
無料デザインツール「Canva」が使いやすくて感動!PC版「Canva」の使い方を徹底紹介

 初心者さん
初心者さんCanvaが使いやすくていいって聞くけど、実際どうなの?
詳しい使い方を知りたいな。
こんな悩みはありませんか?
私も毎日のように使っている「Canva」。
慣れてくるととっても簡単なのですが、最初は私もどうやって作業するのか分からずいろいろと調べました。
今回は、めちゃくちゃ使える無料デザインツール「Canva(PC版)」について使い方を詳しく紹介していきます。
「Canvaって聞いたことがあるけど…実際にどんなことができるのか知りたい!」という人は、ぜひ最後まで目を通してくださいね!
「そもそもCanvaって何?どんなことができるの?」「アンドロイド版の使い方を知りたい!」という人はこちらの記事をどうぞ。




Canvaに登録しよう!
Canvaを始めるにはまずは「会員登録」が必要ですが、とっても簡単に無料で登録ができますよ!
初めての人はアカウントを作りましょう。


Canvaのトップページが開いたら登録完了!


登録が完了したら、さっそくデザインしてみましょう。
トップページは作業をするたびに開くので、ブックマークしておくと便利。
ブックマークページの上の方に移動させておくか、ブックマークバーに保存すると◎!
Canvaのメニューバーを理解しよう!
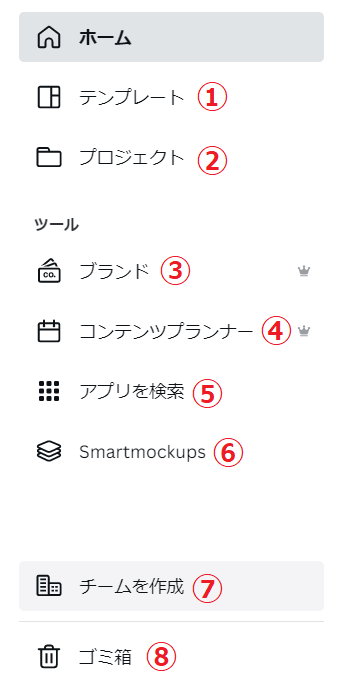
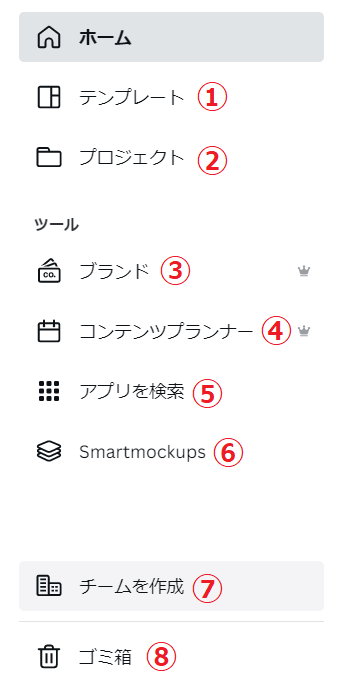
Canvaのメニューバーはこちらの8つ。
- テンプレート
- プロジェクト
- ブランド
- コンテンツプランナー
- アプリを検索
- Smartmockups
- チームを作成
- ゴミ箱


ひとつずつ、詳しく見ていきましょう!
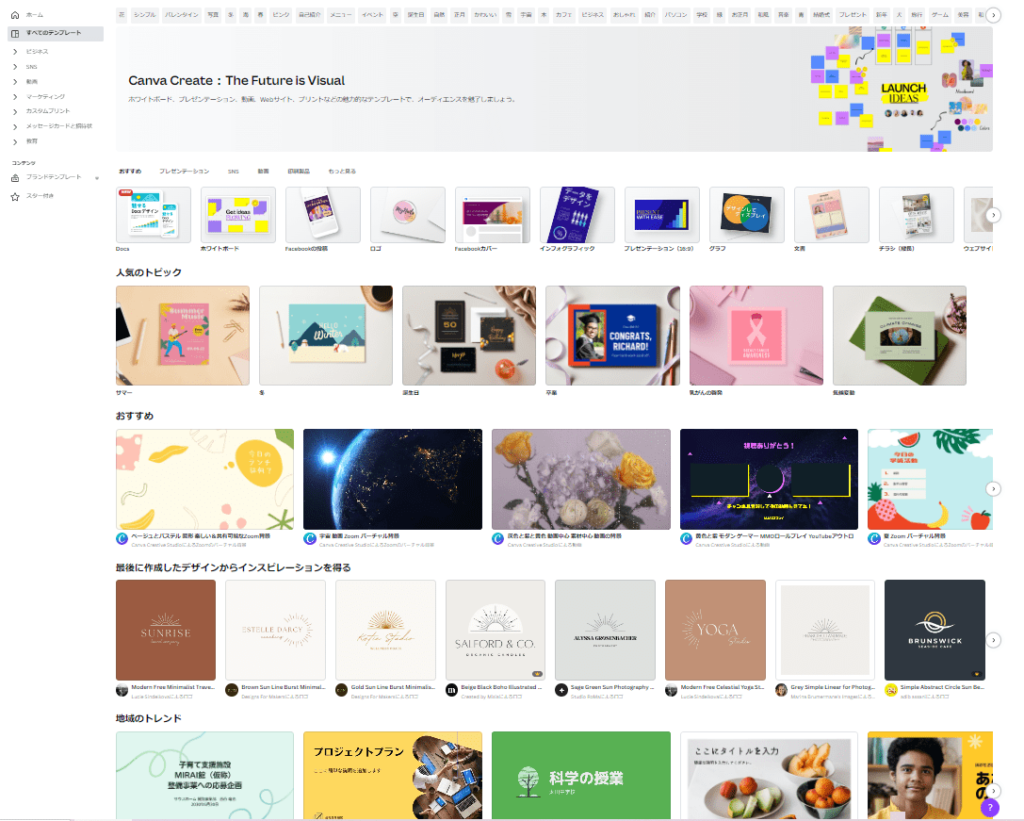
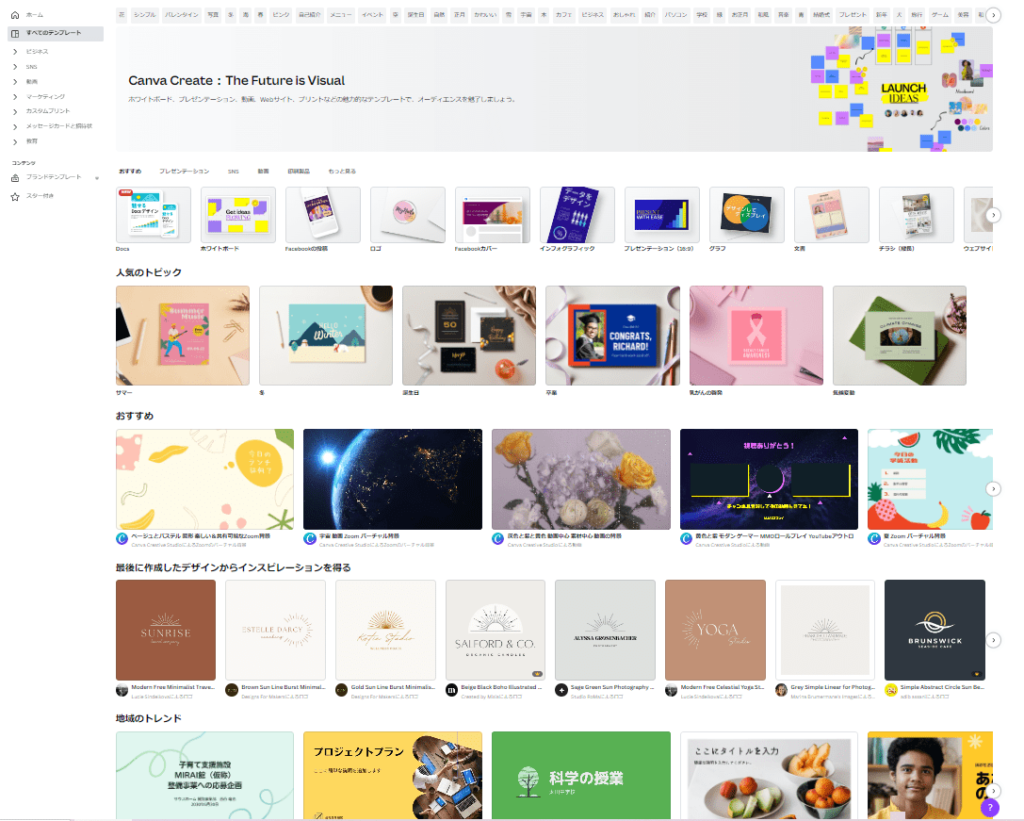
1. テンプレート


