初心者さん
初心者さん記事の内部にリンクを設定したいけど……どうすればいいの?
最近ブロックエディターを使いはじめたけど、アンカーリンクの設定方法がわからない……
こんな悩みはありませんか?
記事内でリンクを設定できる「ページ内リンク(アンカーリンク)」は、覚えておくと便利です。
同じページにリンクを設定することが多いですが、別のページのリンクを設定することも可能。
ブロックエディターなら、クラシックエディターよりも簡単にページ内リンク(アンカーリンク)を設定できますよ!
この記事で紹介する内容はこちら。
- ページ内リンク(アンカーリンク)の設定方法3ステップ
- 違うページにアンカーリンクを設定する方法
- ページ内リンク(アンカーリンク)で目次をつくる方法
「ブロックエディターでアンカーリンクを設定したい」という人は、ぜひ参考にしてくださいね!


海外在住の40代・男児2人のママ
40代で未経験からWebライターに挑戦。回り道をしてようやく自分のペースで働けるライティング力を手に入れる
Webライター×ワードプレスブログでお金&自由な時間を手に入れる情報を発信中
ページ内リンク(アンカーリンク)の設定方法3ステップ
ページ内リンク(アンカーリンク)とは、クリックすると「同じページ内の指定した場所」にジャンプするリンクのこと。
