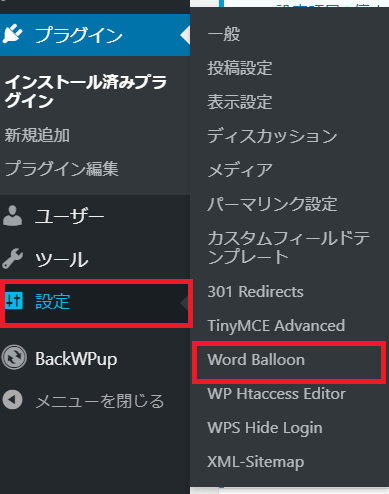
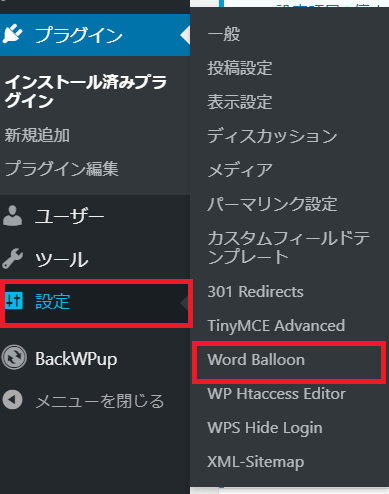
メニューから行く場合は、「設定」⇒「Word Balloon」をクリック。


吹き出しプラグイン「Word Balloon」を設定してみよう
それでは、実際にプラグインを使ってみましょう。
Word Balloonのページへ。


アバター画像を設定しよう
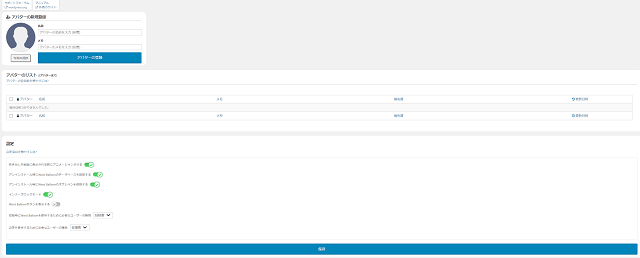
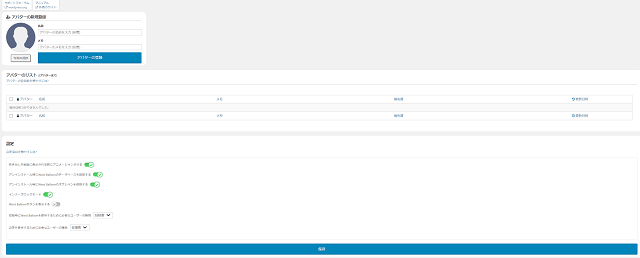
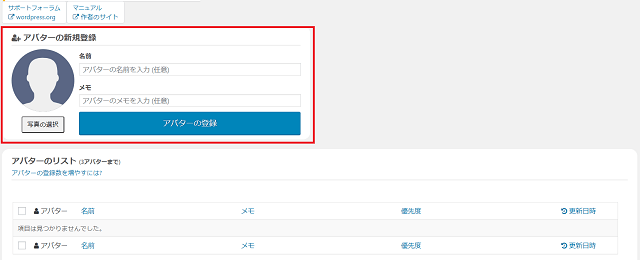
設定ページ。
まずはアバター画像を設定しましょう。


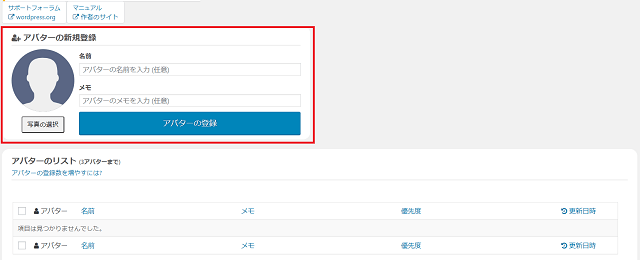
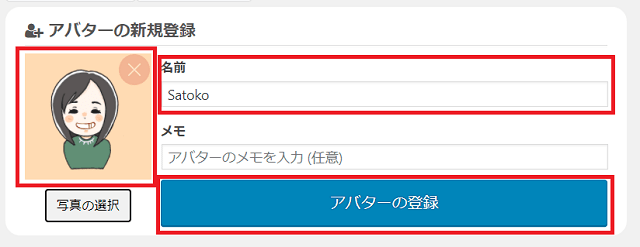
設定ページの一番上の部分でアバター画像を登録できます。
「写真の選択」をクリックして画像を選びましょう。