テンプレートを探したいときはここから探せます。
カテゴリーごとに探したり、人気のトピックから探したりできるので便利ですよ♪
たくさんのカテゴリー別テンプレートが用意されているので、お気に入りのデザインが見つかるはず。それぞれのカテゴリーの右端にある「すべて表示」をクリックすると、すべてのテンプレートから選ぶことができます。
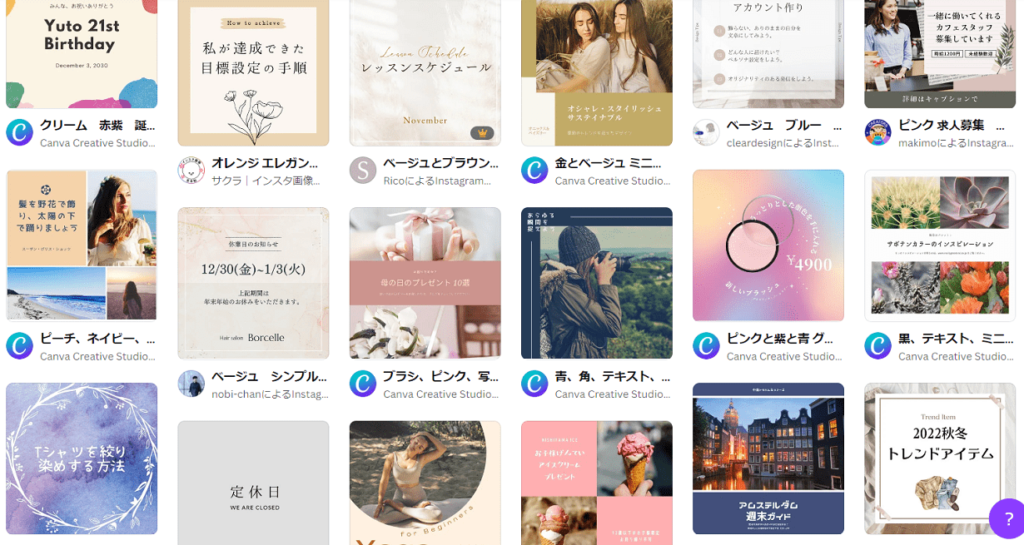
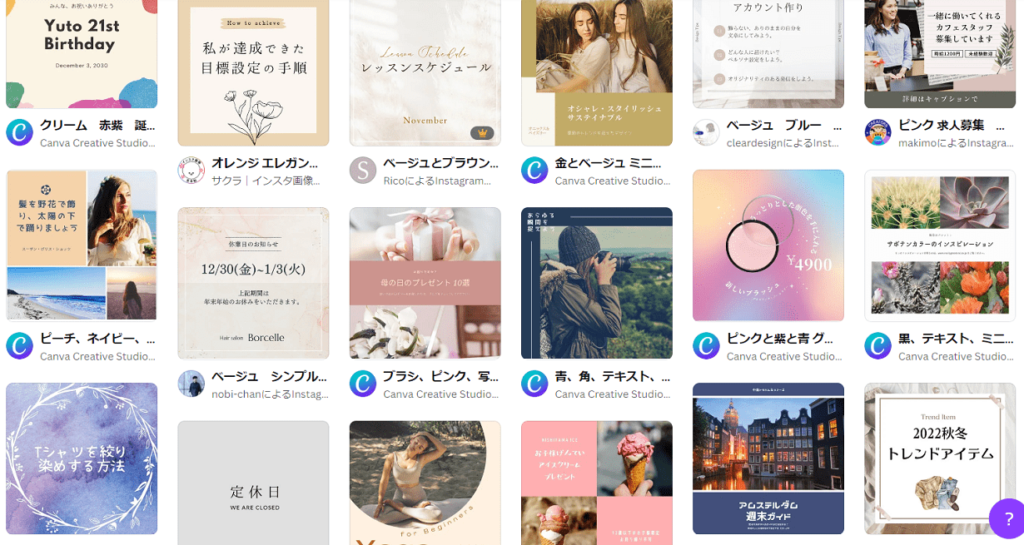
試しに、Instagramの投稿から1つ選んでみましょう!


「すべて表示」をクリック!
テンプレートの一覧がズラッと並ぶので、好きなテンプレートを選びましょう。


選んだテンプレートをクリック⇒「このテンプレートをカスタマイズ」をクリックすれば、別ウィンドウで作業ページが開きます。
画像の作成方法については下記で詳しく説明していきますね。
2. プロジェクト
自分が今までにつくったアイキャッチやバナーなどの一覧が出てきます。
アイキャッチやバナーなどの数が多くなってくると、探したいものが見つからない場合も……。
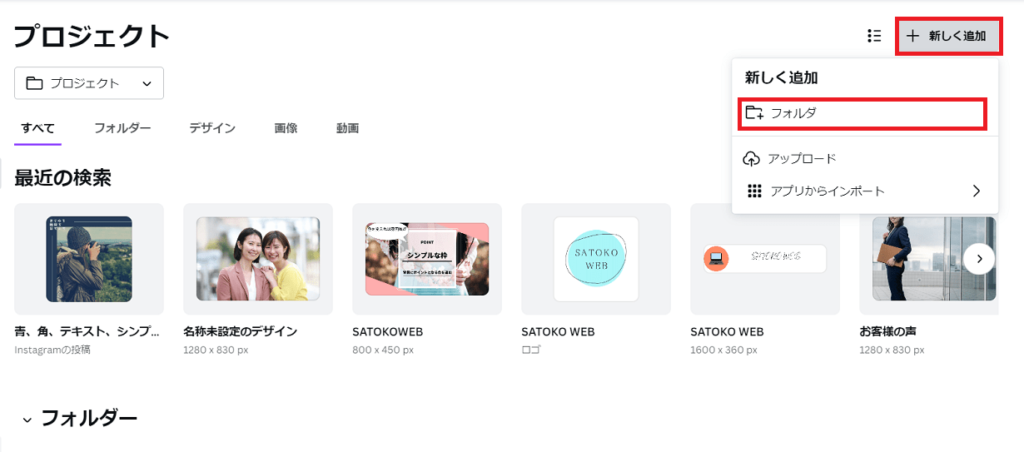
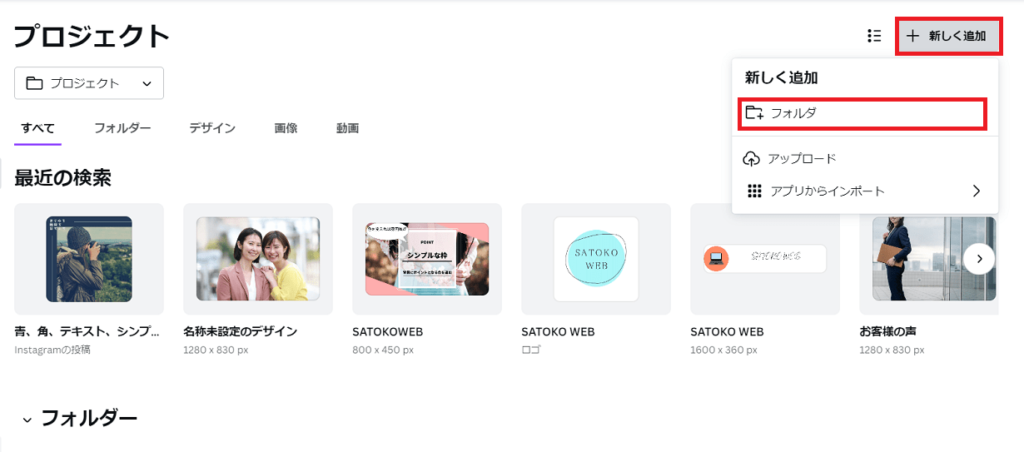
フォルダをつくっておくと、探すときに便利ですよ♪
フォルダは右上の「+新しく追加」⇒「フォルダ」から作成・追加できます。


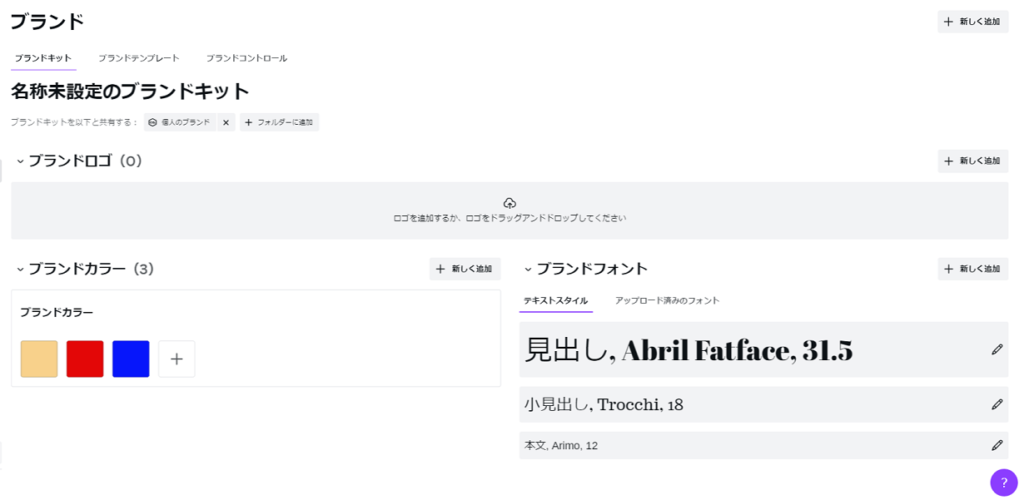
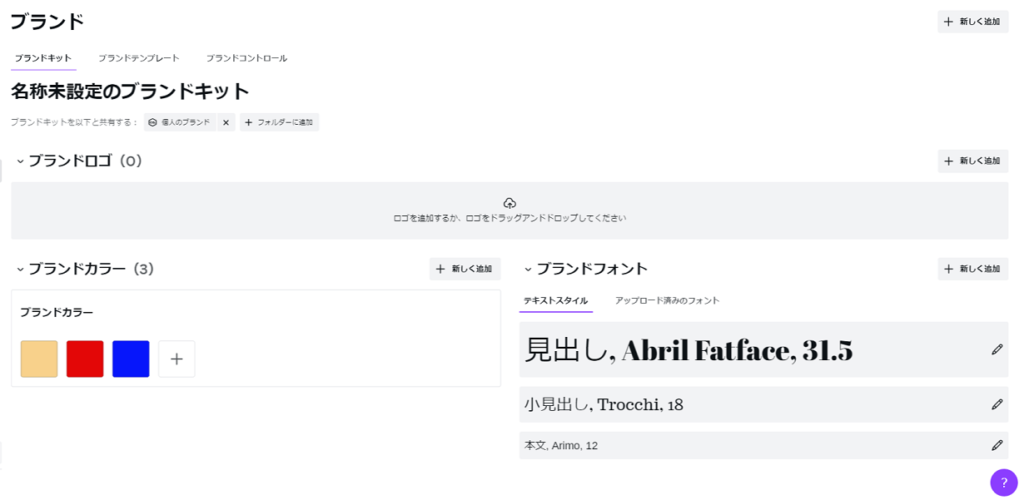
3. ブランド(Canva Pro)