「クリックしたらこの場所に飛んでね」とリンク先を指定してあげることで、必要な情報が書かれている箇所へ読者を誘導できます。
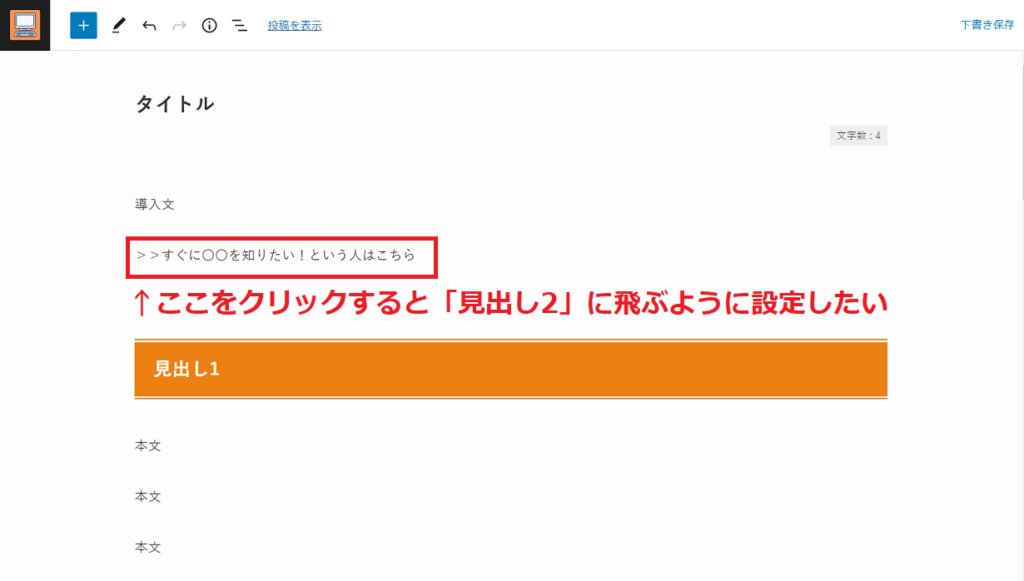
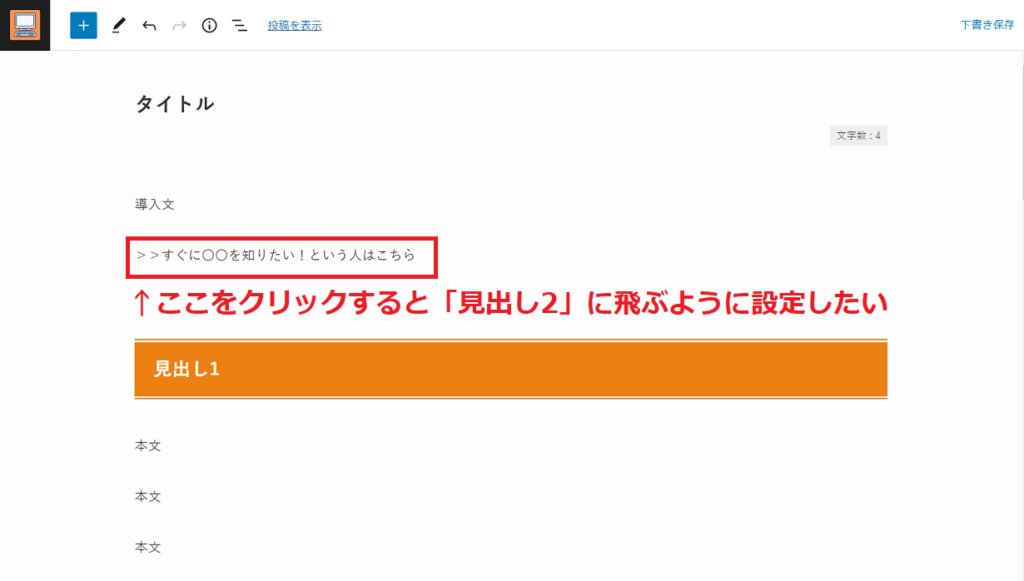
よく見かけるのは「早く〇〇が知りたい!という人はこちらへ⇒」などと書かれているもの。
「余計な説明はいいから早く情報が知りたい!」という人のためのページ内リンク(アンカーリンク)ですね♪
今回は、ある文章をクリックすると「見出し2」に飛ぶように設定してみましょう。