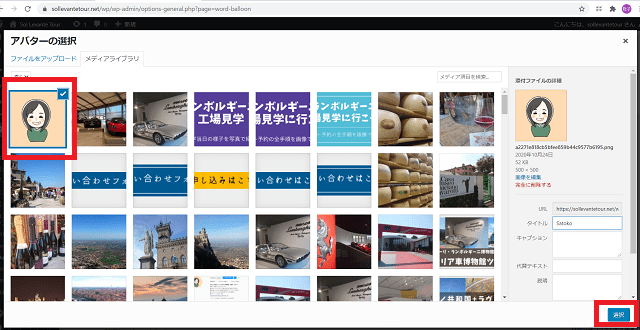
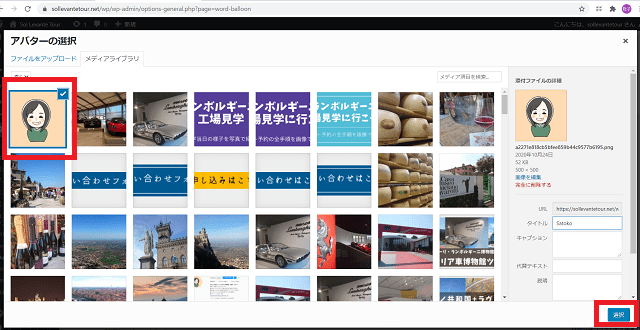
アバターにしたい画像を選んだら「選択」をクリック。
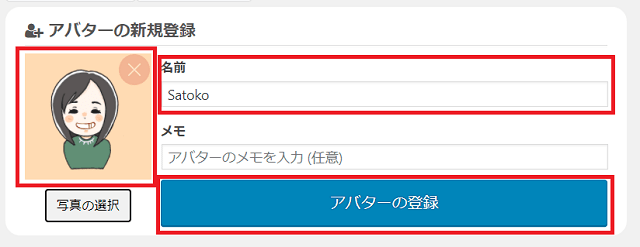
名前を登録しよう
名前を入れたら「アバターの登録」をクリック。
※名前は任意なので、無しでもOK!


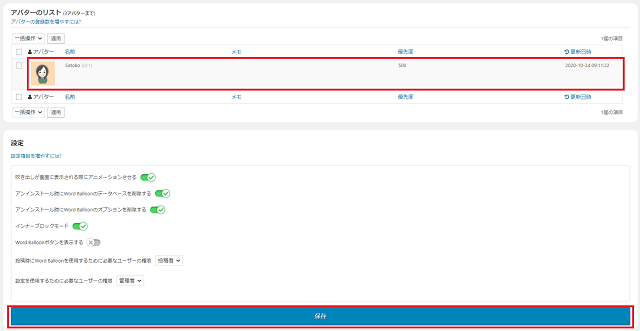
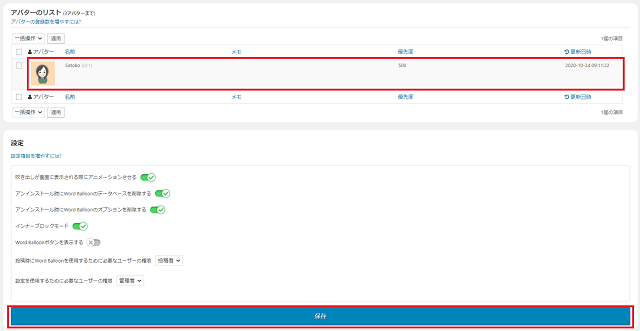
アバターのリストに追加されました。
無料版の場合、アバターは3つまで登録できます。
2つのキャラクターで会話調にしたい場合は、もうひとつアバターを作っておくといいですね。


吹き出しプラグイン「Word Balloon」を実際に使ってみよう
アバターが作れたら、実際に記事に挿入してみましょう。
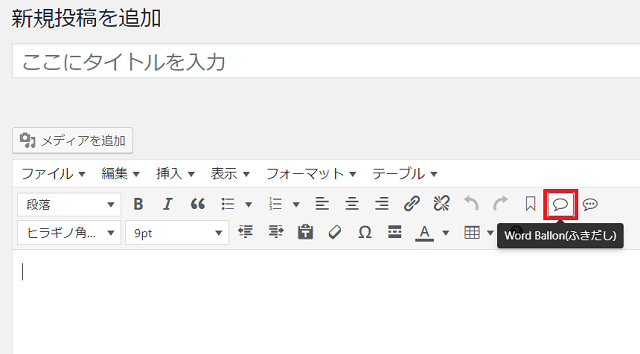
「投稿」⇒「新規投稿」をクリック。新しい記事のページを開きましょう。
(もちろん、固定ページの新規投稿でもOK)