「ブランド」は有料のCanva Proの機能なので、無料アカウントだと使えません。
ブランドごとにカラーやフォントを設定できるので、Webデザインなどの仕事でCanvaをつかう人にはとっても便利!
最近はプロデザイナーがCanvaを使っているケースも多いようですね♪
複数のブランドカラーやフォントを設定できるので、クライアントごとに使い分けもできそう……!
プロがCanva Proを使いたくなる気持ちもわかりますね♪
(年額払いにすれば、1か月あたり1,000円だし)
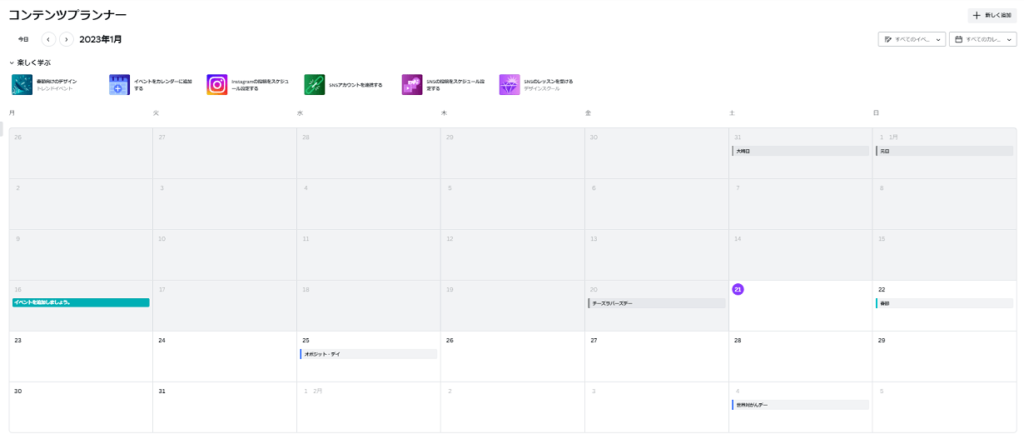
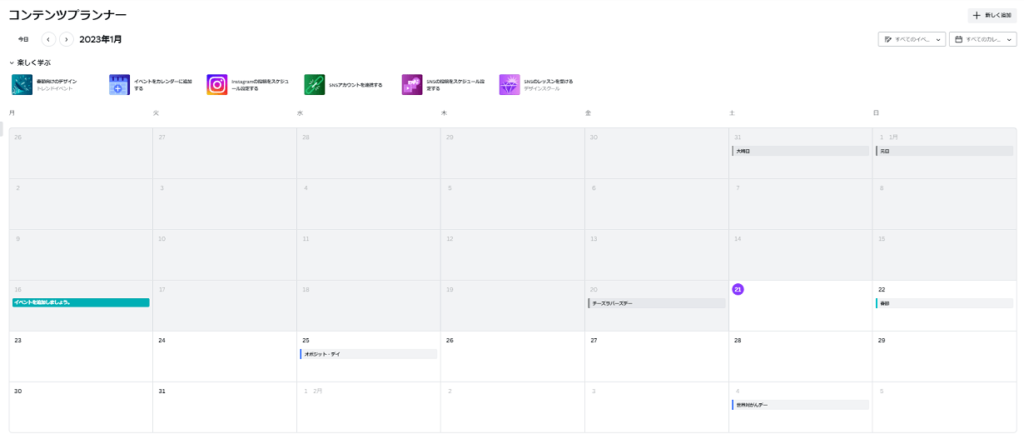
4. コンテンツプランナー(Canva Pro)


コンテンツプランナーは、SNSなどへの予約投稿ができる機能。
カレンダー表示なので、とっても見やすいですよね。
スケジュール帳を管理するように、SNSへの予約投稿を管理できます。
複数のSNSを管理している人にはとっても便利な機能です♪
コンテンツプランナーもCanva Proの機能なので、無料プランでは使えません……(涙)
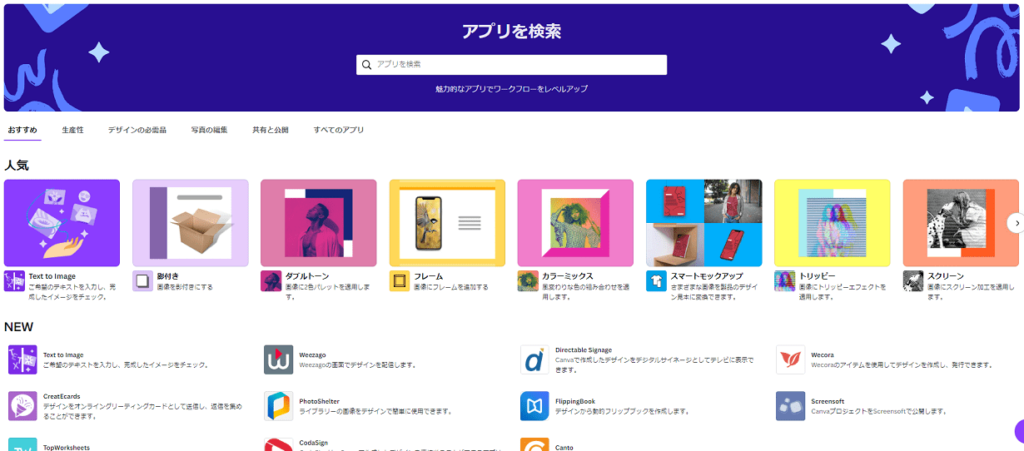
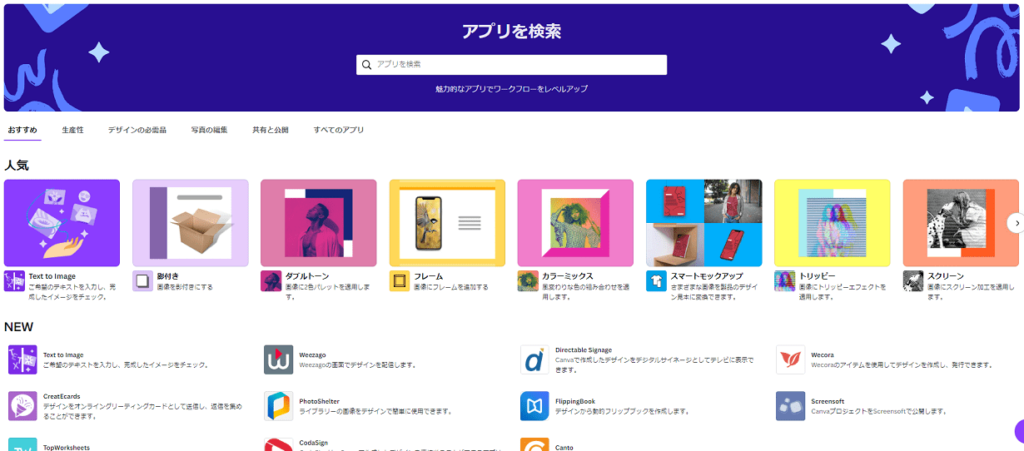
5. アプリを検索


デザインに役立ついろいろなアプリの一覧ページ。
気になるアプリがあれば使ってみましょう。
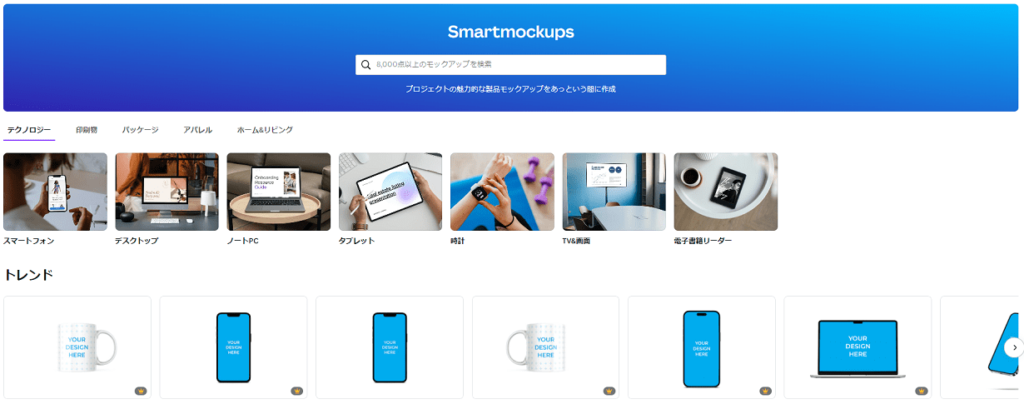
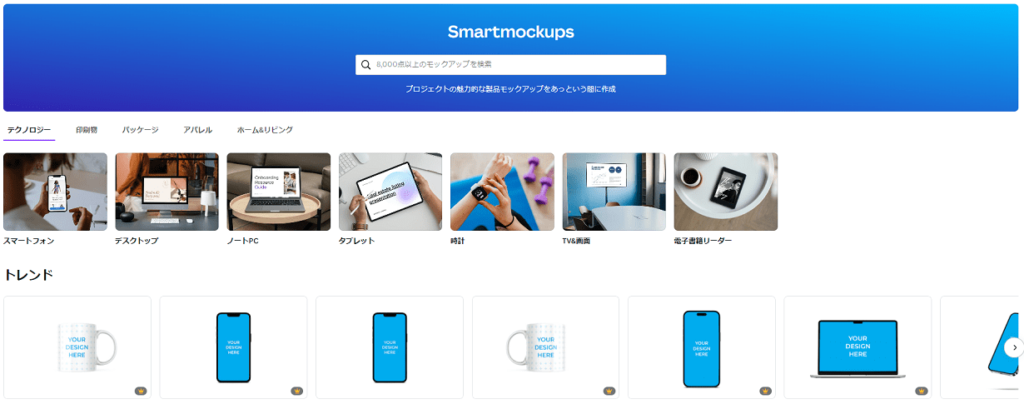
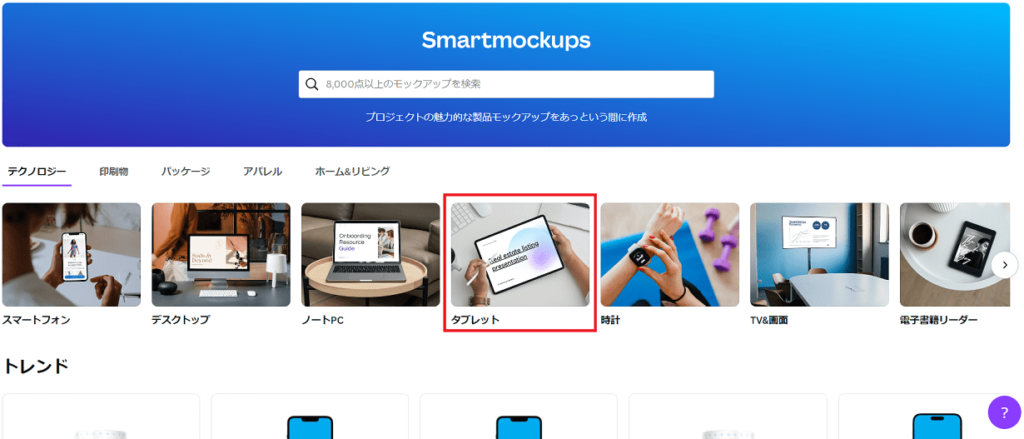
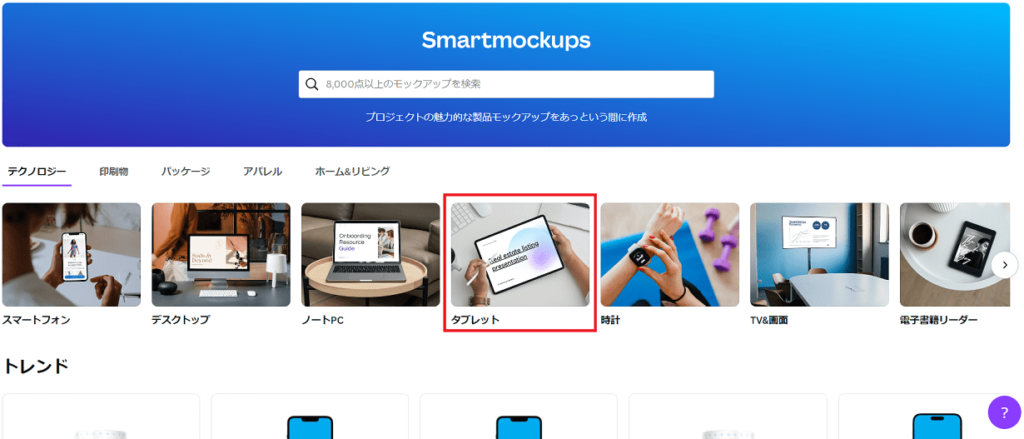
6. Smartmockups