ページ内リンク(アンカーリンク)の設定方法は簡単2ステップ!
まずはリンク先を設定します。
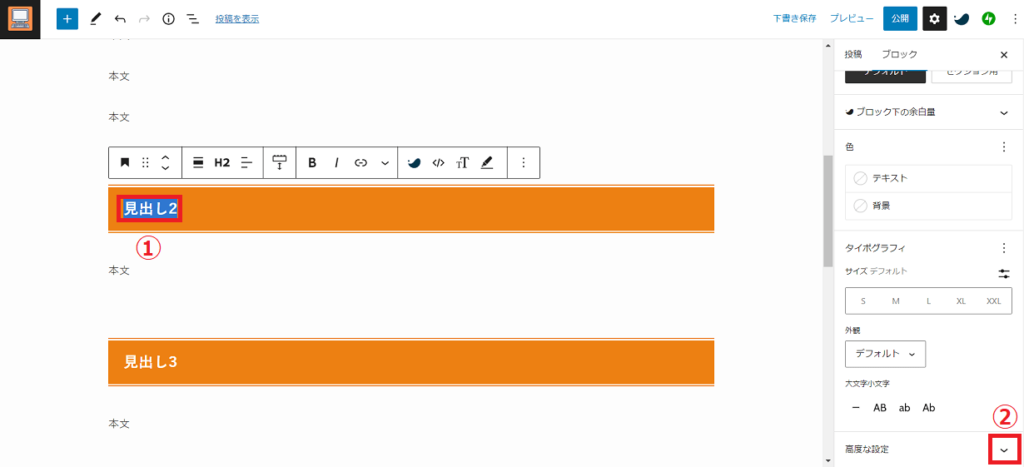
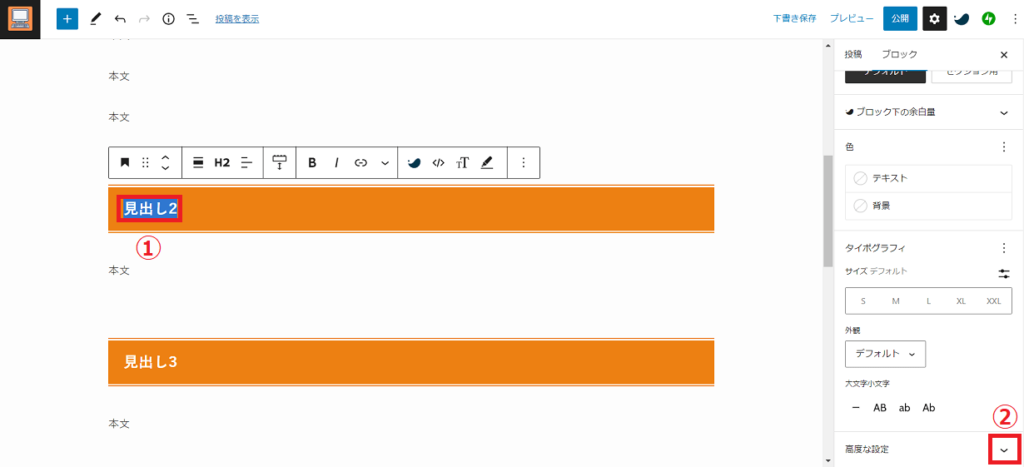
飛ばしたい場所を選択し、右側の「高度な設定」をクリック。


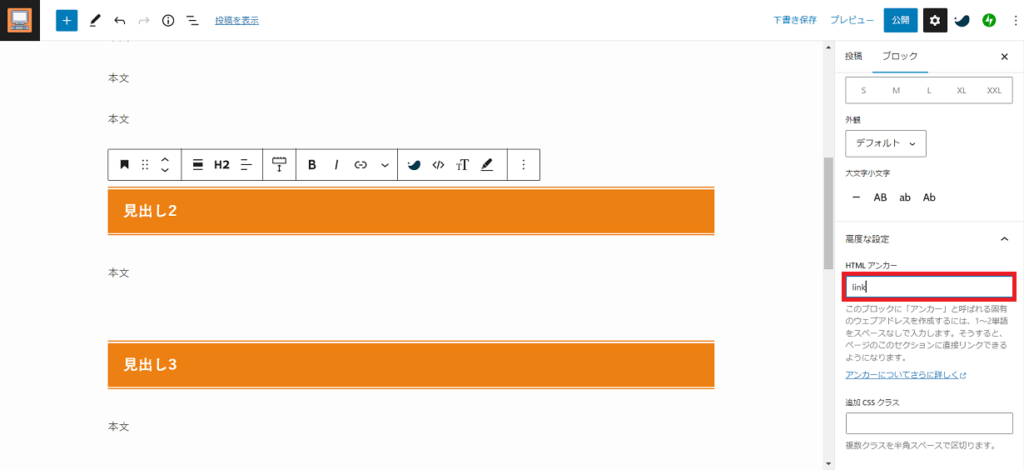
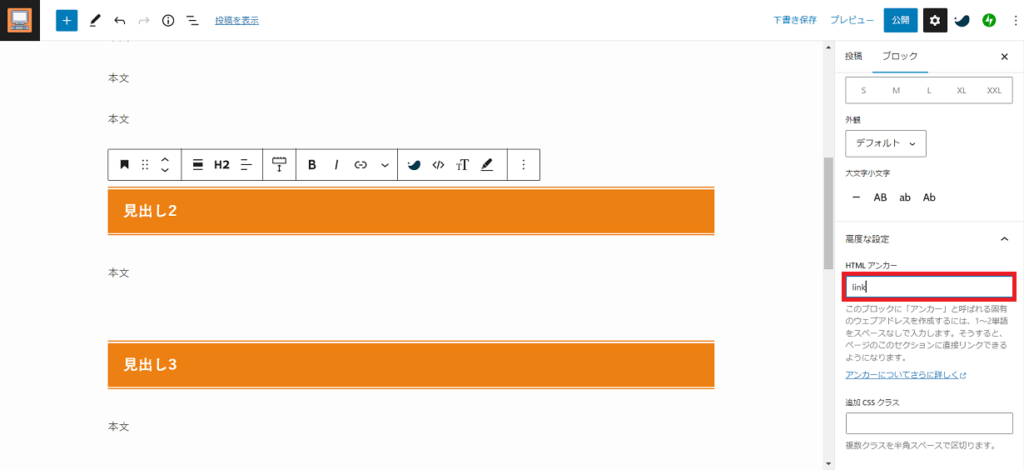
「HTMLアンカー」にID名を入力します。


ID名は英語(小文字)で入力しましょう。今回は「link」と入力しました。