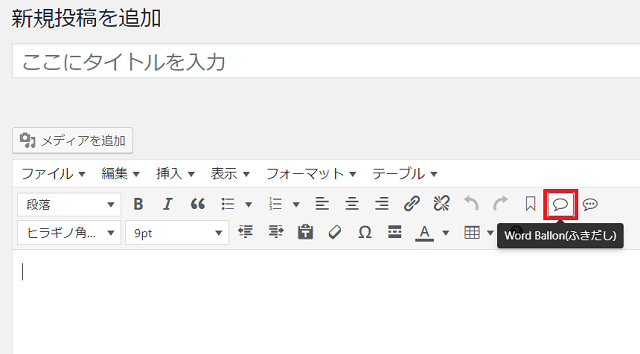
記事スペースに吹き出しマークが増えています!
吹き出しを入れたい場合は、吹き出しマークをクリックすれば簡単に吹き出しを挿入することが可能。
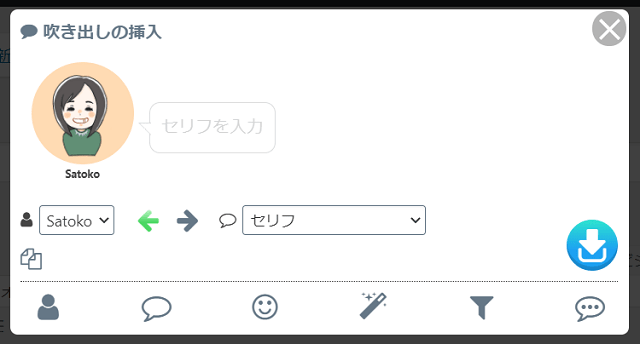
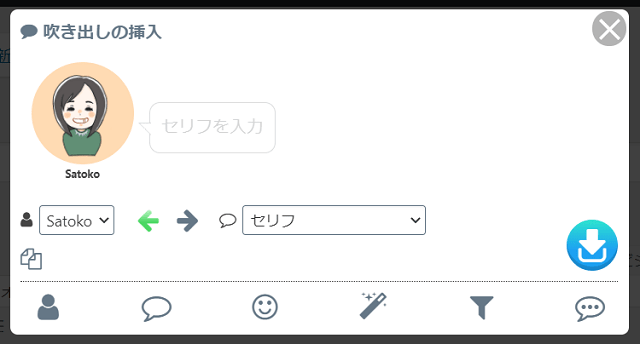
吹き出しマークをクリックすると・・・


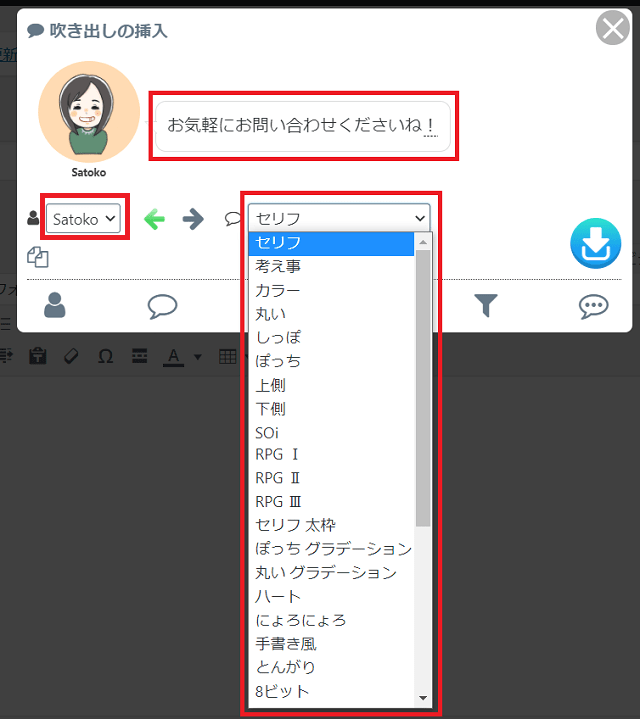
吹き出しの挿入設定ができます。
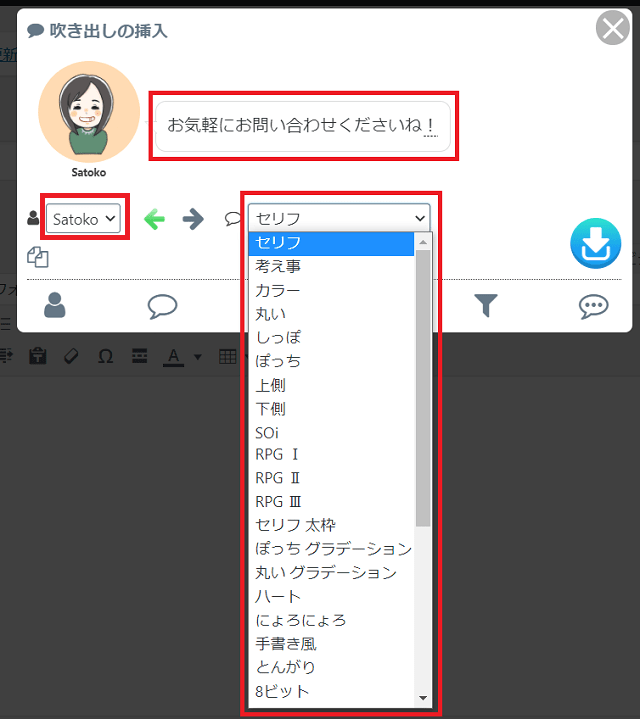
セリフを入力したら、吹き出しのデザインを選びましょう。
いろいろなデザインがあるので、選ぶのが楽しくなりますよ!