写真に写っているパソコンやスマホなどの画面に、好きな画像や写真をはめ込めるのが「モックアップ」。
「Smartmockups」では、モックアップが簡単にできちゃいます。
アイキャッチやバナーをつくる時にも、とっても役立つ機能です♪
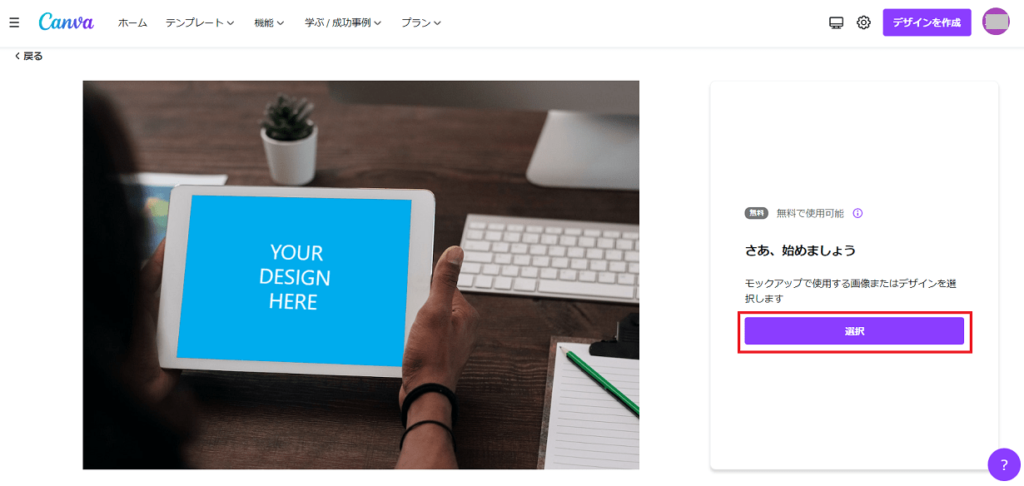
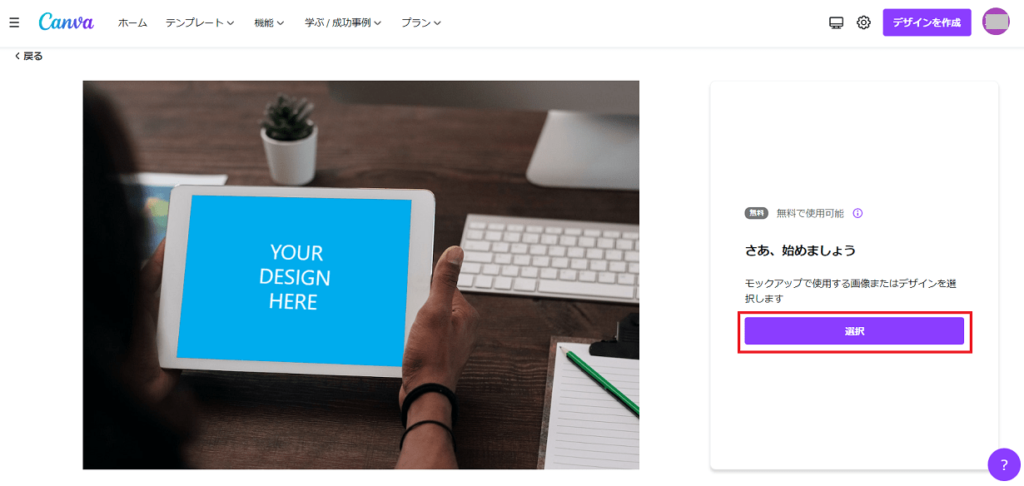
実際にアイキャッチをつくるところを紹介しますね。サクッと素敵なモックアップ写真がつくれますよ!
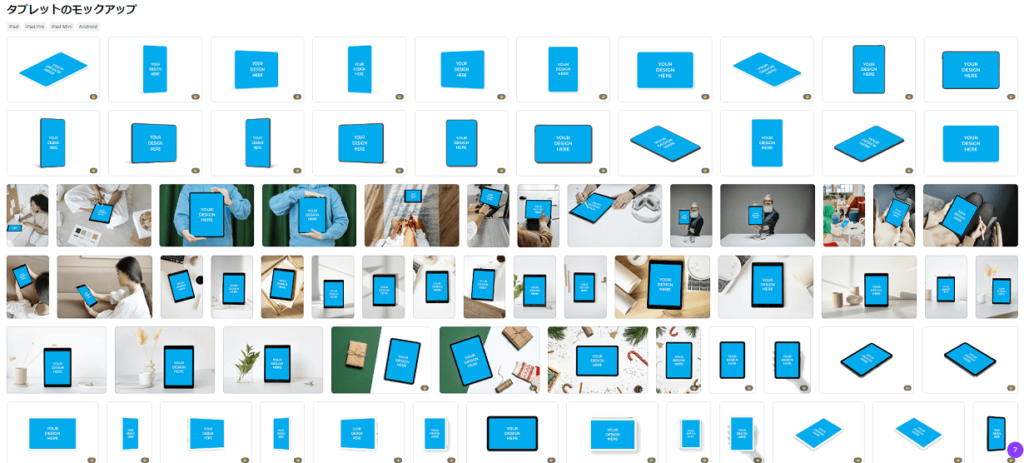
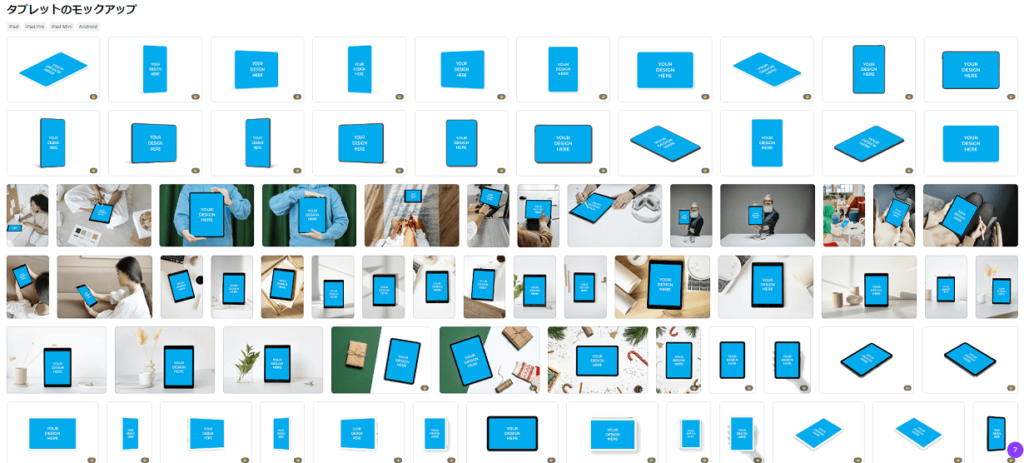
今回はタブレットの写真を使って、アイキャッチ画像を作ってみましょう。