次にリンク元を設定しましょう。
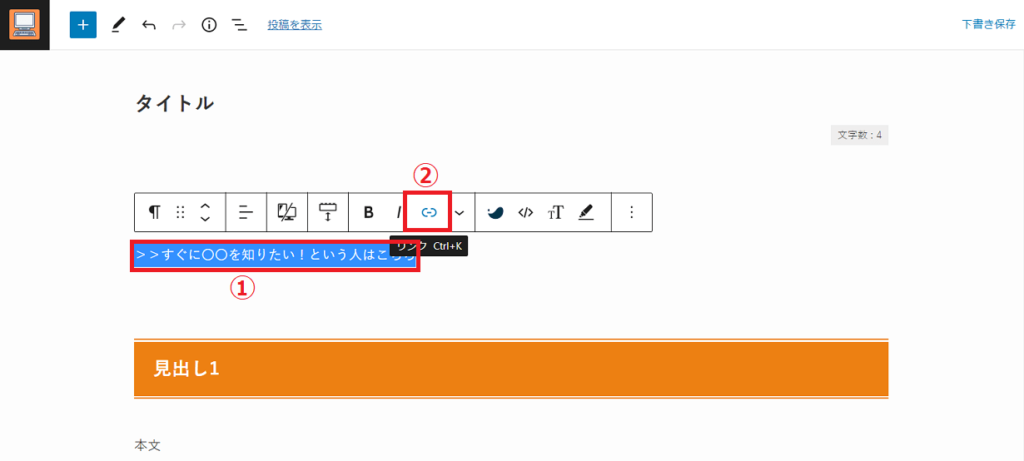
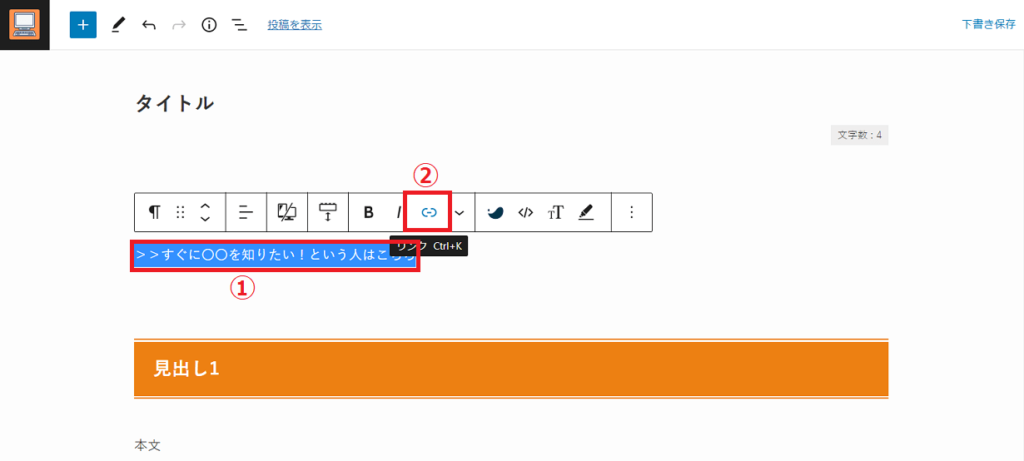
リンクをつける部分を選択し「リンク」をクリック。


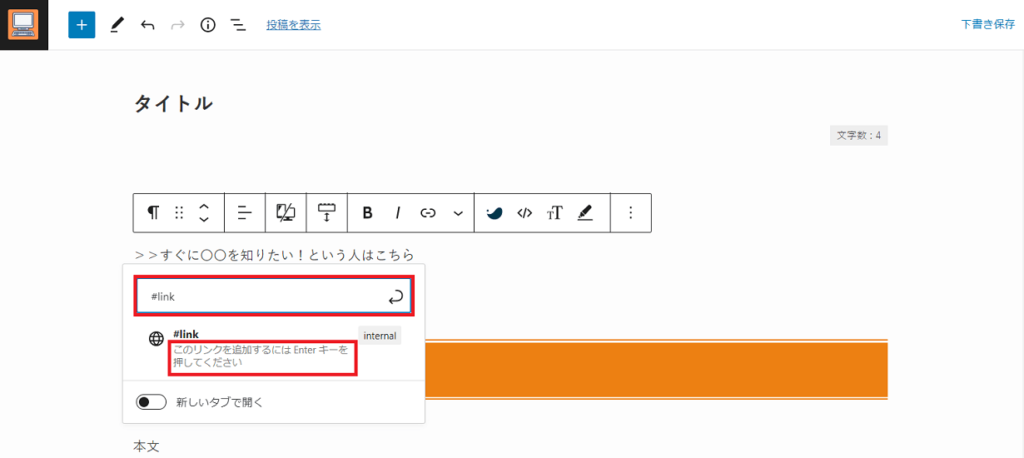
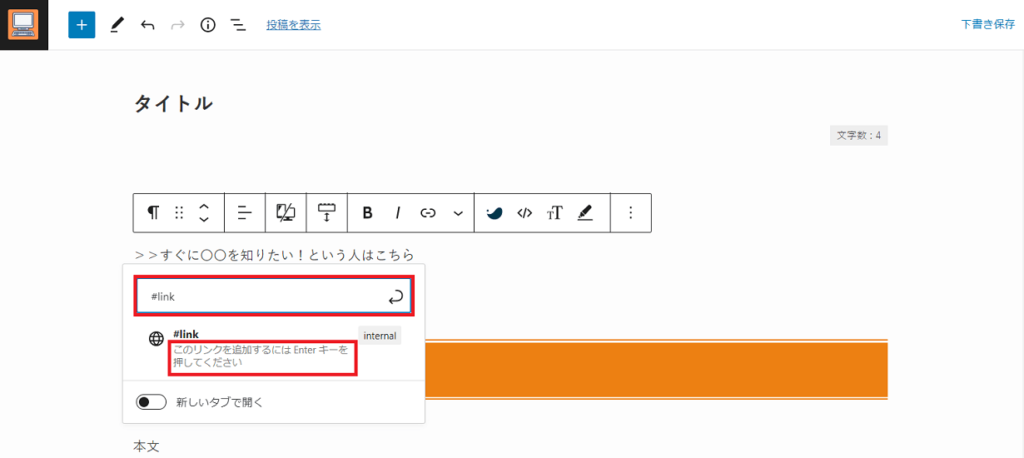
リンク先に「#ID名」を入力します。今回の場合は「#link」ですね。
ID名を入力し「Enterキー」を押せば設定完了!