※アバターを変更したい場合は名前の部分から変更できます


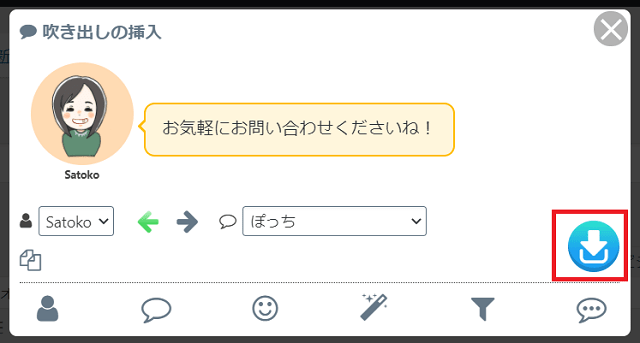
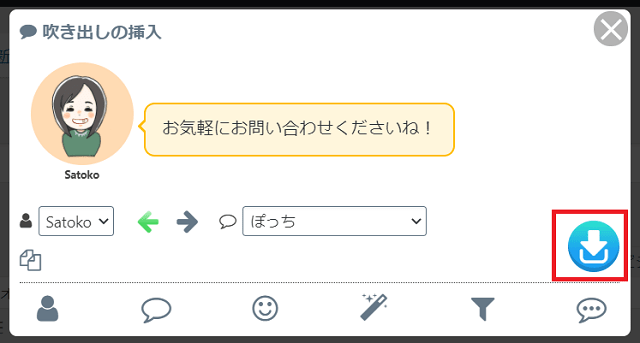
吹き出しのデザインが決まったら、右下の「挿入」ボタンをクリック。


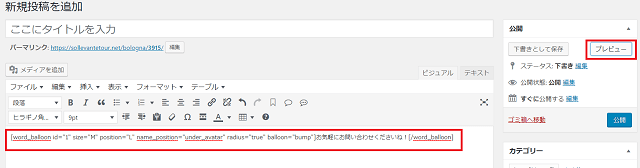
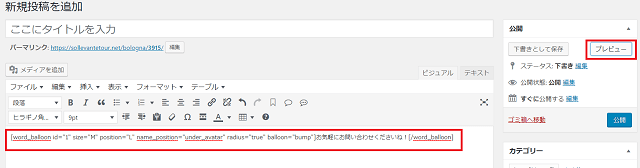
記事にコードが挿入されました!
「ビジュアル」ページでも、吹き出しはコードしか見ることができません。
実際の状態を見るには「プレビュー」で確認しましょう。
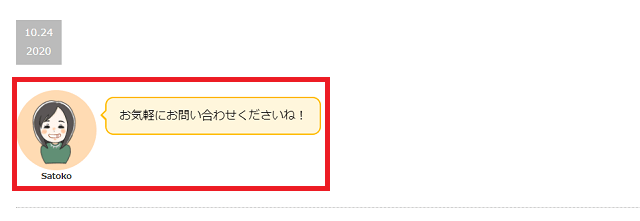
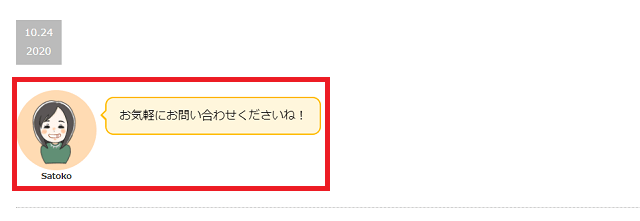
「プレビュー」をクリックすると・・・


記事に反映されています。
かわいい感じにできました♪
とっても簡単に吹き出しを挿入できるプラグインを使ってみよう!
ブログ初心者さんでもとっても簡単に使えるプラグイン「Word Balloon」。
設定も簡単で使いやすいので、吹き出しを記事に入れたくなったらぜひ使ってみて下さいね!
※ブログ初心者さんは吹き出し機能付きのテーマを利用すると簡単!
おすすめの無料・有料テーマはこちらで紹介しています↓