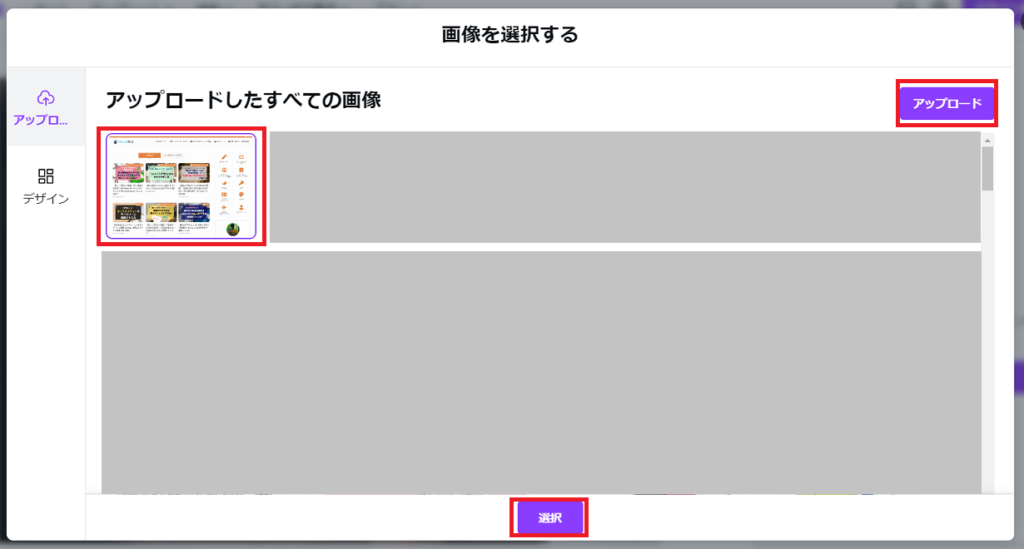
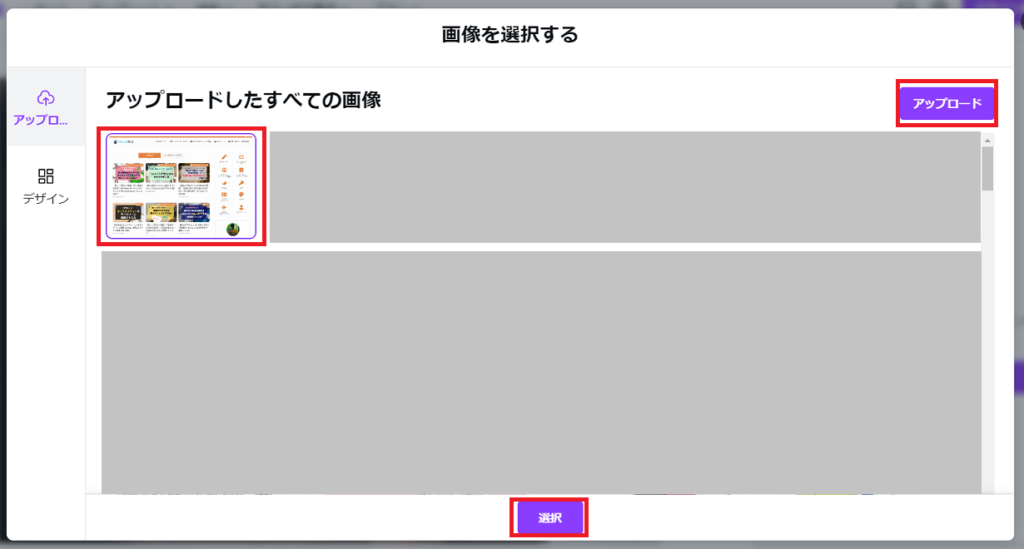
タブレットの中にはめ込みたい画像を選んで「選択」をクリック。


使うたい画像がない場合は、右上の「アップロード」からアップロードしましょう。
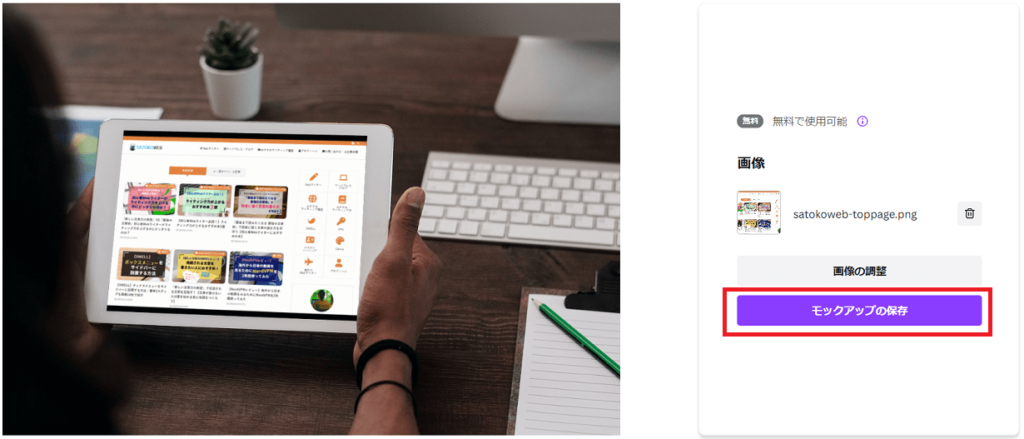
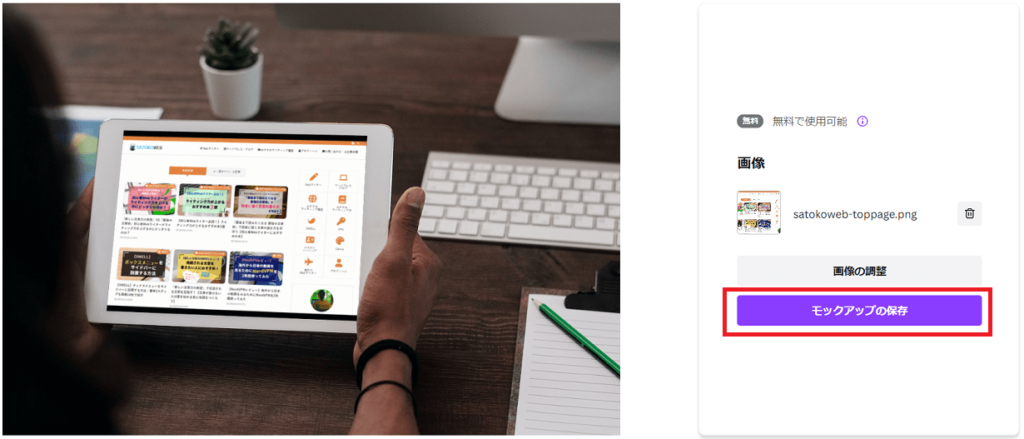
できあがりの画像が表示されます。
「モックアップの保存」をクリックすれば完了です♪


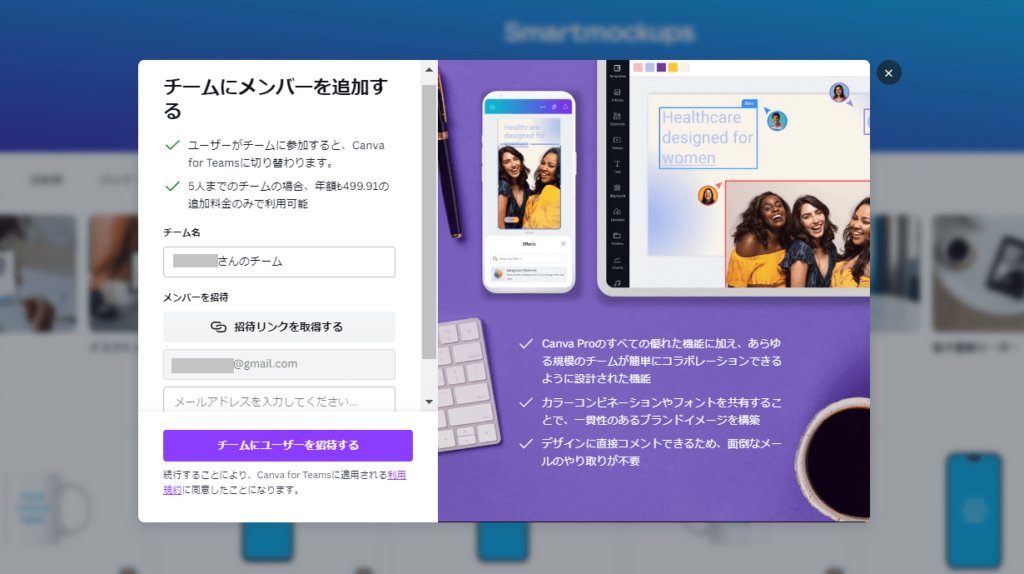
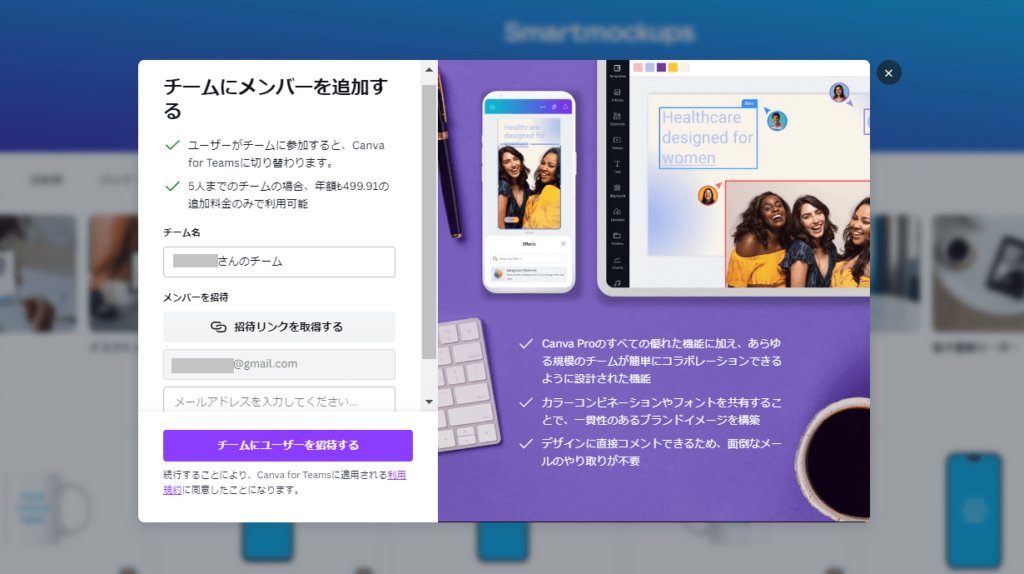
7. チームを作成
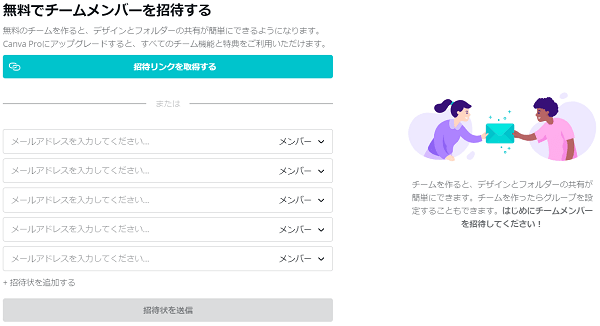
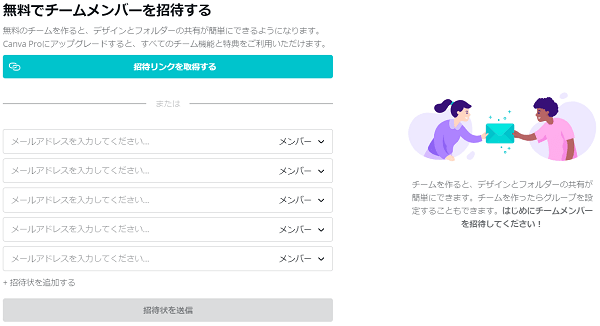
無料でチームを作成し、フォルダやデザインを共有できます。