設定ができたら、リンク先に飛ぶか確認してみましょう。
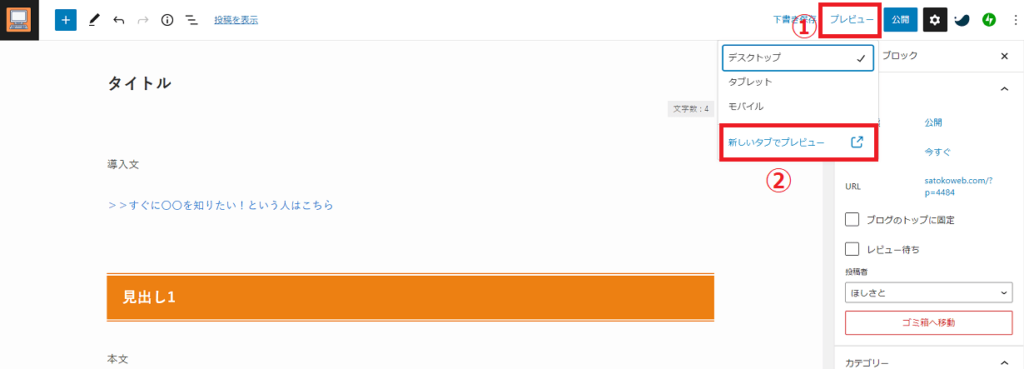
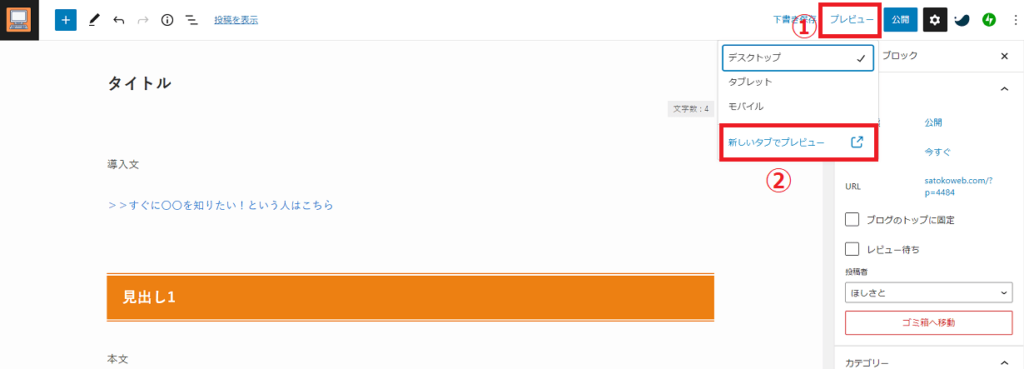
右上の「プレビュー」⇒「新しいタブでプレビュー」をクリック。


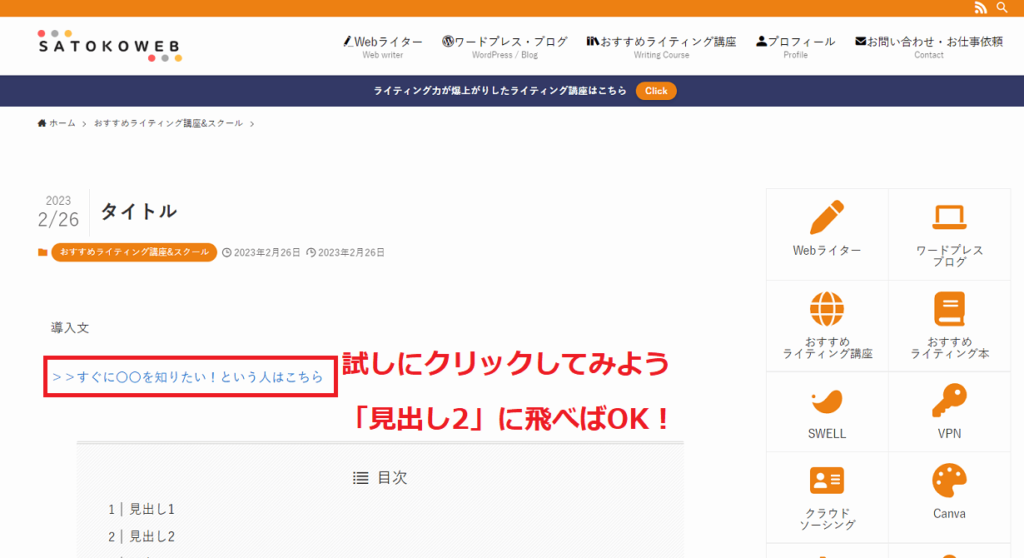
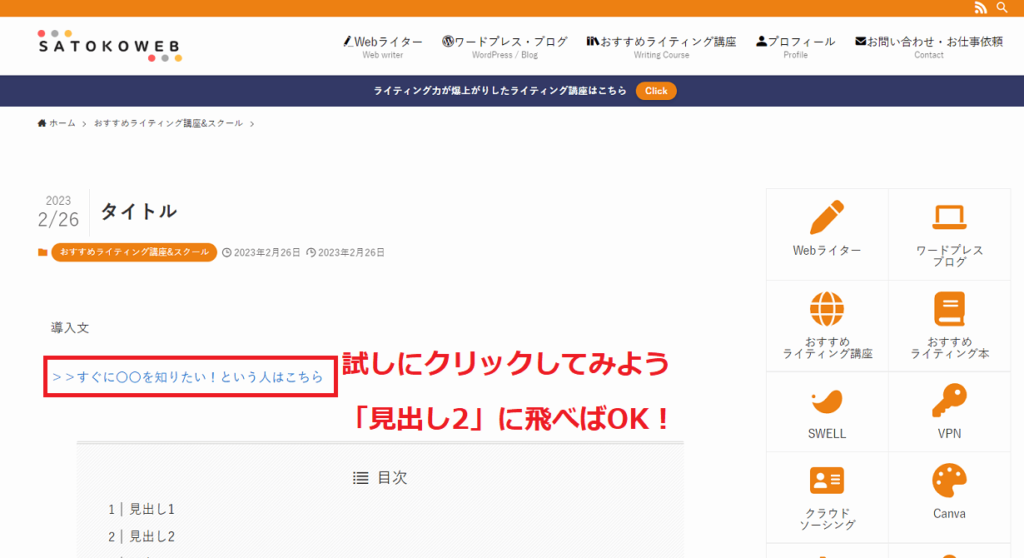
リンクを設定した文章をクリックしてみましょう。
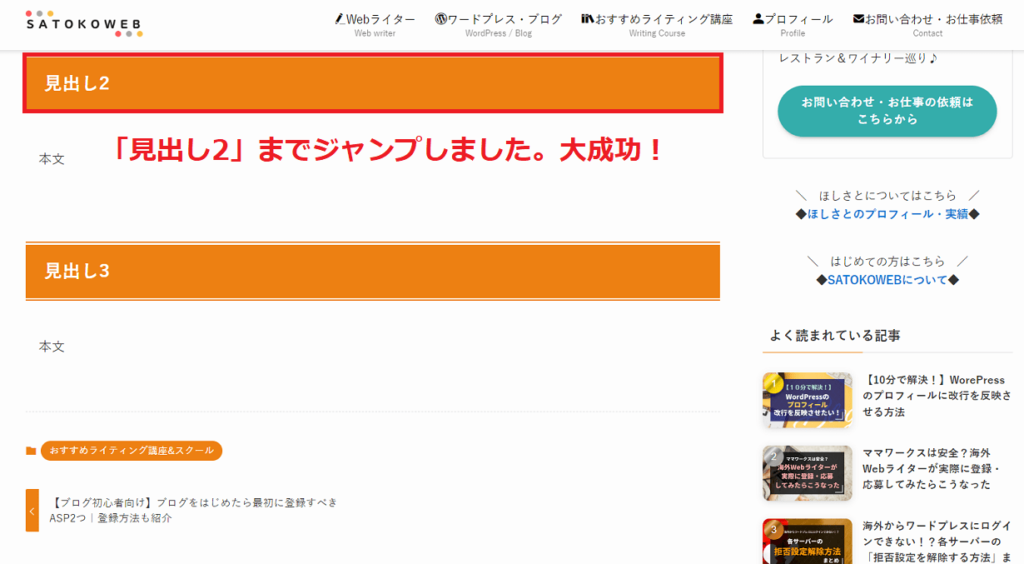
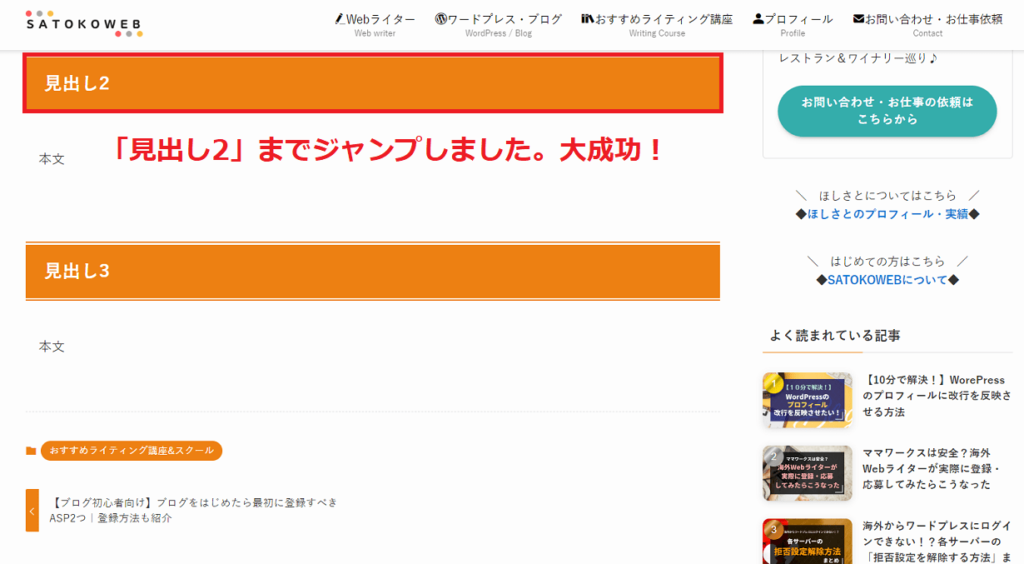
「見出し2」に飛べば成功です!


文章をクリックすると「見出し2」までジャンプ!
ページ内リンク(アンカーリンク)が無事に設定できました♪


違うページにアンカーリンクを設定する方法
「違うページの指定部分にジャンプさせたい」という場合の設定方法も紹介します。
設定は簡単2ステップ!
同じページ内にリンクを飛ばすときと同じく、リンク先を設定しましょう。