招待リンクを送る、またはメールアドレスを送信することでチームを作ることができます。
Canva Proの場合は、チームに誰かが参加すると「Canva for Team」に切り替わります。


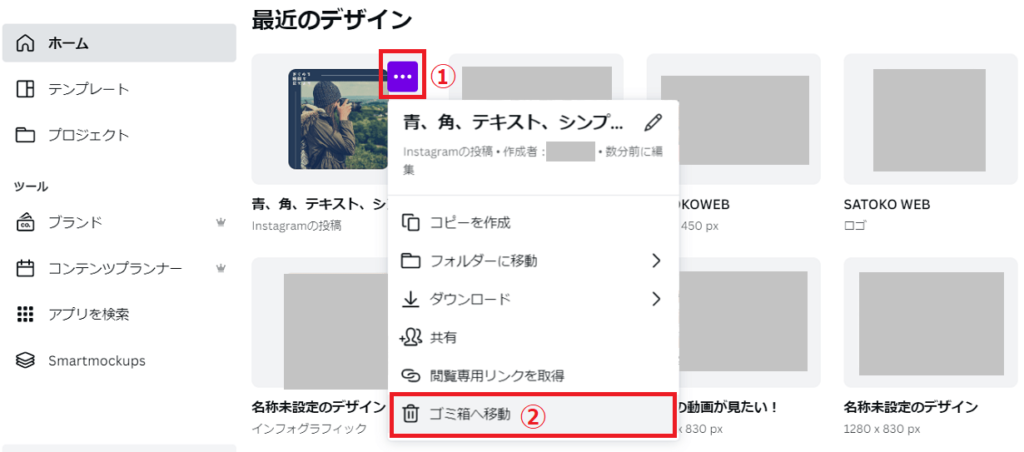
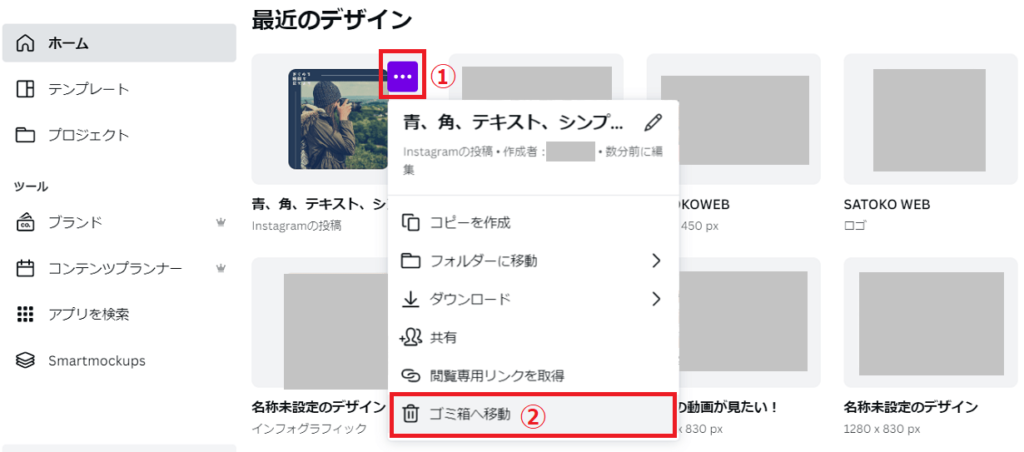
8. ゴミ箱
「ゴミ箱へ移動」したデザインは、ゴミ箱に保存されます。


完全に削除したい場合は、削除したいデザインの右上「…」をクリック。
「完全に削除」をクリックしましょう。


「完全に削除しますか?」というメッセージが表示されるので「完全に削除」をクリックすればOKです♪


一度ゴミ箱に移したデザインを復元したい場合は「…」⇒「復元する」をクリックすれば復元できますよ♪
メニューが分かったところで、次は実際の操作方法を見てみましょう!
Canvaの操作方法
今回は、ブログバナーを作る方法を一緒に見ていきましょう。
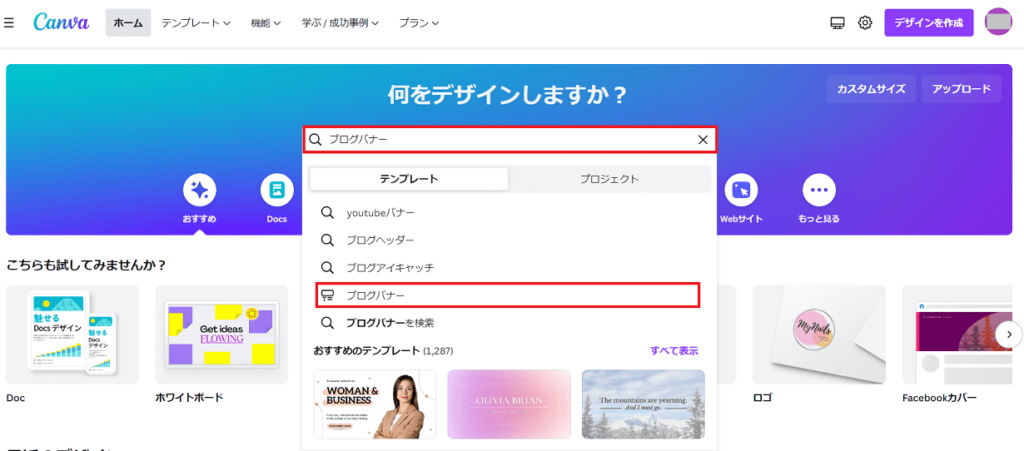
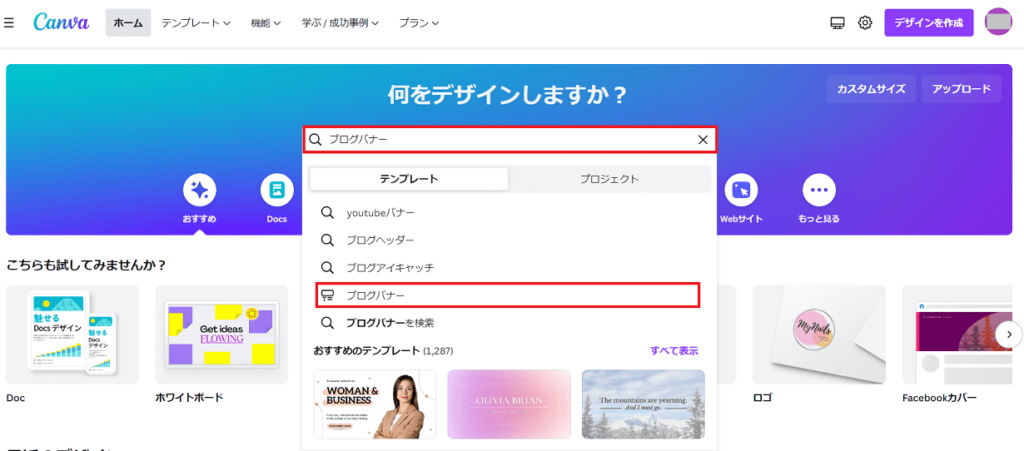
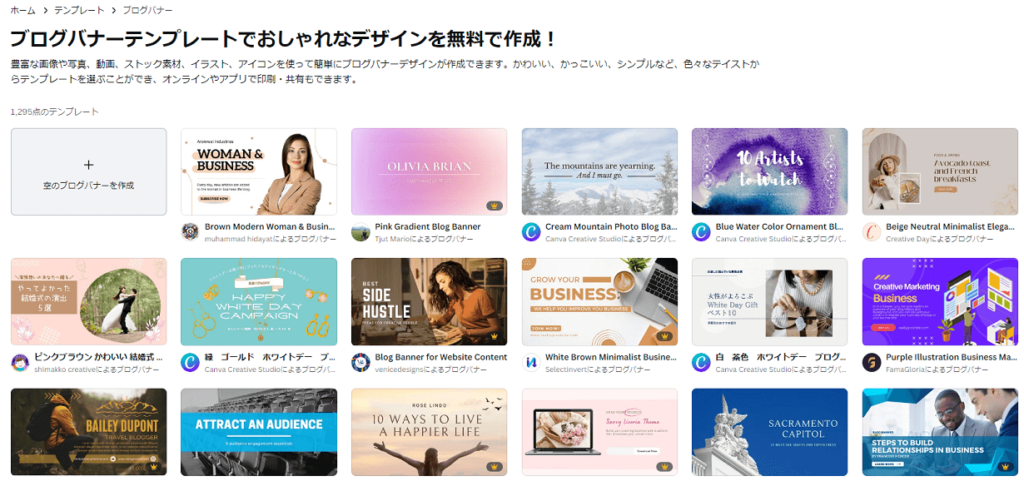
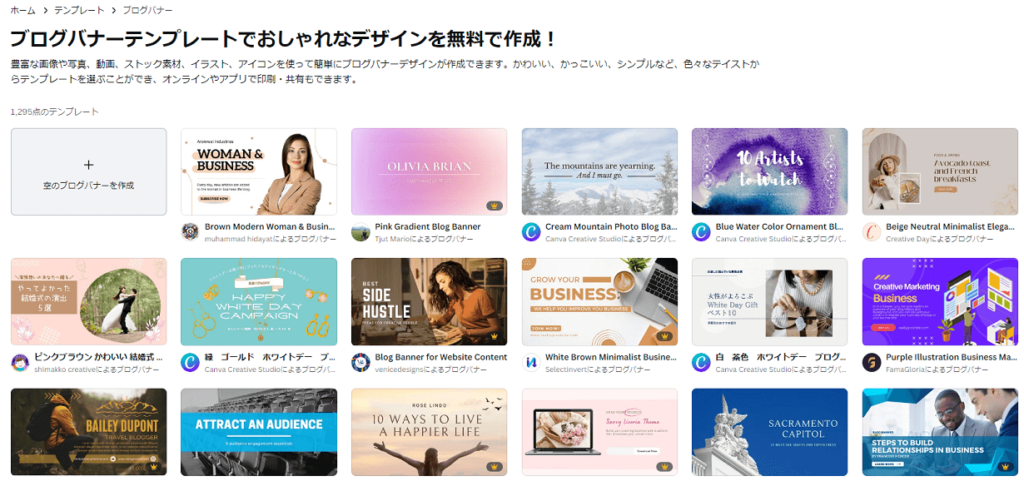
ブログバナーを探す