リンク先を選択⇒高度な設定⇒ID名を入力
ID名が入力できたら、リンク元を設定します。
同じページ内にリンクを飛ばす場合は「#ID名」を入力しましたが、違うページに飛ばす場合は
ページのURL/#ID名
を入力すればOK!
たとえば以下の記事の「SWELLの購入方法3ステップ」の見出しへジャンプさせたい場合……


- ID名を「swell-buy-3steps」
- ページのURLを「https://satokoweb.com/swell-install/」
- リンク先のURLを「https://satokoweb.com/swell-install/#swell-buy-3steps」
に設定すればOK!
リンク先のURLはこうなります↓
https://satokoweb.com/swell-install/#swell-buy-3steps
実際にリンク先に飛ぶか確認してみよう♪
ページ内リンク(アンカーリンク)で目次をつくる方法
WordPressのテーマによっては「目次機能」が付いていないものも。
本文の最初(導入文の最後)に目次を入れたい場合は、ページ内リンク(アンカーリンク)を使えば目次が作成できますよ。
ページ内リンク(アンカーリンク)を使って、この記事の目次を作ってみました↓
ページ内リンク(アンカーリンク)の設定方法を覚えれば、いろいろなことができますよ。
ぜひ記事を書くのに活用してくださいね!
WordPressをはじめるならブロックエディターを選ぼう
WordPressの記事を書くには「クラシックエディター」と「ブロックエディター」があります。
以前は私もクラシックエディターで記事を書いていましたが、ブロックエディターにしてからサクサク記事が書けるようになりました。
ブロックエディターで書くのって楽しい!
とくに有料テーマ「SWELL」を使い始めてから、ブロックエディターで記事を書くのが楽しくて仕方ありません♪
- WordPressを使い始めたばかり
- 今は無料テーマを使っているけれど、有料テーマにしようか迷っている
という人は、早めにブロックエディターへの変更をおすすめします。
最初は少し戸惑いますが、すぐに慣れますよ!
ブロックエディターのテーマなら断然「SWELL」がおすすめ。
ブログ初心者でも読みやすい記事がサクッとできちゃいます♪
サクサク記事が書けるので、記事更新が楽しくなりますよ!