テンプレートを選ぶ


気に入ったテンプレートが見つかったら、テンプレートをクリック!
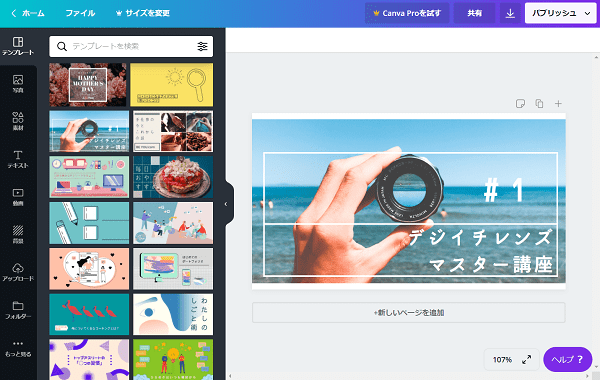
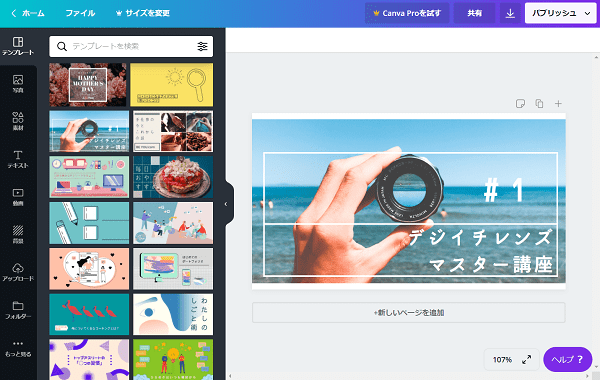
編集画面が開きます。


別ウィンドウで作業ページが開きます。
「やっぱり違うテンプレートにしたい!」と思ったら、左のテンプレートの一覧からすぐに変えられますよ!
ブログに合うようにテンプレートの写真と文字を変えていきましょう。
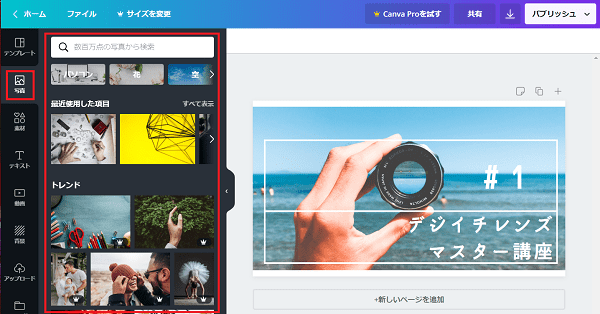
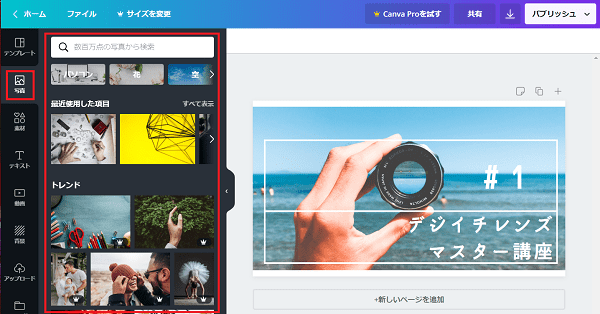
写真を変更する
左メニューの「写真」をクリックすると、写真の一覧が出てきます。


ここから、すきな写真を選びましょう。
検索窓にキーワードを入れると、イメージに合う写真を探しやすくなります。


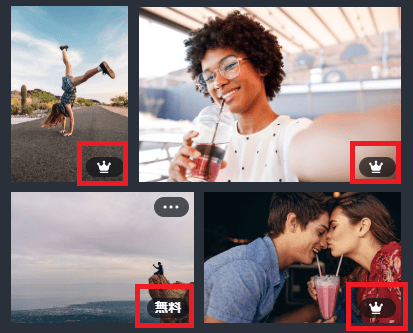
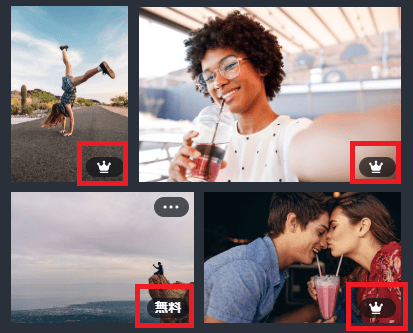
「無料」と書いてある写真が無料で使用できる写真です。
王冠のマークが付いている写真は有料になります。
有料写真を使う場合、ダウンロード時に支払いが発生してしまうので注意!
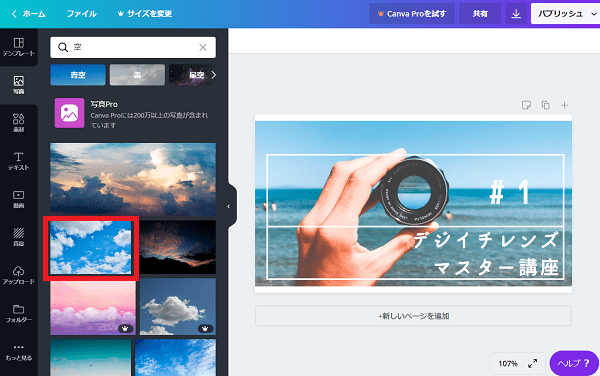
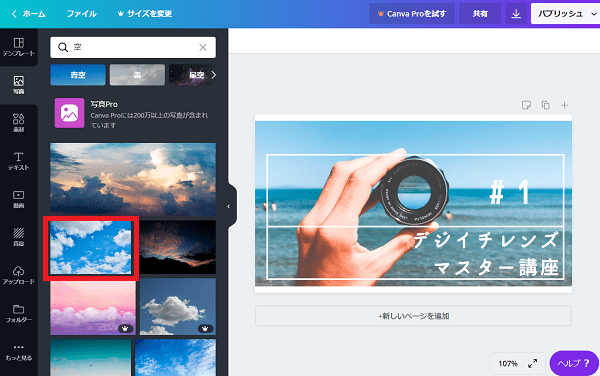
例えば「空」と検索窓で検索してみます。


空の写真がズラッと出てきました。
無料の写真を1枚選んでクリック!


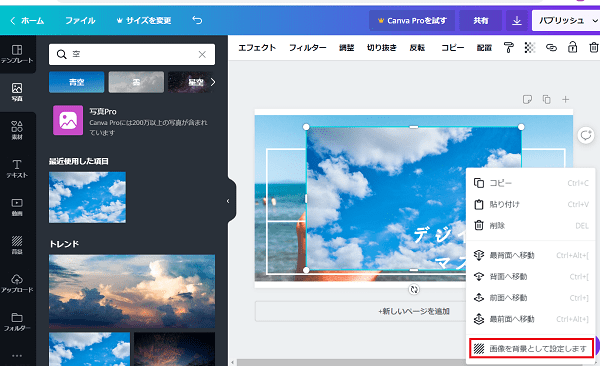
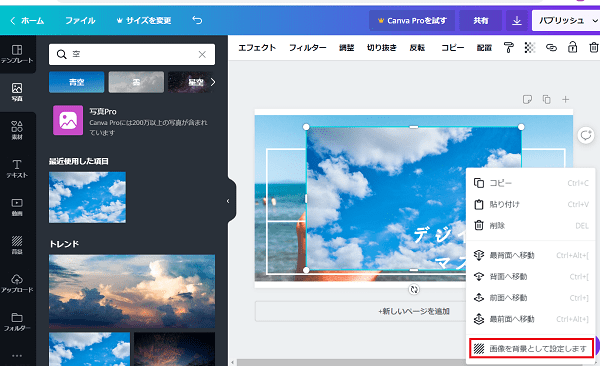
テンプレートの上に写真が載るので、以下の通り設定します。
右クリック⇒「画像を背景として設定します」をクリック


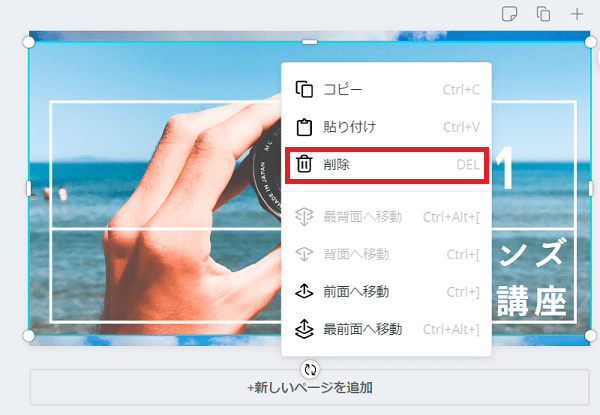
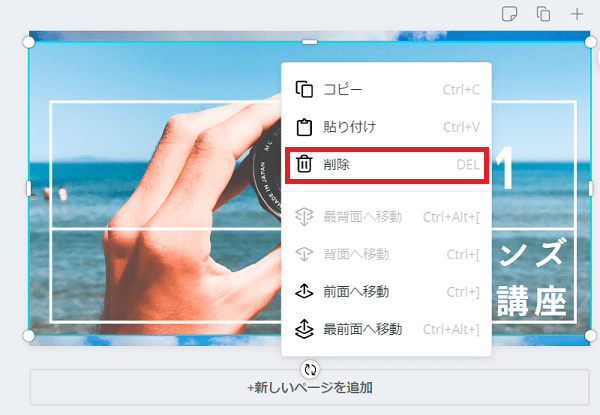
最初の写真の後ろに新しい写真が配置されました。
最初の写真はいらないので、写真の上で右クリック⇒削除をクリック。


写真が交換できました!
作業をしていて「あ、間違えた!」という時はショートカットキー
「Ctrl+Z」を押すと前の作業に戻ります。
いくつかの作業前の状態に戻したい場合は、Zを押すたびに1つ前の作業に戻ります。
このショートカットキーは覚えておくと便利!
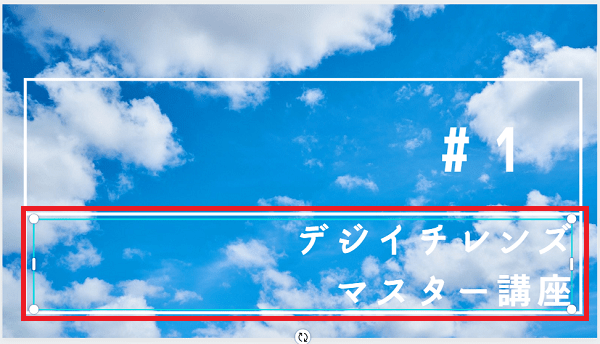
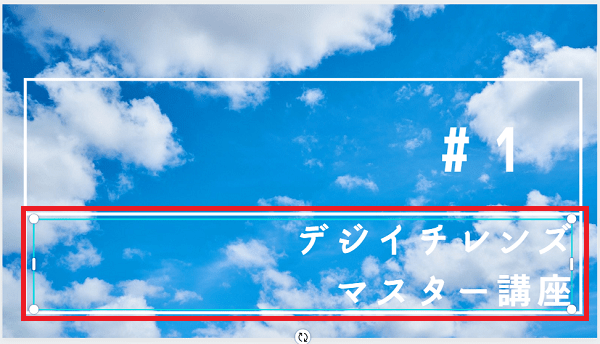
文字を変更する
続いて文字も変更しましょう。
変更したい文字をクリックすると、水色の枠が表示されます。


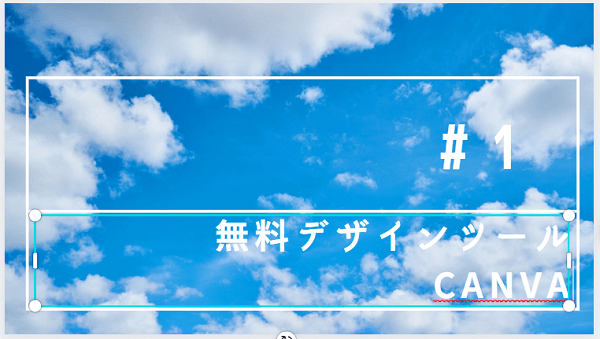
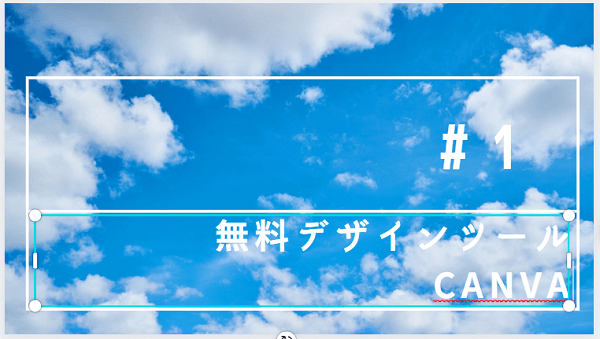
書いてある文字を消し、好きな文字を打ち直せばサクッとブログが完成です。


フォント、文字の大きさなどを編集したい場合は、上部メニューを使えばOK。


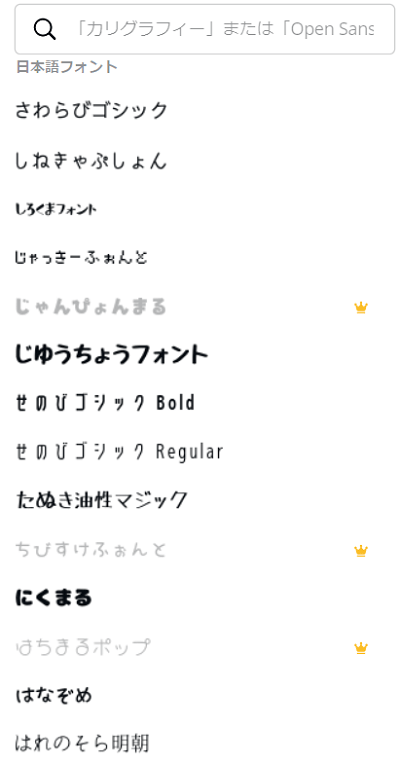
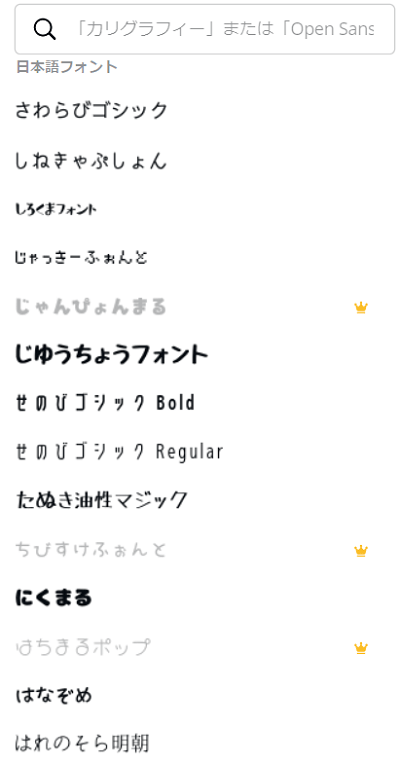
フォントも無料で使えるものがたくさん!


左のメニューからもフォントを変更できます。
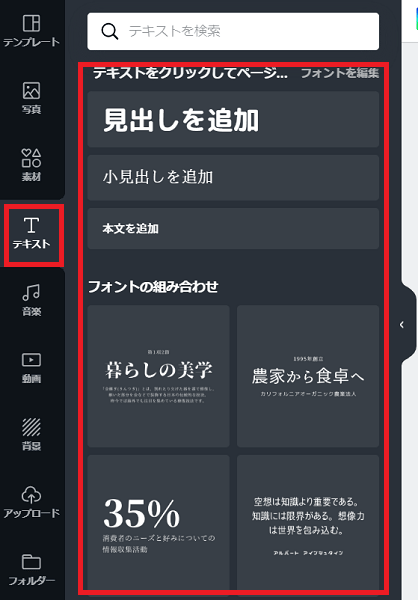
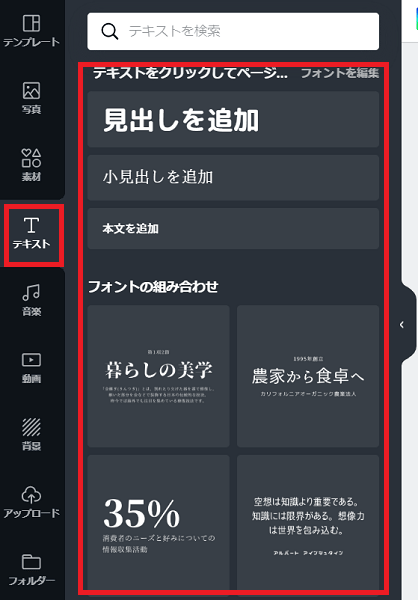
「テキスト」をクリックすると、いろいろなテキストが。
見出し、小見出し、本文を追加することもできます。


例えば見出しを追加してみましょう。
「見出しを追加」をクリックすると・・・


画像に追加されました。
文字を削除したい時は、文字を選択し「削除」ボタンをクリックすればOK。


上部のメニューの一番右端に削除ボタンがあります。
削除した後で「あ、間違えた!」という場合は「戻る」ボタンを押せばOK
一番上のメニューバーにボタンがあります


ショートカットキー「Ctrl+Z」でもOK!ひとつ前の状態に戻ります
無料ツールCanvaでオシャレなバナーを作ろう!
一昔前はお金を払ってサイトバナーを作ってもらっていたのに、今はこんなに便利なツールが無料で使えるなんて!
私は今、
- サイト1つ(ワードプレス)
- ブログ3つ(ワードプレス)
- Instagramのアカウント
のためにCanvaの無料プランを使っています。
毎日使い倒しているので、「無料でこんなに使わせてもらっていいの~?」と申し訳なく思ってしまうほど(笑)
ブログのアイキャッチ画像には有料のテンプレートを使っていますが、Canvaの無料テンプレート&素材でも十分素敵なものが作れますよ!
でも、最近有料プランのみ使えるテンプレートや素材が増えてきたので、有料プランを試してみようかなぁと考え中。
最近追加された「背景透過機能(ワンクリックで画像の背景が消える!)」がめちゃくちゃ気になるんですよね…。
Canva Proを試したら、また使い心地をレビューしたいと思います。
初めてでもサクサク使える無料ツール「Canva」。
まだつかったことがない人はぜひ使ってみてくださいね!
\ 素敵なデザインがサクッとできる無料デザインツール♪ /